Таблици с данни в адаптивен дизайн
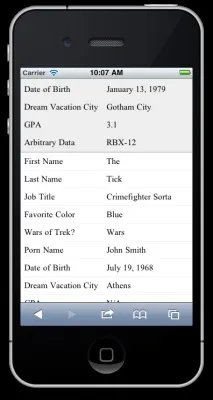
Един от постоянните проблеми на дизайнерите на адаптивно оформление на сайтове е задачата за удобно представяне на редовни таблици на мобилни устройства. Ето как най-често изглеждат такива таблици:

Не е много удобно, нали? За щастие вече има няколко хитри начина за решаване на този проблем.
1. Метод от Крис Койер

Долната линия е, че таблицата се разтяга вертикално, оставяйки само две колони във всеки ред: заглавието и данните. Недостатъкът на този метод е, че резултатът е твърде дълга таблица и ще отнеме много време за превъртане.
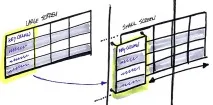
2. Метод от Zurb.com

Приятен Javascript/CSS начин, който добавя хоризонтално превъртане към клетките с данни, като същевременно запазва заглавките на място, много удобно.
3. Метод на Скот Джел

Преобразува обикновена таблица в красива диаграма. Този метод не е подходящ за всички данни, но резултатът изглежда много интересен.
4. Метод от Тод Паркър

При този метод таблицата на малкия екран е просто скрита под "спойлера". Както се казва, евтино и весело.
Hardcore conf в C++. Каним само професионалисти.