Погрешни схващания за паралакса в уебсайтове - Sibiriks
Паралаксът в съвременните сайтове се използва толкова често, че вече се е превърнал в общоприет стандарт. Мнозина обаче все още нямат ясна представа какво е паралакс.
Роб Палмър, дизайнер и творчески директор от Обединеното кралство, в статията си „Неприятната погрешна представа за паралакса в уеб дизайна“ слага край на този проблем, показва как паралаксът се различава от „просто анимация на сайта“.
Паралаксът е промяна във видимата позиция на обект спрямо отдалечен фон в зависимост от позицията на наблюдателя.
Така че, за да се постигне ефектът на паралакса, обектът трябва да заема видима позиция и да реагира на промените в средата, в която се намира. По принцип говорим за дълбочинно възприятие или стереоскопично зрение. Позволява ни да комбинираме две отделни сцени в една, като вземем предвид разстоянието между тях.
Нека да разгледаме няколко сайта, за които разработчиците или потребителите твърдят, че използват паралакс.
1. Nytimes.com

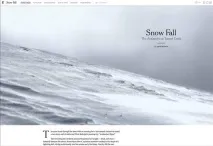
2. Животът на Пи

3. Shibui.me
4.Scytale.pt
5. Madebyblock.com
Никой от тях не използва паралакс. Тук имаше само имитация на движение, което потребителят не очаква по никакъв начин, както и плъзгане на две равнини една над друга с различни скорости на превъртане.
Не е паралакс. Защо? Да се върнем към нашето определение. Къде е обектът? Къде са двете зрителни линии, които могат да се комбинират в една? Без изпълнение на тези условия не може да се говори за паралакс.
Как работи в реалния живот?
Сега преместете устройството така, че да не попадне във вашето зрително поле, и продължете да правите същите движения. Сега виждате само стената от различни ъгли и променитеосветлението не позволява "включване" на стереоскопично зрение.
Мониторът е поставен по-близо до вас, а не до стената, така че може да почувствате, че се движи. Тази оптична илюзия ви дава усещане за дълбочина.
Ако наклоните главата си наляво с отворени очи, фиксирате позицията си и затворите дясното си око, ще можете да видите много по-малка част от стената. Ето как работи нашето бинокулярно зрение: лявото око гледа стената под по-остър ъгъл, така че не виждаме „пълната картина“. Ако, без да променяте позицията, отворите дясното око и затворите лявото, ще можете да видите толкова, колкото сте виждали преди с двете очи едновременно.
Нашият мозък разпознава несъответствията между това, което очите ни виждат отделно. Ако единият може да види „фона“, а другият не, мозъкът ще върне изображението и на двете очи, но без усещане за дълбочина.
Това е всичко с бинокулярното зрение. Разбирането как работи е от съществено значение за разбирането на истинския паралакс.
И така, какво ви трябва, за да постигнете паралакс ефект в уеб дизайна?
Паралаксът в уеб дизайна е имитация на стереопсис от реалния живот. Вече отбелязахме, че се нуждаем от обект и две линии на видимост, за да работи ефектът на паралакса.
По този начин на сайта се налагат следните изисквания:
- Имате нужда от потребител или отправна точка.
- Нуждаете се от обект.
- Имате нужда от фон или далечна отправна точка.
- И накрая, действие, което да задейства движението.
Съответно паралаксът може да бъде внедрен на някои сайтове от списъка по-горе. Чрез добавяне на обект.
Визуално ефектът на паралакса ще се различава значително от обикновените движещи се блокове.
Брилянтен пример за паралакс е parallax.js, където обектите ифонът не само реагира на движението на курсора, но и "усеща" ъгъла на таблетите с жироскопа.
В допълнение към оригинала
Ефектът на паралакса днес е сравним по популярност може би с плъзгачите с въртележка преди пет години. Въпреки че си струва да се отбележи, че последните все още се експлоатират успешно.
Ако не се отдадете на холиварско мърморене по темата „това е истински паралакс, но това не е“, можете да извлечете следната формула: както паралаксовата, така и непаралаксната анимация правят сайта по-жив.
Но тъй като нашият блог никога не се е ограничавал до аргументи като „защото е красиво“, ще добавим няколко тези към горното, за да обясним.Защо вашият сайт се нуждае от паралакс
Всъщност причините са много прости.
И така, благодаря на Роб за статията и подробните научни разсъждения. Тези, които четат от таблета, най-накрая могат да докоснат снимката и да играят с жироскопа;)