ImageReady CS Преместете текст по път
Софтуер: Photoshop&ImageReady CS.
Във версията CS стана възможно да пишете по път и да го премествате спрямо този път. Защо не направите тази функция анимация?
1. Създайте нов документ (Ctrl + N) с размери 100x100 px, резолюция 72 px / инч, RGB цветови режим и прозрачен фон (transparent).
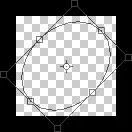
2. Използвайте Ellipse Tool (U), за да нарисувате елипса:
3. Натиснете Ctrl+T и трансформирайте елипсата, както е показано по-долу:

НатиснетеEnter, приемайки трансформацията.
4. Изберете Horizontal Type Tool (T) и кликнете върху пътя на удобно за нас място:
- текстът се отпечатва по пътя;
- текстът запълва зоната на затворения контур.
5. Въвеждаме текста (за предпочитане без изглаждане, така че да изглежда на всеки фон):
6. Превключете към Path Selection Tool (A). С него ще преместим текста по пътя. Плъзнете текста с мишката във вътрешността на пътя (може да не правите това, продължете от задачата):
7. Приложете към текстовия слой ефект Outer Glow (външен блясък):
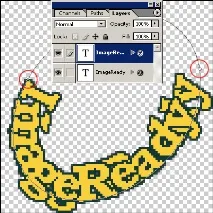
8. Увеличете мащаба за удобство. Въоръжени с мишката, тренирайте да местите текста по пътя. Кръстът и кръгът върху контура са границите на текстовия слой, трябва да преместите и двата (появяват се различни курсори: и ). Гледайте какво става.

10. Направете долния слой невидим и дублирайте горния.
11. Преместете малко новото копие на слоя и т.н., докато стигнем до позицията на очертанията на първия слой.
13. В падащото меню с команди на палитрата за анимация изберетеСъздаване на рамки от слоеве(Създаване на рамки от слоеве). Всеки слой произвежда отделна рамка. Visible-Invisible се инсталира автоматично.
14. Изберете всички кадри в палитрата за анимация (щракнете върху първия кадър и щракнете върху + Shift върху последния) и задайте забавянето на 0,1 секунди:

Нашата анимация е готова:
- Буквите, когато се движат, могат да оставят следа. За да направите това, трябва да направите видими един или три предишни слоя във всеки кадър и да намалите тяхната прозрачност. Записването на макро е лесно. - За всеки слой (shift) можете да промените малко параметрите на стила: ефектът ще бъде невероятен! Между другото, тук ще бъде възможно да се опитате да приложите макрос.
- Тъй като ние не растеризираме текстовите слоеве, лесно е да промените цвета на всеки следващ слой. Можете да постигнете ефекта на преливане на цветовете ... - Можете да промените размера на шрифта във всеки следващ слой.
- Препинателните знаци са златна мина.
Задавайте въпроси иможете да обсъдите урока във форума Demiart