Създаване на флаш игри
Магическа кристална топка
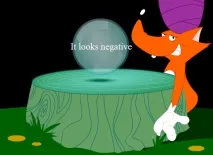
Вероятно най-разпространената интерактивна програма, която може да се намери в интернет, е програма за прогнозиране, която работи на базата на случайни числа. Обикновено се нарича "Maegic Eight Balls" (Осем магически топки), кръстен на популярната играчка Tyco. На фиг. Фигура 6.1 показва как може да изглежда една такава игра.

Фигура 6.1 Лисицата ще отговори на вашия въпрос: след като щракнете върху кристалната топка
След като щракне върху топката, лисицата ще размахва лапи и потребителят ще получи отговор, който ще бъде избран на случаен принцип от списъка.
Най-трудната задача в това видео е създаването на изображения и анимации. Сценарият е доста прост.
Първо, нека да разгледаме как се изпълнява анимацията. Ролката се състои от две части. Първата е статична рамка, която изглежда като тази, показана на фиг. 6.1. Кътсцената ще започне след щракване върху кристалната топка. Единственият задължителен елемент в това видео е командата stopO, поставена на всеки слой. На фиг. 6.2. показва основната времева линия на филма. Малка буква "a" в първия кадър на втория слой (слоят "Текст") показва, че кодът на ActionScript е присвоен на този кадър, в този случай командата stop().

Фигура 6.2 Основната времева линия съдържа пълната анимация на кристалната топка
Дизайнът на основната времева линия зависи от въображението на аниматора. В този пример изображението на лисица се състои от основен слой и по един слой за всяка ръка. Изображението на топката също включва няколко слоя. Трябва да се обърне специално внимание на това как анимацията се развива във времето. Първият кадър е статичен кадър без анимация, съдържа текст (вижте фиг./6.1) и невидим бутон, който ще бъде поставен отгорекристална топка. Бутонът се създава по следния начин: създайте нов бутон, използвайте която и да е цветна област (например зелен правоъгълник), за да му придадете желаната форма и го поставете в един от горните слоеве на основната времева линия. На този етап бутонът ще бъде видим (фиг. 6.3).

