Таблици урок HTML сайт Константин Поляков
Най-простата маса
Таблиците в уеб страниците се използват не само за представяне на табличен материал, но и за подравняване на текст и графики. Например таблици (без рамки) могат да подреждат текст и картини в няколко колони.
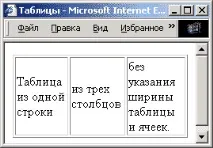
По-долу е кодът за проста таблица
| Едноредова таблица | от три колони | без да се посочва ширината на таблицата и клетките. |
и изглед на прозореца на браузъра

Таблицата започва с таг
Съдържанието на таблицата е описано ред по ред отгоре надолу (започвайки от горния ред). Всеки ред започва с таг
Клетките в един ред са описани отляво надясно. Всяка клетка започва с таг
Етикет
- CELLSPACING - разстоянието между границите на съседните клетки
- CELLPADDING - разстояние между границите на клетката и нейното съдържание
Всеки от етикетите
| има опции, които определят размерите в пиксели или като процент от общата височина или ширина. По подразбиране на всяка клетка е дадено минималното пространство, необходимо да съдържа цялата информация. |
Параметри WIDTH и HEIGHT на таг
трябва да заема 50 процента от ширината на прозорецабраузър и имат височина 300 пиксела. Ако обаче цялата необходима информация не се побере в тази област, таблицата ще бъде разширена (най-често нейната височина се увеличава).
Параметър HEIGHT на таг
трябва да е с височина 30 пиксела. Ако обаче цялата необходима информация не се побере в тази зона, нейната височина ще бъде увеличена.
Параметри WIDTH и HEIGHT на таг
трябва да има ширина 50 и височина 30 пиксела. Въпреки това, ако цялата необходима информация не се побира в тази област или тези размери не пасват с други, тези команди не се изпълняват.
подравняване
За ред или за отделна клетка можете да зададете два параметъра, които осигуряват подравняването на информацията в клетките хоризонтално (параметър ALIGN) и вертикално (VALIGN). Параметърът ALIGN може да приема стойности
- ляво - на лявата граница
- дясно - по дясната граница
- център - в центъра
Параметърът VALIGN може да приема стойности
- отгоре - по горната граница
- отдолу - по долната граница
- среден - по средата
Фон и текст
За да зададете фона на таблица, ред или дори отделна клетка, етикетите
| имат параметри |
- BGCOLOR - задава цвета на фона като заглавие или шестнадесетичен код (вижте раздела Цветове)
- BACKGROUND - задава фоновото изображение, можете да посочите името на файла, пътя до него илиURL(вижте секция Картинки)
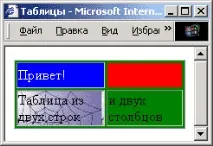
За да промените цвета на текста в клетка,използвайте етикет (вижте раздел Текст). Например код
| Здравейте! | |
| Таблица от два реда | и две колони |
дава таблица като тази:

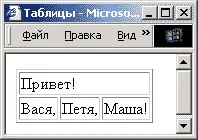
Сливане на клетки
Съседни клетки в един и същи ред или колона могат да бъдат обединени. Етикет
| Здравейте! | ||
| Вася, | Петър, | Маша! |

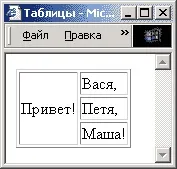
Вторият пример свързва редовете на една колона:

Вложени таблици
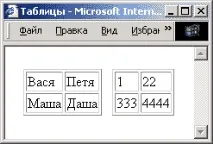
Можете да вмъкнете други (вложени) таблици в клетките на таблицата. Например, за да поставите две таблици една до друга, се използва трик, при който те са "вложени" в клетките на друга таблица със скрита граница. И така кодирайте

Външната таблица има един ред и две колони и рамката й е скрита.
Следващият раздел описва сложни структури, наречени рамки.