QtQML
Ние изучаваме и разработваме нещо ново, споделяме опит.
Абонирай се:
QtQML. Урок 2

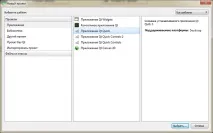
Стартираме Qt Creator и създаваме Qt Quick приложение в него:

Посочете името на проекта и папката за поставяне на файлове, имам: C:\projects\qt

Qt Creator автоматично генерира множество файлове.
Разбиране на Qt файлове
Файлът lesson2.pro е проектен файл, който съдържа необходимата информация за qmake, за да създаде нашето приложение.
Когато стартираме програмата, създаваме GUI приложение (QGuiApplication), използваме QQmlApplicationEngine, за да заредим приложението от main.qml файла и да го стартираме: app.exec().
Това е краят на C ++ кода, тогава ще има само QML!
Създайте прозорец с размери 640x480 със заглавие „Hello World“. Вътре в прозореца създава елемент MainForm, като задава MainForm на целия вътрешен размер на прозореца и когато щракнете върху MainForm с мишката, в конзолата ще се покаже съобщението "Clicked on background. Text: . ".
Какво е това MainForm? Това е правоъгълник, който дефинира MouseArea за обработка на събития с мишката. Текстово поле за въвеждане на TextEdit се вмъква във формуляра и неговите размери се чертаят от отделен правоъгълник, вмъкнат вътре.
Идеологията на QML приложенията на Qt изглежда е следната:
- минимален C++ код, ако е възможно (в нашия main.cpp току-що създадохме приложение и стартирахме "двигателя" за работа с QML),
- *.qml файловете са за програмиста, *.ui.qml файловете са за дизайнера (както виждаме от нашия пример, в main.qml току-що създадохме прозорец и вмъкнахме някакъв основен формуляр в него, а целият дизайн вече е създаден в MainForm.ui.qml).
Този урок даде само общо разбиране за това какво е Qt QML, но даде началото на многовъпроси, на които ще отговорим в следващия урок.