Фигура 6.3 В първия кадър на видеото можете да видите изображението на бутона над кристалната топка
Трябва бутонът да е активен и в същото време скрит от потребителя. За да направите това, в панела Свойства изберете ефекта Алпа и задайте стойността на прозрачност на 0% (фиг. 6.4). Можете просто да попълните само Hit рамката в бутона, тогава тя също няма да бъде видима за потребителя, но активна.
Фигура 6.4 В панела Properties можете да зададете стойността на параметъра Alpha на 0%, като по този начин направите елемента невидим
Алфа ефектът е кръстен на термина "алфа канал", който се използва за описание на изображения. Смята се, че графичното изображение се състои от четири канала: червен, зелен, син и алфа. Първите три канала определят цвета на пикселите, последният - тяхната прозрачност. Ако алфа стойността е 0, изображението е напълно прозрачно. Следователно, задаване на свойството Alpha на 0 ще направи флаш елемента невидим.
Дори ако бутонът е напълно прозрачен, той не изчезва от работното пространство. Следователно бутонът е напълно активен и реагира на щракване на мишката. Описахме един начин за създаване на невидим бутон. Друг метод е разгледан в глава 14. Когато потребителят щракне върху бутона, клипът ще премине към кадър 2 и ще продължи да се възпроизвежда. Анимацията продължава да се възпроизвежда до края на видеото. Ще видите, че от кадър 2 до кадър 22 анимацията на лапата съдържа междинни дисплеи. На кадър 20 анимацията на „Топкаефект", а топката блести. Целият филм може да бъде гледан на уебсайта (файл Crystalball.fla). Най-важното събитие в тази анимация е появата на втората текстова област в кадър 23. Тази област съдържа отговора на въпроса на потребителя. Текстът се задава, когато се щракне върху бутона, но до кадър 23 не се вижда. до първия кадър и чака следващия въпрос.
По същество "магията" на този филм е създадена в екшън скрипта на бутона. Както бе споменато по-горе, скриптът задава прехода на филма към втория кадър и стартира анимацията. Това всъщност е последното важно събитие. Преди това се генерира отговор, който ще бъде поставен в текстовата област. Тъй като отговорът се активира чрез щракване върху бутона, целият код трябва да бъде поставен в скрипта, присвоен на бутона. Такъв скрипт винаги започва с изявление on, последвано от описание на реакцията на събитието. Едно често използвано събитие е събитието за освобождаване (щракване върху бутон). Скриптът първо създава масив и го попълва със списък с отговори. Има много начини да направите това. Един от тях е показан по-долу:
responses = new Array("Да", "Не", "Попитай отново по-късно", "Сигурно е", "Съмнително", "Вероятно", "Отговорът е неясен", "Разбира се, че не!", "Разбира се!", "Изглежда положително", "Изглежда отрицателно");
Това е най-краткият начин да създадете масив и да го попълните едновременно. Въпреки това изглежда малко объркано, тъй като текстът се пренася от един ред на друг. Ето още един начин:
отговори = нов масив (); отговори[0]("Да"); отговори[1]("Не"); отговори[2](„Попитайтеотново по-късно"); отговори[3]("Сигурно е"); отговори[4]("Съмнително"); отговори[5]("Вероятно"); отговори[6]("Отговорът е неясен"); отговори[7]("Разбира се, че не!"); отговори[8]("Със сигурност!"); отговори[9]("Изглежда положително" ); отговори[10](„Изглежда отрицателно“);
Този метод е по-точен, той поставя всеки отговор на отделен ред. Веднага се вижда от какви елементи се състои. Тук обаче ще трябва да въведете номера на елемента в скоби на всеки ред. В случай на грешка можете да пропуснете следващия отговор или да оставите полето празно. Ето защо е по-добре да използвате третия метод:
отговори = нов масив (); responses.push("Да"); responses.push("Не"); responses.push("Попитайте отново по-късно"); responses.push("Сигурно е"); responses.push("Съмнително"); responses.push("Вероятно"); responses.push("Отговорът е неясен"); responses.push("Разбира се, че не!"); responses.push("Със сигурност!"); responses.push("Изглежда положително"); responses.push("Изглежда отрицателно");
С командата push отговорите се добавят към масива един след друг. Това е по-правилен и нагледен начин, който също ви позволява лесно да добавяте нови отговори или да изтривате съществуващи.
Използването на функцията push е най-бързият и лесен начин за добавяне на елемент към масив. Можете да добавите повече от един елемент, като зададете толкова параметри във функцията за натискане, колкото искате да добавите. Тази команда може да се използва и като функция за определяне на размера на масив, тъй като връща новия размер на масива. Например newLengthOf Array = myArray.push("Gary", "Debby")
След като масивът се попълни с възможни отговори, трябва само да изберете един от тяхнаслуки. Броят на елементите на масива се определя с помощта на параметъра дължина. Функцията Math, random ви позволява да изберете произволно число, съответстващо на определен елемент от масива. За повече информация относно функцията Math.random вижте „Случайност и ефектът на стария филм“ в глава 5. Избраното произволно число се използва за определяне на текста на отговора, който се поставя в текстовата област. Не забравяйте да зададете свойството Dynamic Text на текстовата област и да му дадете име на променлива, в този случай fortune. Панелът със свойства ще изглежда както е показано на фиг. 6.5.
Фигура 6.5 В панела Properties се задава динамичното свойство на текста и връзката му с променливата fortune
По-долу е пълният код на бутона. След като текстът е зададен, филмът преминава към кадър 2 и започва анимацията. Текстовата област не се вижда до рамка 23.
on (release) // Създаване на списък с възможни отговори. отговори = нов масив(); responses.push("Да"); responses.push("Не"); responses.push("Попитайте отново по-късно"); responses.push("Сигурно е"); responses.push("Съмнително") ; responses.push("Вероятно"); responses.push("Отговорът е неясен"); responses.push("Разбира се, че не!"); responses.push("Със сигурност!"); responses.push("Изглежда положително"); responses.push("Изглежда отрицателно"); // Намерете броя на отговорите, n = responses.length; // Изберете произволен отговор. r = Int(Math.random()*n); // Поставете отговора в текстовата област, състояние = отговори[r]; // Стартиране на следваща анимация. gotoAndPlay(2);
Ще се използват две команди за навигация във флаш филма: gotoAndPlay и gotoAndstop. Разликата между тях е, че втората команда задава прехода на филма или клипа към определен кадър или етикет, но не започва изпълнениетовсеки код или възпроизвеждане на всяка анимация. За разлика от тях, командата gotoAndPlay указва изпълнението на кода и продължаването на анимацията. Ако искате да започнете да изпълнявате някакъв код на рамка, но не искате да преминете към следващия след него, използвайте командата gotoAndPlay и включете команда за спиране в рамката.
В края на анимацията се появява текст в центъра на кристалната топка (фиг. 6.6)

Фигура 6.6 В края на анимацията се появява отговор за няколко секунди, след което филмът отново се връща в началото
В края на анимацията можете да поставите команда stop(), за да попречите на филма да се възпроизвежда отново, и друг бутон, който ще върне филма в кадър 1, в случай че потребителят иска да зададе друг въпрос.
Можете да правите промени в кода на списъка с отговори. Не е необходимо да следвате модела да/не/не знам, използван в нашия пример. Вашите въпроси и отговори може да са по конкретна тема, като например дали местният спортен отбор ще спечели днес или какво ще бъде времето.