Как да добавите формуляр за обратна връзка към WordPress, CMS и уеб сайтове
Когато стартирате продукт или нов уебсайт, възможността да получавате обратна връзка директно от потребителите може да бъде безценна за вас:

Потребителите не искат да прекарват много време в попълване на формуляр и трябва да им осигурите това. Има няколко различни начина за добавяне на формуляр за контакт към WordPress и става много бързо.
За какво е формата за обратна връзка?
Не всеки сайт се нуждае от възможността да иска обратна връзка от потребителите. Някои сайтове вече са доста развити, други може да предлагат различни алтернативни начини за връзка.
Трети може да са твърде големи или твърде разклонени, за да може потребителската информация да им даде нещо полезно.
Но има редица сайтове, които могат да се възползват от прост формуляр за контакт:
- Нов сайт, който все още работи по идентифициране на грешки или добавяне на нова функционалност;
- Продуктът се продава или разпространява чрез уебсайта и обратната връзка може да помогне при разработването на продукта;
- Публикуване на сайта с идентифициране на първоначални грешки или допълнения;
- Прост блог, който иска да даде на потребителите си повече възможности.
Разбира се, това не е пълен списък, но показва редица сценарии, в които формулярът за обратна връзка може да бъде полезен. Освен че е наистина практичен за получаване на свежи идеи от потребителите, той също помага да се гарантира, че потребителят се чувства комфортно на вашия сайт.
Всеки посетител знае, че може да отиде някъде, ако има проблем. Ако сте на кръстопът и не сте сигурни дали формата ще ви даде нещообратна връзка, най-доброто нещо, което можете да направите, е да го добавите и да видите какво ще се случи:

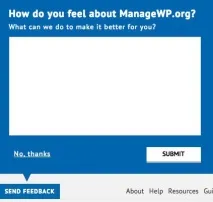
Панел за обратна връзка ManageWP
В някои случаи можете дори да се справите без име, въпреки че това ще ви помогне да следите информацията. Не натоварвайте формата за обратна връзка с различни ненужни падащи менюта или допълнителна информация.
Освен това поставете връзка към формуляра на всяка страница и се уверете, че е забележима. Това може да стане като елемент в навигационното меню или като отделен бутон.
Има няколко начина за добавяне на формуляр за контакт в WordPress. Това може да се направи ръчно с помощта на някакъв код, но в този случай ще ви бъде доста трудно да управлявате, валидирате данни и взаимодействате с имейл. По-добре е да използвате някой от доказаните инструменти, които ще свършат по-голямата част от работата вместо вас, ако нямате такъв опит.
Добавяне на страница за контакт с помощта на Page Builder
Ако използвате тема от Elegant Themes, настройването на страница за обратна връзка ще бъде доста лесно за вас. Ще използваме Page Builder от Elegant Themes, който ще ни позволи да добавим формуляр само с няколко стъпки.
За да започнете, отидете на Pages -> Добавете страница на административния панел на WordPress. В резултат на това ще бъде създадена нова страница. Наименувайте тази страница Обратна връзка. Точно под заглавието ще видите бутон „Използване на Page Builder“.

Структура на Page Builder
Първото нещо, което искаме да добавим, е текстът, който описва страницата. Щракнете върху бутона Вмъкване на колона и след това изберете първата опция за блок с пълна ширина. След това в създадената колона щракнете върху „Вмъкване на модул“ и изберете „Текст“.
"Моля, използвайте формата по-долу, за да изпратите вашите предложения за подобрения на нашия сайт или да посочите всички проблеми, които имаме!

