Пример за създаване на интерактивен jvectormap файл в MATLAB с помощта на SVG път с помощта на
Относно jvectormap
Има няколко технологии за създаване на интерактивни карти. Сравнението на различни технологии е представено на линка. Към днешна дата технологията jvectormap е една от най-популярните. Примери за карти, създадени с помощта на тази технология, можете да видите на връзката. Функциите за разработка и възможностите на картите jvectormap се обсъждат на връзката.
За да създадете проста интерактивна карта с помощта на jvectormap, трябва да генерирате текстов файл, съдържащ java скрипт според даден шаблон. Основната характеристика и сложност на този скрипт е използването на SVG пътеки (SVG път) за маркиране на границите на регионите, показани на картата.
Изисквания за SVG пътя за jvectormap
SVG технологията е широко използвана и документирана в много подробности.
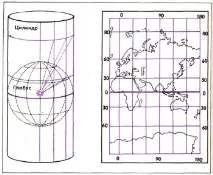
Важно е да се разбере, че оригиналните координати на областите на картата най-често са представени вградуси географска ширина и дължина. Картите на Google и Yandex използват точно такива координати. Когато създавате плоска карта, координатите, посочени в градуси ширина и дължина, трябва да бъдатпреобразувани в плоски. Този вид трансформация се нарича картна проекция. Към днешна дата има доста прогнози. Една от най-старите и популярни проекции е проекцията на Меркатор. По този начин на първия етап от създаването на карта е необходимо да се извърши картографска трансформация.

Освен това от получените координати е необходимо да се формира SVG пътят, използван в java скрипта. SVG пътят, използван в jvectormap, използва просто оформление на границите.
M498.73,376.99l-1.42,-38.01l-4.48,-23.98l … l37.68,45.12Z, след товаИма
M[начални координати]l[offset]l[offset]l. l[преместване]Z
Пример за създаване на интерактивна карта
1. Постановка на проблема
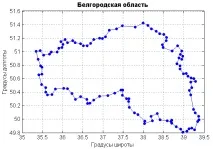
Има набор от координати за Белгородска област,посочени в градуси географска ширина и дължина. Оригиналният набор от координати е получен с помощта на Google Earth. Изисква се за първоначалните координатида се създаде интерактивна картас помощта на jvectormap с помощта наКартографска проекция на Меркатор.
2. Описание на архива
Проблемът беше решен с помощта на MATLAB (версия 2011a). Скриптът Matlab, който генерира java скрипт файла, както и наборът от първоначални данни и резултатът могат да бъдат изтеглени в архива interactive-svg-map-example.rar. Архивът съдържа няколко файла:
- Lonlan_2_SVG.m- основният файл, съдържащ Matlab скрипта;
- getMerc.m- функция за проекция на карта на Меркатор;
- lonlan.mat— файл, съдържащ първоначалния набор от координати на Белгородска област;
- map.js- файл, получен в резултат на работата на скрипта Matlab;
- map.html— файл за валидиранеmap.js;
- czech_ags_merc_en.jsе примерен java скрипт за карта с множество области;
- czech.html- файл за проверка наczech_ags_merc_en.js.
Обичам MATLAB, така че внедрих решението на проблема в този пакет.
СкриптътLonlan_2_SVG.mсе състои от набор от прости стъпки.
На тази стъпка се зареждат началните координати и се задават имената.

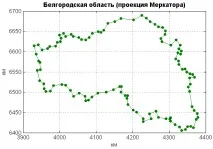
3.2. Проекция на Меркатор
За всички начални точки се извършва картографска трансформация (проекция) на Меркатор.

3.3. Определяне на граничните точки на област
Тази стъпканеобходимо за последващото параметризиране на файла на java script, по-специално тук се определят стойностите на параметъра bbox.
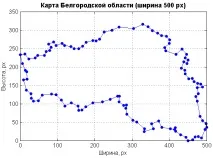
3.4. Мащабирайте координатите, за да паснат на изображението
Координатите, получени в резултат на проекцията на Меркатор, са дадени в километри и отразяват положението на Белгородска област на повърхността на планетата. На тази стъпка километричните координати се преобразуват в пиксели на бъдещата карта с фиксирана ширина на картата.

3.5. Създаване на SVG път
Формиране на низа на пътя на SVG според изискванията на jvectormap.
3.6. Генериране на java-script файл
Пълна параметризация на java-script файла според изискванията на jvectormap.
3.7. Напишете java-script файл
Записване на получения низ във файл с разширение .js.
4. Резултат
В резултат на скриптаLonlan_2_SVG.mсе получава файлътmap.js. Коректността на файла може да се провери, като отворите файлаmap.htmlв браузъра.
Архивът съдържа и файлаczech.html, отваряйки който можете да видите интерактивна карта с набор от региони. Параметрите на тази карта се съдържат във файлаczech_ags_merc_en.js.
За да тествате вашия js файл, трябва да направите промени в тестовия HTML, по-специално да коригирате следните редове:
5. Заключение
Създаването на ваша собственаинтерактивна картас помощта на jvectormap е достапроста и компактна задача. Като изтеглите истинския пример, можете да го направите за няколко минути. Хареса ми да работя с jvectormap!