Динамично добавяне на допълнително съдържание към страничната лента
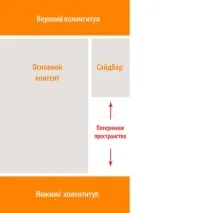
Един от класическите въпроси, които се озадачават при разработването на сайт, е колко голяма трябва да бъде страничната лента. В идеалния случай страничната лента трябва да е на същата височина като основното съдържание, така че да няма странно изглеждащо голямо празно пространство, което също е загуба на ценно място на страницата. От друга страна, прекалено късите страници с основно съдържание могат да изглеждат тромави, причинявайки раздразнение с ненужни превключвания на страници.

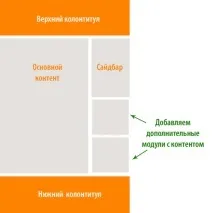
Решението на този проблем може да бъде използването на динамично зареждане на допълнително съдържание в страничната лента, ако има свободно място. Помислете как можете да организирате такова функциониране на страницата.



Определете височината
На първо място, ние "кешираме" тези елементи, за да не повтаряме процедурата за избора им.
Ще проверим височината на страничния елемент (страничната лента) няколко пъти по време на изпълнението на алгоритъма, така че няма нужда да съхраняваме стойността на височината му в отделна променлива. Но основното съдържание няма да се промени по време на изпълнение на процедурата, така че отделяме отделна променлива за неговата височина, за да не повтаряме едни и същи действия няколко пъти.
Сега проверяваме дали страничната лента има място за допълнително съдържание (с други думи, нейната височина е по-малка от височината на основната област със съдържание):
Зареждане на модули
Използването на библиотеката jQuery прави AJAX зареждането на допълнително съдържание много прост процес. Файлътsidebarmodule.php съдържа маркирането за допълнителни модули и можете да го използвате по следния начин:
Но само един модул може да бъде изведен по този начин. Затова ще поддържаме готови няколко модула и ще ги поставим в един файл заопростяване на процеса. Така че файлътsidebarmodule.php ще бъде "умен" и ще върне правилния модул според параметъра GET.
Сега ще предадем цяло число като параметър, когато правим AJAX заявка, за да получим желания модул. Моля, имайте предвид, че има само пет модула. Следователно е необходимо да се изгради алгоритъм по такъв начин, че да не извършва никакви действия, ако няма повече модули:
Завършване на алгоритъма
Ще изпълним рекурсивно AJAX заявка за добавяне на допълнителни модули, в случай че има свободно място в страничната лента. Следователно всички действия трябва да бъдат затворени във функция, която ще се извиква отново и отново, ако е необходимо. Освен това трябва да се уверим, че рекурсивното извикване е прекъснато, ако няма допълнителни модули, така че използваме променливата done, която ще спре процеса, ако отговорът е „Няма повече модули!“ от скрипт.
Задаваме и буферна променлива за височината. Ако страничната лента е по-ниска от основното съдържание, например само с 3px, тогава няма нужда да добавяте допълнителен модул. Следователно променливата на буфера е зададена на 80 px и допълнителни модули няма да бъдат заредени, докато височината на страничната лента е по-малка от тази стойност.
Ето пълния код за нашата функция:
Заключение
Освен това съдържанието на динамичната странична лента може да не се вижда от ботове за търсене. Следователно, от гледна точка на SEO, подобно решение може да има минус.
Този урок е подготвен за вас от екипа на ruseller.com Източник на урока: css-tricks.com/more-sidebar/ Превод: Сергей Фастунов Урокът е създаден: 24 декември 2010 г. Прегледан: 28029 Правила за препечатване
5 последни урока от рубриката "jQuery"
jQuery анимация за писане
Днес бихме искалида ви разкажа за библиотеката TypeIt, безплатен плъгин за jQuery. С негова помощ можете да симулирате писане. Ако всичко е настроено правилно, можете да постигнете много реалистичен ефект.
Хронология с jQuery
jQuery плъгин за времева линия.
Начертайте диаграма на Гант
jQuery плъгин за диаграма на Гант.
AJAX и PHP: Качване на файл
Пример за това как да качите файл с помощта на PHP и jQuery ajax.