Създаване на формуляри в JavaFX
Само за комплекса.
Здравейте, скъпи читатели на Easy-Code.ru. Днес ще продължим да изучаваме платформата JavaFx и ще научим как да създаваме прости форми в JavaFx. Когато създавате уеб приложение, не можете без формуляри, например за влизане или за обратна връзка, регистрация и др. В този урок ще създадем прост формуляр за влизане и ще научим основното маркиране на формуляра, ще добавим елементи на формуляра и ще обработваме събития, които възникват при работа с него. В този урок ще използваме NetBeans IDE, преди да започнете, уверете се, че вашата версия поддържа JavaFX 2.
Създайте проект
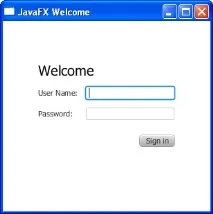
Първо трябва да създадем JavaFX проект в NetBeans, нека го наречем Login:
Съвет: След като добавите кода към проекта NetBeans, натиснете Ctrl (или Cmd) + Shift + I, за да импортирате необходимите пакети. След като се появи падащото поле, изберете това, което започва с javafx.

Създаване на GridPane
За формата за вход е удобно да използвате GridPane, тъй като този обект ви позволява да създадете гъвкава мрежа от колони и редове, в която е удобно да поставите полета за въвеждане и бутони. Можете да поставите контроли върху всяка клетка в мрежата.
Кодът за създаване на GridPane, добавете го преди реда primaryStage.show():
Този код създава обект GridPane, съхранен в променливата grid. Свойството за подравняване променя позицията по подразбиране на мрежата от "горе вляво" до централната позиция в прозореца. Свойствата за празнина са отговорни за интервалите между редовете и колоните, а свойството за подложка е отговорно за пространството около решетката. Редът на изброяване във вмъкванията е отгоре, отдясно, отдолу и отляво. В нашия пример подложката около решетката е 25px от всяка страна.
Сцената се създава с GridPane като основен възел, това е обичайна практика за оформление.контейнери. По този начин, когато прозорецът бъде преоразмерен, елементите на формуляра ще реагират съответно. В нашия пример формулярът ще остане в средата, когато прозорецът се увеличи или намали. Свойството padding гарантира, че има някаква подложка около формуляра, когато размерът на прозореца е намален.
Този код създава сцена с ширина 300 и височина 275. Ако не зададете тези параметри, сцената ще бъде с минималния необходим размер за показване на нейното съдържание.
Добавяне на текст, етикети и полета на формуляр
Както можете да видите на снимката по-горе, нашият формуляр има заглавка „Добре дошли“, текстово поле и поле за въвеждане на паролата на потребителя. Нека да разгледаме кода, който създава тези полета. Добавете този код, след като зададете свойството padding на GridPane:
Първият ред създава обект от тип Text със стойност Welcome, която не може да се променя. Следващият ред използва метода setFont(), за да зададе шрифта, размера и стила на променливата scenetitle. В този пример използваме вграден стил, но е по-добре да използвате CSS таблици, ще разгледаме работата с тях в следващия урок.
Методът grid.add() добавя обект за заглавие на сцени към нашия слой с форма. Номерирането на колони и редове започва от 0, т.е. заглавието на формуляра ще бъде добавено към колона 0 и ред 0. Последните два аргумента на метода grid.add() задават разстоянието между колоните на 2 и между редовете на 1.
Следващият ред създава обект Label с текста User Name в колона 0, ред 1 и текстово поле, което може да се редактира. Добавено е текстово поле към колона 1, ред 1. Полето за парола и етикетът се създават по същия начин.
Когато работите с GridPane, можете да показвате границите, това е полезно при отстраняване на грешки. За да покажете границите на маркирането, задайте свойството gridLinesVisible на true. Бягане след товапрограма, ще видите линиите - границите на колоните и редовете на мрежата:
Граници на GridPane
Добавяне на бутон и текст
За пълноценна работа във формуляра липсват още два елемента: Бутон - бутон за подаване на формуляра и Текст - обект, който ще показва информация при натискане на бутона.
Първо, нека създадем бутон и го поставим долу вдясно, което е стандартното оформление на бутоните във формуляри. Добавете този код преди кода за създаване на сцена:
Този код създава бутон с текст Вход и го поставя в помощен HBox обект с 10px подложка, която служи за подравняване на бутона. Свойството за подравняване на обекта hbBtn е зададено на Pos.BOTTOM_RIGHT, което означава, че бутонът ще бъде подравнен долу вдясно. Самият обект HBox ще бъде поставен в нашата мрежа в клетка 1, 4.
Сега нека добавим текстов елемент за показване на информация. Добавете този код преди кода за създаване на сцена:
Точно сега няма да видим съобщението, което трябва да се появи при щракване върху бутона, за да го покажем, трябва да обработим събитието за щракване върху бутона.
Обработка на събития
Нека накараме бутона да показва съобщение, когато се щракне. Нека добавим следния код към програмата:
Методът setOnAction() се използва за регистриране на манипулатор на събития при щракване на бутон. Когато се щракне върху бутона, ние променяме цвета на текста на съобщението в червено:

Сега стартирайте приложението, щракнете върху бутона и вижте резултата. Това е всичко, не пропускайте новите уроци!
">