Диаграми в LaTeX

Ползите от използването на LaTeX са били обсъждани много пъти преди. Както и начини за създаване на презентации с помощта на проектор и векторна графика от пакета PGF / Tikz. Но възможно ли е да се получат диаграми в LaTeX, които не са по-лоши по външен вид от тези, получени в големи и сложни пакети? Един от начините е предложен по-долу.
За да започнем, имаме нужда от LaTeX (MiKTeX е подходящ за Windows, TeXlive е подходящ за Linux или Mac), както и пакетите beamer и tikz. И двете са включени в MiKTeX. Можете да изтеглите най-новите версии или от страниците на проекта, или от CTAN. Ще ви трябват и основни познания за LaTeX и използването на тези пакети в него. Тъй като beamer е фокусиран върху използването на pdflatex, ще се използва главно PDF.
проста диаграма
\node[ дясно от=foo ] (лента) < бар >;
\node[ дясно от=tex ] (dvi) < .dvi >;
\node[ дясно от=dvi ] (ps) < .ps >;
\път[ -> ] (tex) ръб (dvi);
\път[ -> ] (dvi) край (ps);
\път[ -> ] (ps) край (pdf);
Подобряване на графиката
Първо, цветът ще бъде получен от 50% червено и 50% черно, а след това резултатът ще бъде смесен с 50% бяло. В получените червени и черни цветове ще бъдат по 25%.
Сегаможем да преминем предварително към заданието стиля
минимален размер = 1 см,
\node[ формат,дясно от=tex ] (dvi) < .dvi >;
\node[ формат,дясно от=dvi ] (ps) < .ps >;
\node[ формат,дясно от=ps ] (pdf) < .pdf >;
\път[ -> ] (tex) ръб (dvi);
\път[ -> ] (dvi) край (ps);
\път[ -> ] (ps) край (pdf);
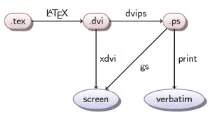
Усложняем задачу
минимален размер = 1 см,
\node[ формат,дясно от=tex ] (dvi) < .dvi >;
\node[ формат,дясно от=dvi ] (ps) < .ps >;
\node[ формат,дясно от=ps ] (pdf) < .pdf >;
\node[среден,под=dvi] (екран) < екран >;
\node[ среда, под=ps ] (дословно) < дословно >;
\път[ -> ] (tex) краен възел <\LaTeX> (dvi);
\път[ -> ] (dvi) краен възел < dvips >(ps);
\път[ -> ] (dvi) краен възел < xdvi >(екран);
\път[ -> ] (ps) краен възел [ близо до началото ] < gs >(екран);
\път[ -> ] (pdf) край (екран);
\път[ -> ] (ps) краен възел < печат >(дословно);
\път[ -> ] (pdf) край (дословно);
\path[ ->, рисуване] (tex) -- +(0,2) - възел [ близо до началото] < pdf\LaTeX> (pdf);
\path[ ->, рисуване] (dvi) -- ++(0,1) -- възел [ близо до началото] < dvipdf >++(3,0) -- (pdf);

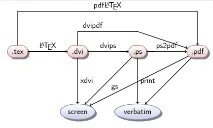
Используем в презентации
\frametitle<\LaTeXработен процес >
\path[използване като ограничителна кутия] (-1,0) правоъгълник (10,-2);
\път[ -> ] възел [ име на файл ] (tex) < .tex >;
\път[ -> ] възел [ име на файл, вдясно от=tex ](dvi)
(tex) ръб възел <\LaTeX> (dvi);
\път[ -> ] възел [ дисплей, отдолу на=dvi ] (екран)
(dvi) краен възел < xdvi >(екран);
\път[ -> ] възел [ име на файл, вдясно от=dvi ] (ps)
(dvi) краен възел < dvips >(ps);
\път[ -> ] (ps) краен възел < gs >(екран);
\път[ -> ] възел [ дисплей, отдолу на=ps ] (дословно)
(ps) краен възел < печат >(дословно);
\път[ -> ] възел [ име на файл, вдясно от=ps ] (pdf)
\път[ -> ] (pdf) край (екран)
\path[ ->, рисуване] (tex) -- +(0,2) - възел [ близо до началото] < pdf\LaTeX> (pdf);
\path[ ->, рисуване] (dvi) -- ++(0,1) -- възел [ близо до началото] < dvipdf >++(3.0) -- (pdf);
Hardcore conf в C++. Каним само професионалисти.