Ефект на дълбочина в уеб дизайна с изображения
Ние живеем в триизмерен свят и уеб дизайнерите често се опитват да отразят това в работата си, като възпроизвеждат ефекта на дълбочина и обем. В крайна сметка дълбочината на дизайна може да добави реализъм към цялата страница и да привлече потребителя да проучи сайта по-подробно.
Създаването на дълбочина в уеб дизайна може да бъде по-лесно, отколкото звучи. Ключът към създаването на 3D ефект върху 2D екран са снимките! Има много начини за постигане на ефекта: това могат да бъдат снимки сами по себе си, създаване на многослойно изображение, фото манипулация или специални ефекти.
Напластяване





Наслояването е техника, която включва подреждане на обекти по определен начин с цел постигане на триизмерен ефект.
Всички сме виждали примери за оформления, използващи подредени снимки. Това е известен "трик". Купчина снимки изглежда триизмерна и се чувствате така, сякаш прелиствате снимки в реалността. Това е пример за многослойност. Понякога използването на технологията е забележимо (както в примера със снимката), а понякога изобщо не е фрапиращо.
Често, за да се постигне ефект на дълбочина, няколко изображения се комбинират в едно, за да се комбинират визуално два плана в една картина - преден и заден план. Ако работата е свършена добре, тогава ефектът е почти незабележим. Погледнете уебсайта на Range Rover (в примера по-горе). И колата, и градът изглеждат впечатляващо, а комбинацията им дава усещането, че ако стоите зад колата, ще гледате града от високо.
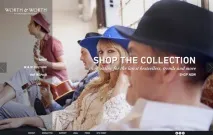
Друг ефективен начин за постигане на наслояване е да поставите изображения върху фон, който изглежда плосък. Особено интересни са снимки от необичайни ъгли, поставени под ъгъл, както и градиентни фонове. (Вижте уебсайта на Adlucent на адреспримери).
Е, в крайна сметка някои изображения могат да бъдат създадени с подразбиращо се наслояване. Тази фотографска техника включва наслагване на линиите, които образуват обектите в рамката, за да се създаде ефект на дълбочина. Често тези линии се подчертават с цвят и контраст, за да отделят визуално един обект от друг. Честно казано, трябва да се отбележи, че за начинаещите фотографи техниката може да бъде твърде сложна.
снимка






Един от най-полезните инструменти при създаването на дълбок уеб дизайн е фотографията. Правилното рамкиране и композиция могат да направят процеса на създаване на дълбочина въпрос на минути.
Но как да направите правилната снимка? Разбира се, можете да наемете професионален фотограф и просто да му обясните, че имате нужда от дълбочина. Ако обаче решите да направите снимката сами, използвайте следните съвети.
Променете зрителния ъгъл. Направете снимка от неочакван ъгъл. Това ще промени перспективата както на обекта на преден план, така и на фона, което визуално ще добави обем към снимката. Експериментирайте с ъгъл и рамка.
Опитайте да правите снимки в портретна ориентация. Като промените вертикалния ъгъл, вие ще промените рамката.
Манипулиране на изображения
Оставете ясен образ на основния обект на преден план и замъглете целия фон. (В Photoshop можете да използвате филтъра за размазване по Гаус с радиус 5,0)
Този трик ще помогне да се създаде ефект на дълбочина, както и да се фокусира върху основния обект, разсейвайки потребителя от фона.




Сенките са един от най-лесните и естествени начини за създаванеобемен ефект. Местоположението, степента на засенчване и формата на сянката могат да придадат на картината съвсем ново значение и вид. Ключът към успеха при създаването на сенки е техният естествен вид.
Фините, полупрозрачни сенки, които съответстват на осветлението, изглеждат най-добре. Също така се уверете, че сянката следва контурите на обекта, който я хвърля. Ако първото нещо, което потребителят вижда, когато гледа снимката, е сянка, тогава най-вероятно работата е извършена неправилно.
Заоблените сенки под обектите, които ги хвърлят, ще помогнат за създаването на 3D ефект на плаване във въздуха. Това е проста техника, често използвана за създаване на бутони и по-рядко други по-малки елементи на интерфейса. Сенките, поставени директно пред плосък обект, ще направят обекта да изглежда изправен, както в примера по-горе - сайтът Guest'd. (Забелязахте ли сенките, преди специално да им обърнете внимание?) Неправилните сенки - тези, които не повтарят очертанията на обекта - също имат право на съществуване. Те могат да придадат различно значение на обект, който хвърля необичайна сянка, или могат да подчертаят обект от фона.
Също така сенките ще помогнат за придаване на реализъм. Сянката, поставена зад фигурата на човек, го извлича от фона, поставяйки го на преден план. Това е проста техника, но е много важно сянката да е противоположна на източника на светлина. Тогава картината ще изглежда естествена.
Илюстрации и други изображения




Същите концепции и техники, за които говорихме по-рано, се прилагат за илюстрации, рисунки и други картини. Разликата е, че ще трябва сами да създадете всички ефекти, докато рисувате. Примерът по-горе идеално илюстрира приложението на техниките.
Ефектът на дълбочина е чудесен начин да добавите реализъм към вашия дизайн.Това ще помогне да се установи контакт с потребителя, ще му позволи да се почувства съпричастен към случващото се на екрана и композицията ще изглежда по-близка.
Ефектите могат да се прилагат към снимки и картини, както и към бутони и други елементи на интерфейса. Така че успех с вашия дълбок уеб дизайн!
Автор на статияКАРИ КЪЗИНС Превод - Дежурен офис