Преглед на Mobile Safari iOS 6 за уеб разработчици
Вече беше казано много за новата версия на iOS и нейната бета версия. Зад кулисите обаче останаха нови интересни функции на мобилната версия на Safari, които просто не могат да бъдат пренебрегнати. Но на първо място.
С какво ще ни зарадва новото Safari в iOS 6?
Качване на файл
API за уеб аудио
Определено вкусно. Особено за тези хора, които пишат игри за мобилния браузър на iOS (имали ли сте такъв опит?). Но все още не мога да ви угодя, дори ако API за уеб аудио се поддържа от новия Safari, той е в изключително съкратена форма, тъй като нито една от демонстрациите, които тествах, не работи. Да се надяваме, че с пускането на iOS 6 внедряването му ще достигне нивото на десктоп Safari.
CSS филтри
За тези, които не са в темата, можете да прочетете например тук. Филтрите работят, но имате нужда от префикса-webkit-, за да ги използвате. Тестван тук. По някаква причина ръчното задаване на параметрите забавя. Но анимацията изглежда много гладка.
Crossfade CSS функция
CSS функция, която приема три параметъра. Първите две са картини (или градиенти), а третият параметър (процент) показва колко втората картина се припокрива с първата. Ако третият параметър е зададен на нула, тогава виждаме само първото изображение, ако е зададен на 100%, тогава само второто. В други случаи наблюдаваме някакъв междинен вариант. Можете да прочетете повече за тази функция тук. А ето и тестовата страница. Префиксът-webkit-е необходим за използване на функцията.
Интелигентни банери за приложения
Много малко се знае за тази функционалност. Не беше възможно да се тества поради липса на документация. На теория би трябвало да ви позволи да проверите наличието на инсталирано приложение по неговия идентификатор и също така да можете да отворите това приложение с определенипараметри.
Пейзажен режим на цял екран
Както много от вас вероятно вече знаят, в iOS6 iPhone и iPod Touch получиха режим на цял екран в браузъра, когато устройството е поставено хоризонтално. За нас, разработчиците, това донесе някои главоболия, защото ако използвате някои активни елементи, прикрепени към долната част на страницата, тогава може да е трудно за потребителя да взаимодейства с тях, тъй като те се припокриват от бутоните за навигация на браузъра от лявата страна и бутона за превключване на режима отдясно. Ето как изглежда.

Не знам дали има специален API за улавяне на прехода към този режим и обратно. Засега можете да използвате слушател на събитието "resize" и свойството innerHeight.
Вероятно никой няма да се изненада, ако кажа, че Javascript в iOS6 е станал по-бърз. За съжаление, сега нямам възможност да правя тестове на същите устройства, така че ще дам само резултатите от тестовете, които бяха публикувани на iphonehacks.com
Увеличаване на кеша на приложението от 5 на 25 мегабайта
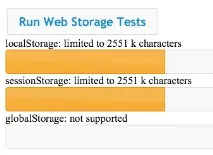
Много интересно, но не беше възможно да се потвърди това. Доколкото знам App Cache и Web Storage използват едно и също запазено пространство. И ако все още не съм успял да тествам App Cache, тогава нищо не се е променило с Web Storage, все същите 2551k знака (5 мегабайта), както при iOS5.

Отдалечен уеб инспектор
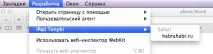
Познахте, запазих най-доброто за накрая. Това е истинското дистанционно отстраняване на грешки на уеб приложение... и то... работи! За да направите това, трябва да отворите Safari на вашето iOS устройство и да свържете устройството с кабел към компютър, на който също трябва да стартирате Safari. (Позволете ми да ви напомня, че само Safari 6 може да се използва за това, засега е наличен само за Mac) След това отидете в менюто"Развитие".

Избираме страницата, от която се нуждаем, и виждаме прозореца на уеб инспектора. Да, той е "леко" променен от версия 5.


Както се оказа, методите на конзолата не извеждат нищо към отдалечената конзола (както е показано на снимката с уеб инспектора). Това обаче е единственото нещо, което не ми се получи. В противен случай конзолата и останалата част от интерфейса се държат предвидимо, което е добра новина. (АКТУАЛИЗАЦИЯ: конзолният изход и изходът за грешка работи, трябва да презаредите страницата след свързване)
За обвивки на PhoneGap и др. този метод за отстраняване на грешки няма да работи. Използваме добрия стар iWebInspector. (АКТУАЛИЗАЦИЯ: работи и с PhoneGap)
Накрая
Е, не всички декларирани функции се оказаха напълно работещи. Затова тя и бета. Очакваме актуализации.
Не беше възможно да се говори за всички нововъведения поради ограниченията, наложени от NDA. Но можете да прочетете повече във форума за разработчици в тази тема. След окончателното издание на iOS 6 можете да очаквате по-подробен преглед. Особено интересна тема обещава да бъде по-задълбочената поддръжка на Retina в уеб приложенията.
Това е всичко, успех с отстраняването на грешки!
И тук можете да получите грант за тестов период на Yandex.Cloud. Необходимо е само да въведете "Habr" в полето "секретна парола".