Добавяне на локален аватар WordPress плъгин, качване на аватари в WordPress профил, Wordpress аватар плъгин
Можете да научите повече за инсталирането на плъгини в статията: „Ръководство стъпка по стъпка за инсталиране на плъгини в WordPress“.
След като активирате приставката, елементът Аватар ще се появи в лявото меню на контролния панел в секцията Потребители.
Настройка на плъгина
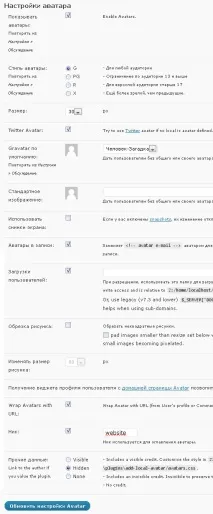
Чувствайте се свободни да отидете на страницата с настройки на „Аватар“ и изпълнете следните стъпки в ред:
В резултат на това след актуализацията ще получите следната ситуация на страницата:

Ние използваме
На пръв поглед това е страхотен плъгин, но има едно съществено НО - това е корекцията на вътрешния код на темата и дивата сложност на нейното внедряване на страницата на профила (това е, когато искате потребителят да коригира своя профил на отделна страница, вградена в дизайна на сайта във вашия блог, а не от администраторския панел - въпреки че ако сте без предразсъдъци, тогава това е, което ви трябва) и фактът, че можете да качите снимка само в малък размер.
И за да не възникнат предразсъдъци, опитайте плъгина User Avatar - според мен най-полезното решение по този въпрос.
Здравейте, трябва да сложа моя стандартна снимка, но нямам такъв код. Ето какво намерих в моя if ($result !== ") $result = ‘ >’ . $резултат. ''; > и тази функция theme_get_avatar($args = ") $args = wp_parse_args($args, array('id' => false, 'size' => 96, 'default' => ", 'alt' => false, 'url' => false)); екстракт($args); $result = get_avatar($id, $size, $default, $alt); if ($result) if ($url) $result = ‘’. $резултат. ''; > $резултат = ". $резултат. »; >
Срещу думите за изтегляне на потребител има поле за въвеждане, в което трябва да въведете името на папката:
добре, не забравяйте преди думите:, тази опция честопомага при използване на поддомейни. поставете отметка в квадратчето
Днес ще разгледаме как да изпращате формуляри в WordPress с помощта на ajax и да запазвате изпратените имейли в административния панел, ще се изненадате колко просто е всъщност.
Правилно нулиране на цикъла на WordPress, оживяване на шаблоните на страници при промяна на стандартния цикъл и използване на няколко допълнителни цикъла на WordPress
Днес ще продължим да изследваме касичката за разработчици на WordPress и ще се запознаем с четири начина за задаване на цикъл с помощта на функциите query_posts, WP_Query, get_posts
Вълнуващ въпрос: "Как да създадем уеб сайт?". От тази статия ще научите как да настроите локален сървър и да създадете нов проект (уебсайт), как да създадете база данни и потребител и как да инсталирате система за управление на съдържание WordPress.
В тази статия ще научите за такива решения като: деактивиране на показването на изображения на публикации на главната страница, предотвратяване на свиване на изображения, автоматично премахване на ширината и височината на изображенията, добавяне на атрибути на изображението, показване на миниатюра за публикацията,
За всеки, който създава уроци и примери за различни кодове, демо бутонът също е ясен пример какво ще направи потребителят, след като премине през всички етапи на разработка в края на урока. Разбийте огромно количество информация, представяйки ви за разглеждане такава
Попаднах на още един трик на WordPress. Преди това не мислех за това, че можете да показвате своя собствена или чужда RSS емисия в края на статията, а не просто да я показвате в списък като всички останали, но по сложен начин в няколко колони и на различни страници можете