Цветен код как цветът помага с кода
Като програмист, работещ с различни езици и на различни платформи, в даден момент се сблъсках с един неочакван проблем: за да направя преглед или да напиша собствен код, трябваше да прекарвам много време в превключване между IDE и езици. Имаше нужда от някакъв инструмент, който да ми помогне да правя това по-ефективно и без загуба на концентрация. И изведнъжцвятми дойде на помощ. И искам да споделя този малък лайфхак. Всички IDE имат такава страхотна функция като подчертаване на синтаксиса. Всичко би било наред, но навсякъде е различно и дори в една и съща среда за разработка може да се различава за различните езици. Но основното е, че подчертаването не помага достатъчно често (за мен лично) за разграничаване на структурни компоненти, като методи, променливи, класове, структури ... Те обикновено се рисуват в един цвят и реших да избера моя собствена цветова схема, която да изпълнява функцията за разграничаване не само насинтактичниелементи (като ключови думи), но и насемантични(класове, структури, методи и функции).
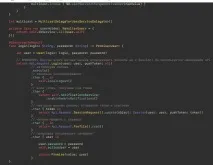
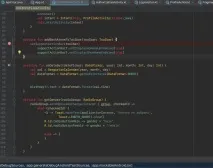
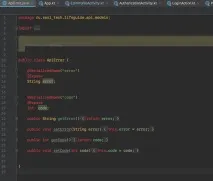
Концепцията започна с цветовата схема на Ciapre за Xcode. Първоначално (и заслужава да се признае, самата IDE) осигурява такова семантично разделение точно с цвят. Плоските цветове не нараняват очите и са доста различни за различните видове семантични елементи. Резултатът е приблизително следното разделение:
- Ключови думи - червен
- Референтни типове (класове) - жълто
- Интерфейси - оранжеви
- Типове стойности - лилаво
- Постоянни стойности - също лилави, но по-ярки
- Методи и функции - сини (външни, от пакети / модули - малко по-ярки)
- Свойства на полета и тип −зелено
-
Swift (Xcode) В Xcode има проблеми с интерфейсите (от гледна точка на отделяне от класове), те се считат за референтен тип и също се показват в жълто.