Създаване на мрежа
Създаване на колонна мрежа (единици)
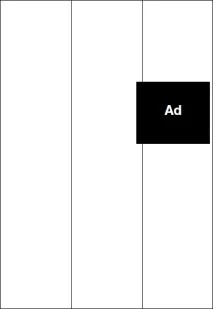
За да превърнете приблизителните колони, които съществуват в скиците, в реална, математически точна мрежа, можете да използвате някой от добре познатите уеб инструменти, които ви позволяват да намерите решение мигновено, но за най-важните решения аз използвам метода проба-грешка.


Освен това и двата леви блока ще станат твърде тесни, за да се използват като колони. Ще бъде нарушено логичното съотношение 2:1.

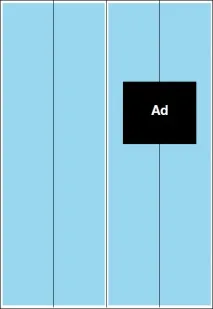
Множеството от четири често ви позволява да намерите правилното решение. На фигурата страницата е разделена на осем блока.

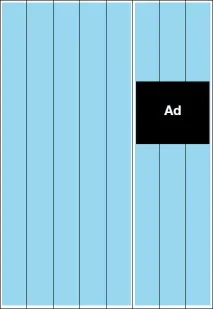
За да създадете по-фина мрежа от колони, разделете осем блока на шестнадесет
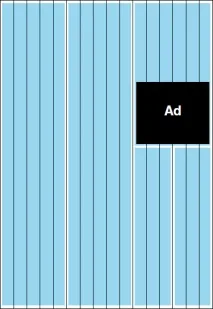
Лошо решение е лявата област да се раздели на 2 колони по 300 пиксела всяка. Всъщност ще го направим, но тази възможност трябва да се използва за вземане на по-обмислено решение. Като разделим 8-те блока от широката мрежа от 120px на 16 блока от по 60px всеки, получаваме по-фина мрежа от колони. Сега лявата област може да бъде разделена на 2 колони по 5 единици всяка, а дясната зона ще се състои от 6 единици или, ако е необходимо допълнително разделяне, 2 колони по 3 единици всяка.

Мрежа от шестнадесет единици
Шестнадесет единици правят мрежата не само по-сложна, но и по-структурирана, което ще бъде полезно по-късно. Освен това общият брой блокове е кратен на четири, което е в съответствие с правилото, дадено в Глава 3: „Колкото по-проста е мрежата, толкова по-ефективна е тя.“ Това правило гласи, че решетките трябва да бъдат възможно най-прости от математическа гледна точка, тоест единиците трябва да се комбинират в колони въз основа на прости изчисления, които могат да бъдат направени наум. Шестнадесет блока от по 60 пиксела всеки добавят до 960пиксели, като по този начин създава удобна математическа основа. Знаем, че 2 единици са широки 120 пиксела, 3 единици са широки 180 пиксела и т.н.
Математическата полза от такава рамка става още по-очевидна, когато започнем да отчитаме пропуските. Необходими са празнини между единиците, така че при комбиниране на блокове в колони се образува празнина вдясно от получената колона, чийто размер може да бъде изчислен. Ако празнината трябва да бъде широка 10 пиксела, тогава като извадим тази стойност от ширината на единицата, получаваме 16 единици с ширина 50 пиксела, което опростява изчисленията още повече.