Ext JS - разширена рамка за създаване на RIA, блог на Влад Сухачев
В програмирането veritas
Ext JS - разширена рамка за създаване на RIA
- Проектът, към който принадлежи задачата
- Описание
- Статус (Не е започнало, В ход, Затворено)
- Оценка на трудоемкостта в часове
- Процент завършено
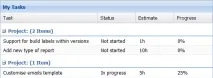
Нашата задача е да разработим страница, която ще показва списък със задачи, групирани по проекти.
Първото нещо, с което трябва да започнете, е да определите модела за работата.
Важен момент при разработването на приложение от страна на клиента е въпросът за получаване и съхраняване на данни от сървъра, както и синхронизиране на промените. За да реши този проблем, Ext JS въвежда концепцията за магазин, който е свързан с модел. Всъщност хранилището имплементира модела Repository, т.е. може да се разглежда като контейнер в паметта на екземпляри на модела.
Този пример указва, че съдържанието на хранилището е екземпляри на PM.model.Task. Задава се и групиране на обекти по проектно поле. Освен това можете да зададете критерии за филтриране и сортиране. Хранилището отговаря за предоставянето на данни при поискване на други компоненти на системата. Най-простият вариант е да посочите масив от данни, когато дефинирате магазина.
производителност
Изгледът отговаря за показването на данните на модела. Обикновено създаването на изглед е да се използват един или повече от уиджетите, налични в Ext JS. В нашия случай ще използваме Ext.grid.Panel, който ви позволява да изведете списък със задачи в таблична форма.
Когато регистрираме уиджет, ние посочваме неговото име (псевдоним), което ще се използва за създаване на неговите екземпляри. Освен това трябва да посочите хранилището. Методът initComponent задава структурата на таблицата чрез конфигуриранеколони. В най-простия случай е достатъчно да посочите заглавието и името на полето, от което искате да вземете данни. Ако данните трябва да бъдат специално форматирани, тогава можете да посочите т.нар. renderer е функция, която конвертира данни, преди да ги покаже в таблица. В нашия случай ние форматираме полето за състояние, като заменяме тяхното текстово представяне вместо числови константи.
Групирането на проекти се разрешава чрез създаване на специален обект Ext.grid.feature.Grouping, който след това се посочва, когато се конструира таблицата.
Контролер
Контролерът обединява модела, магазина и изгледа. В нашия пример ние не обработваме никакви UI събития, така че контролерът е прост.
Сглобяване на всичко
За да работи нашият тестов случай, трябва да направим две неща. Първо, някъде трябва да има код за инициализиране на приложението. За целта обикновено се създава отделен app.js модул, който съдържа следния код.
В метода за стартиране създаваме изпълним модул за списък със задачи, който е дефиниран в изгледа. Самата джаджа се намира вътре в контейнера Ext.container.Viewport. Освен това се нуждаем от действителния html, който ще служи като контейнер за приложението.
В резултат нашето тестово приложение изглежда така.

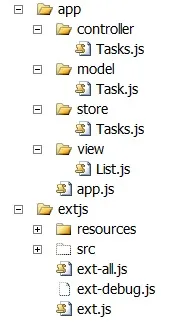
Йерархия на проекта
Ext JS предполага, че структурата на директорията на проекта е създадена според някои конвенции. Модулите за контролер, изглед и магазин се поставят в съответните им папки. Можете, разбира се, да използвате своя собствена йерархия, но е по-добре да се придържате към общоприетата.

Взаимодействие със сървъра
В нашия пример данните се генерират при създаването на хранилището. В реално приложение по правило данните се получават и изпращат към сървъра.В допълнение, HTML5 предлага възможност за съхраняване на данни на клиента, използвайки концепцията за локално съхранение. За да се абстрахира от всички възможни начини за взаимодействие с източници на данни, Ext JS предлага използването на прокси - специализиран клас, който определя метода на взаимодействие (AJAX, REST, Local Storage) и класове за сериализиране на заявки. Обикновено проксито се дефинира заедно с хранилището.