Влиянието на дизайна върху авторитета на уебсайта - Направи си сам SEO
Уникален практически курс, който ще ви научи как успешно да популяризирате вашите сайтове и да увеличите тяхната ефективност

Дизайнът на уебсайта е графично оформление (изображение), нарязано на „парчета“ и разтегнато върху двигателя на уебсайта, използвайки HTML езика за маркиране и каскадни стилови таблици (CSS).
Има три вида дизайн на уебсайт: шаблонен, адаптиран и уникален.
Темплейт дизайне готов код с изображения, който е достатъчен за инсталиране на сайта и конфигуриране. Шаблонните дизайни могат да бъдат изтеглени или закупени в интернет на специализирани сайтове като templatemonster.com, elegantthemes.com и др.
Те са най-достъпни, но не са уникални и могат да се използват в стотици други сайтове.Адаптивен дизайн- това са същите шаблони, но леко модифицирани, за да отговарят на спецификата на сайта.
Уникален дизайне дизайн, разработен от нулата специално за конкретен сайт. Уникалните дизайни не се използват на други сайтове, те оптимално пасват на сайта, подчертават неговата индивидуалност и като правило имат по-представителен външен вид.
Съответно се препоръчва използването на уникални дизайни или, в краен случай, адаптирани. Шаблонните дизайни за сайтове за комерсиална продажба не са подходящи, не трябва да се използват.
Какъв трябва да бъде дизайнът
Дизайнът на сайта трябва да е изпипан, да не е пренаситен с графични и флаш елементи.
С правилния дизайн сайтът трябва да се зарежда бързо, да се възприема и запомня лесно от посетителите.
Но ако току-що започвате бизнес в Интернет и все още няма пари за добър дизайн, използвайте адаптирани шаблони. Ще ви струват около 100-150долара, докато уникален дизайн с добро качество ще струва $500 и повече.
Препоръки
Определянето на качеството на един дизайн е творческа работа, така че да се обясни как трябва да изглежда един добър дизайн е изключително трудно.
С течение на времето ще се научите да определяте това „на око“, но засега, когато създавате дизайн, следвайте следните препоръки.
Минимум графики.Когато създавате дизайн, е необходимо да сведете до минимум броя на използваните изображения и вместо това да приложите CSS стилове и други трикове.
Сайтовете с такъв дизайн се зареждат по-бързо и изглеждат по-спретнати и солидни.
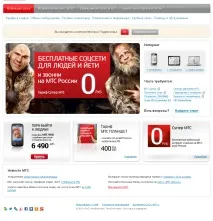
Отличен пример за минимизиране на използването на изображения е сайтът на мобилния оператор MTS.

Ограничаване на броя на цветовете.Когато създавате дизайн, не трябва да използвате голям брой различни цветове, в противен случай сайтът ще има досаден ефект и потребителите няма да останат на него за дълго време.
Също така не се препоръчва използването на твърде тъмни и отровни цветове.
Уебсайтът на MTS ясно показва колко хармоничен изглежда дизайнът с малък брой включени цветове. За да видим разликата, нека вземем пример, при който използването на цветове е необмислено.

Структура/навигация/функционални елементи.Както отбелязахме в предишния урок, сайтът трябва да има добре развита структура и правилна навигация. Е, това важи и за дизайна.
В дизайна всеки използван елемент трябва да бъде функционален, тоест използван в работата на сайта. Създаването на безсмислени елементи само в името на „декорирането на дизайна“ е неприемливо.
Дизайнът трябва да е удобен и опростен, потребителят на сайта трябва да намери интересния елемент за не повече от 4 секунди (меню за навигация, форма за търсене, формаабонаменти, списък със секции и др.).

Шрифтове.Сайтът трябва да използва шрифт от един тип, в краен случай няколко. Използването на много шрифтове в повечето случаи дразни човешкото съзнание и усложнява използването на сайта. Изключение правят оригиналните дизайни, в които много шрифтове са вид „чип“.
Също така не се препоръчва използването на редки шрифтове, които може да липсват на посетителите на сайта, тъй като браузърът ще ги замени с други, които може да не са в хармония с дизайна.
Ако все пак трябва да използвате нестандартни шрифтове, уверете се, че ако не са налични, браузърът ще замени подобен шрифт, който също ще изглежда добре.
Заглавка на уебсайт / флаш въведения.Flash е модерна технология, която ви позволява да въвеждате красиви въведения по темата на сайта в дизайна. Тези начални екрани няма да бъдат заредени от потребители, които са деактивирали флаш поддръжката в браузъра и това трябва да се вземе предвид.
Твърде големите интрота в заглавката на сайта ще затруднят достъпа до съдържанието и съответно ще намалят ефективността на сайта, съответно те трябва да бъдат изключени от дизайна или да бъдат направени минимални по височина. Освен това това правило важи не само за флаш скрийнсейвъри, но и за други елементи в заглавката на сайта. Те трябва да заемат не повече от една трета от работното пространство на браузъра и потребителят трябва да вижда началото на съдържанието, без да прибягва до превъртане.
Дизайнът по-долу показва как заглавката на сайта покрива съдържанието му.

Анимация.Когато създавате дизайн, трябва да запомните, че трябва да използвате внимателно анимирани изображения, както и различни надписи, които скачат и блестят с всички цветове на дъгата.
Въпросът е, че дизайнътпрепоръчително е да го направите статичен, без да се променя, докато потребителят не извърши някакви действия. Всички видове анимирани елементи ви лазят по нервите, включително и на подсъзнателно ниво, така че повечето потребители на сайт с анимация веднага ще затворят и ще се опитат да не се връщат отново към него.
Изключение правят сайтове, където анимацията е използвана интелигентно и е в хармония с дизайна.
Единствените изключения са дизайни за оригинални сайтове (пример - http://www.thehorizontalway.com/), където хоризонталното превъртане е "чип", а не показател за непрофесионализма на дизайнер или дизайнер на оформление.
Кросбраузърна съвместимост.Дизайнът, използван на сайта, трябва да изглежда правилен и приблизително еднакъв при отварянето му в различни браузъри. В момента дизайните трябва да бъдат валидирани в следните браузъри (те са най-популярните):
Ако сайтът има мобилна версия, тогава трябва да се провери и в мобилни браузъри като Opera Mini.