Плъзгач за WordPress с най-новитепубликации
Днес в статията ще разгледаме друг плъгин и ще се запознаем с неговите настройки и приложение, по-точно с въвеждането в системата WordPress. Въпросният плъгин се наричаСлайд със съдържание. Позволява ви да инсталирате слайдер на WordPress с анимация, ефекти и подходящ дизайн. Но това е само първата част от това, което трябва да направим. Втората част се състои в модификация, тоест добавяне на изход от нови статии от определена рубрика.
За съжаление плъгинът не предоставя такава функция и ще трябва да я създадем ръчно. Тук няма нищо сложно и след това в края на статията има напълно сглобен код, който просто трябва да вмъкнете на определено място.
Плъзгачът не е нова функция, съществува от дълго време, но е ефективен начин да привлечете вниманието на потребителите. Чрез разширяване на интерфейса е достъпна повече информация и мисля, че ще повлияе на дизайна на сайта към по-добро.
Както бе споменато по-горе, плъгинътContent Slide ще ни помогне да създадем плъзгач за WordPress. Плъгинът се инсталира по стандартния начин, през админ панела или чрез качване на сървъра. ПлъгинътContent Slide има четири групи настройки, всички от които са прости и ясни.
Нека го вземем по ред.
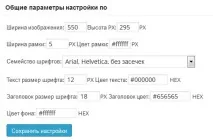
1. Общи параметри.

Персонализирайте ширината, височината, цветовете и размера на текста.
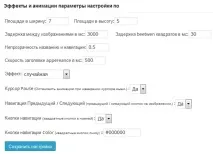
2. Регулиране на ефектите.

Всичко е въпрос на скорост и ефекти на анимацията.
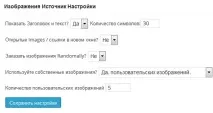
3. Корекция на изображението.

4. Настройване на връзки.

1. Посочете пътя към изображението. 2. Дайте линк към съответната статия. 3. Заглавие на статията. 4. Кратко описание на статията.
Приключихме с настройките на плъгинаContent Slide, нека да преминем към изхода на плъзгача.
Изход на плъзгача само на главната страница.
За да покажете плъзгача само на главната страница, поставете следния код:
Трябва да го вмъкнете в тялото на файла, например в index.php преди съдържанието.
Показване на всички страници.
Почти същият като предишния код, само без условието и също се вмъква в тялото на файла.
Ние изнесохме обичайния плъзгач без последните публикации и сега ще го надградим малко и ще видим крайния резултат.
Надграждане.
За да подобрим, трябва да създадем няколко div блока, да поставим плъзгач с новини в тях и да добавим функция за показване на статии от определена категория.
1. Създайте блок div
2. Добавяне на функции.
Преработка.
Всичко това работи и се показва правилно, но ако заглавието на статията е твърде дълго, тогава цялата структура ще се счупи. Статиите ще изпълзят извън границите или ще се припокриват една друга и т.н. Как да го оправя? Много просто, отворете файла functions.php и преди ?> добавете кодов фрагмент.
И във функцията за показване на записи променяме кода на заглавката.
Чрез промяна на числото 35 можем да регулираме броя на знаците в заглавието.
Последното нещо, което трябва да добавите, е да изчистите div след всички останали.
Резюме.
Вмъкваме целия този код във файла header.php в самия край след всички останали блокове.
Настройване на стилове.
Отворете файла style.css и добавете стилове в края.
Резултат.

За да получите същия резултат, трябва да конфигурирате плъгинаContent Slide, както е показано на екранните снимки по-горе. Тук няма нищо сложно, само малко разбиране и това е. Можете да промените стиловете, за да отговарят на вашия дизайн, те бяха само за пример. Това е всичко, плъзгачът за новини за WordPress е готов.