Създаване на контактна форма
За да сте сигурни, че потребителите наистина могат да намерят вашия формуляр, можете да добавите връзка към генерираната страница в главното меню на вашия сайт. Това може да стане автоматично. За да направите това, трябва да отидете в административния панел на WordPress, в секцията "Меню".
Тук ще видите списък със страници, които могат да бъдат включени или изключени от менюто за навигация. Уверете се, че страницата за обратна връзка има зелена отметка до нея. Ако видите червен кръст, просто щракнете върху него, за да пренесете страницата с формуляра в менюто и да запазите промените си.
По този начин потребителите ще могат лесно да получат достъп до формата от главното меню и да я попълнят, ако имат проблеми.
Плъгини за формуляр за обратна връзка
Разбира се, добавянето на отделна страница не е единственият начин да добавите формуляр за обратна връзка към вашия сайт. Ако не използвате тема от Elegant Themes или ако търсите нещо малко по-сложно, има няколко плъгина, които да ви помогнат да направите точно това.
Usernoise е един от най-простите плъгини за контактни форми. Плъгинът работи чрез добавяне на бутон „Обратна връзка“ към страничната лента или долната част на вашия сайт.
Когато потребителите кликнат върху него, се отваря малък изскачащ прозорец с кратък формуляр, където потребителите могат да посочат какви проблеми имат и да напишат кратко съобщение.

Можете също така да включвате и изключвате самия формуляр с просто квадратче за отметка. Usernoise използва подход "просто работи". След като го свържете чрезотметка, формата започва да работи на вашия сайт.
Можете да го промените малко, за да съответства на стила на вашата тема, но той не съдържа прекалено сложни функции. Вместо това всичко е направено възможно най-просто и удобно за потребителя. Плъгинът също така използва адаптивен изскачащ прозорец и наследява повечето от стиловете директно от вашата тема.
Ако търсите наистина лесен начин да добавите бутон за формуляр за контакт към всяка страница на вашия сайт, Usernoise е правилният начин.
Форма за контакт с Ninja Kick
Ninja Kick Contact Form е премиум плъгин, много подобен на Usernoise, но добавя няколко допълнителни функции и стилове.
Плъгинът добавя бутон в страничната лента на страницата, който отваря доста проста форма за обратна връзка. Той използва основна анимация, за да постави формуляра на страницата, без да се налага да напуска самата страница:

Форма за пътуване
Ninja Kick Contact Form е платен плъгин главно поради нивото на персонализиране, което позволява. Можете да избирате от три различни теми и да променяте цветовете и стила на всеки аспект от презентацията.
Освен това има вградена защита срещу спам и е напълно отзивчив и удобен за мобилни устройства. Контактната форма на Ninja Kick е стабилна, сравнително проста и използва качествена анимация.
Има такса за ползване на услугата, в зависимост от това на колко от вашите сайтове е внедрена:

Подход за анотация на Usersnap
Споменахме Usersnap тук, защото неговият екип активно поддържа WordPress плъгин, който се интегрира доста лесно в системата. След като плъгинът е конфигуриран, той добавя малък бутон за обратна връзка в долния колонтитулвсяка ваша страница.
Usersnap може да не е подходящ за всеки сайт. Месечната такса предполага, че трябва да извлечете някаква материална изгода от нейното използване. Но ако продавате услуга или продукт чрез уебсайта си, това ще помогне на потребителите да ви покажат точно къде съществуват определени проблеми.
Плъгинът е много лесен за настройка и тъй като се адаптира към дизайна на сайта, може да подобри цялостното потребителско изживяване.
Няколко последни думи
Често собствениците на сайтове не обръщат достатъчно внимание на формата за обратна връзка. Ако се отвориш за градивна критика, мисля, че ще имаш полза от нея. Използвам проста форма за обратна връзка на моя сайт и получавам няколко ценни оферти всеки месец.
Използвам тези материали, за да коригирам грешки в сайта и дори от време на време получавам нови, много полезни идеи за нова функционалност. Създаването на положително взаимодействие между вас и вашия потребител винаги води до положителен резултат.
Това може да бъде допирна точка между вас и заинтересованите посетители и гарантирам, че този контакт си заслужава. Така че опитайте да инсталирате формуляр за обратна връзка на вашия сайт и вижте колко полезен ще бъде за вас.
Тази публикация е превод на статията „ Как да добавите формуляр за обратна връзка към WordPress “, изготвена от приятелския екип на проекта Internet technologies.ru