Спрайтове, WebReference
Приемът, когато една картина се променя в друга, когато задържите курсора на мишката върху нея, се нарича ефект на преобръщане или преобръщане. Промяната на изображения може да се извърши с помощта на скриптове или стилове, но има няколко неща, които трябва да имате предвид:
- всяко използвано изображение създава заявка към сървъра и по този начин леко увеличава времето за зареждане на страницата;
- появата на втората картина се случва със закъснение, тъй като самият графичен файл все още не е зареден и отнема малко време; това се случва само първия път, след което браузърът кешира изображението и го показва незабавно.
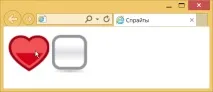
За да се отървете от тези недостатъци, всички изображения се вмъкват в една обща картина, която се нарича спрайт. Самото изображение се показва като фон чрез свойството background, а промяната на изображението се извършва чрез изместване на фона с помощта на background-position. На фиг. 1 показва спрайт с няколко картинки.

Тук се използват два комплекта изображения - сърца и квадратчета за отметка. Можете да подредите близки снимки както хоризонтално, така и вертикално, това не е принципно. За всеки набор в кода създаваме собствен клас и за него задаваме размерите на елемента, които отговарят на размерите на изображението, в случая това е 64x64 пиксела. След това добавяме спрайт като фон и ако е необходимо го преместваме през фоновата позиция (пример 1).
Пример 1. Промяна на изображението при задържане
Резултатът от този пример е показан на фиг. 2. Къде да изместите фона - наляво или нагоре, зависи от първоначалното разположение на снимките.

Ориз. 2. Промяна на картината, когато задържите върху нея курсора на мишката
Трудностите с този метод започват, когато се изискват повече от четири картини и дори различни размери, за да бъдат комбинирани в спрайт.Промяната на размера, замяната на съществуващи изображения и добавянето на нови към спрайта води до цялостна промяна в CSS кода. Така че е по-добре да използвате специални програми като TexturePacker, той ще комбинира всички чертежи в един и ще създаде готовия CSS. За съжаление тази програма е платена, но е достъпна за преглед напълно функционална пробна версия за 30 дни.