Как да използвате снимки в сайта
Хората казват: "Текст без снимки е признак на глупак." В предишната част на статията за използването на снимки и изображения в сайта ви казахме къде да ги намерите и какви формати да използвате в Интернет. В тази статия ще научите какви трябва да са размерите на изображенията за уеб, как да редактирате снимки и как да оптимизирате изображения за търсачките.

Съществуват и редица технически изисквания към картинките, които използвате при създаване на уеб сайтове, като най-важните от тях са файловият формат и размер, размерът и качеството на изображението.
Всеки графичен файл има размер (ширина и височина в пиксели) и размер на файла (измерен в байтове). За улеснение ще наричаме първия параметър "размер", а втория "тегло" на изображението.
Стандартната ширина на областта на съдържанието на уеб страница е до 984 пиксела (в зависимост от ширината на монитора на устройството на лицето, което го гледа), така че се препоръчва публикациите да изрязват или намаляват големи изображения до приблизително 600-800 пиксела по ширина.
Поставянето на твърде големи файлове с изображения може да доведе до увеличаване на скоростта на зареждане на страницата. В този случай на страницата ще се показва текст, а вместо изображения ще има празни пространства, което ще създаде впечатление за некачествен сайт. Това също ще се отрази негативно на производителността на самата страница: докато изображенията не се заредят напълно, всички действия (превъртане на страницата, кликване на бутони, попълване на полета) ще се „забавят“.
Изображенията от цифрови фотоапарати или фотобиблиотеки могат да бъдат много големи, както по размер (до 4000 пиксела ширина), така и по тегло (2MB до 10MB).
Тези проблеми могат да бъдат избегнати, ако първо подготвите изображението за качване на сайта. Подготовката на изображението включва тяхното намаляванеразмер и тегло. Едно правилно намалено изображение може да изглежда също толкова добре, колкото висококачествен източник, без да забавя изобразяването на страницата.
Как да определите размера и теглото
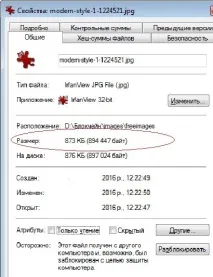
За да определите размера и теглото на изображението, просто задръжте курсора на мишката върху него във файловия мениджър или щракнете с десния бутон, изберете "Свойства - Подробности". Например на снимката по-долу изображението е с размер 1024x768 пиксела и тегло 873 KB.

Можете също да разберете размера, като щракнете с десния бутон върху иконата на файла и изберете функцията "Свойства" от падащото меню.

Ако планирате да показвате вашите картини и снимки на цял екран, тогава можете да използвате картини с ширина 1024 пиксела или дори по-големи.


Освен това има специални инструменти за оптимизиране на изображения преди публикуването им на сайта, като FastStone или PIXresizer за Windows. И двете програми са безплатни.
Но дори 200 Kb са твърде много тегло за снимка в сайта. Може да се намали чрез компресиране на изображението два и дори четири пъти, без да се губи качество. За целта можете да използвате конвертори на изображения като Irfanview или Imagemagick. Можете, разбира се, да използвате Photoshop. След редактиране на изображението е достатъчно да го запазите в качество, позволяващо публикуване в Интернет. За да направите това, в менюто „Файл“ изберете „Запазване за уеб. ".

Освен това има специални инструменти за оптимизиране на изображения преди публикуването им в блог или уебсайт.
Irfanview редактор на изображения
Редакторът предлага широк набор от инструменти за работа с изображения: изрязване, завъртане или показване (хоризонтално/вертикално), регулиране на цветовете, промяна на яркостта и контраста, добавяне на текст илирамка, прозрачност, яснота, размазване, промяна на пропорциите на картината, добавяне на воден знак и много други.

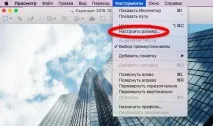
Например, нека променим предложеното изображение, превръщайки го в черно-бяло. За да направите това, от падащото меню "Изображение" изберете функцията "Преобразуване в сива скала".

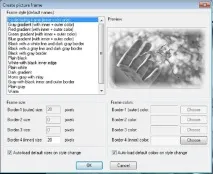
И сега ще добавим рамка, като изберете функцията „Добавяне на рамка / рамка“ в същото меню. От предложения набор изберете типа рамка и го конфигурирайте в диалоговия прозорец, който се показва.

Ето какво получихме:

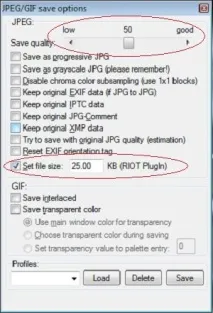
Остава да запазите резултата от работата на компютъра. В същото време програмата предлага да запази файла в определеното качество и дори да ограничи размера му. В менюто "Файл" изберете раздела "Запазване като ...", посочете пътя за запазване и в допълнителния прозорец - специални функции - качество и размер.

Първоначалният размер на нашия файл беше 111 Kb. В резултат на трансформациите размерът му е намален до 25 Kb.

Това е прост и удобен инструмент за оптимизиране на изображения преди публикуването им на сайта. Тя ви позволява да правите всички необходими трансформации на картината: изрязване, преоразмеряване, завъртане, добавяне на различни ефекти. Освен това можете да добавите рамка, текст, да промените цветовата схема, яркостта и контраста на картината.

Ето как би изглеждала снимката, която взехме като пример, използвайки ефект, наречен „Мечти“.

Понякога изображенията просто трябва да бъдат намалени. За това има специални компресорни услуги - компресори.
Онлайн компресор за изображения Optimizilla

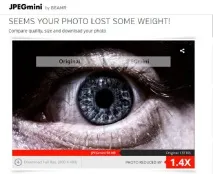
JPEGmini онлайн компресор за изображения

Тази услуга е в състояние да намали размера на изображението до 5 пъти, като същевременно поддържа пълно качество. В горния пример оригиналното изображение е компресирано от 137 KB до 98 KB – тоест 1,4 пъти. В работния прозорец на услугата, където можете да видите картината преди и след компресията, резултатите от нейната работа са ясно показани - можете да видите, че резултатът от работата на услугата всъщност не променя качеството на изображението.
Онлайн компресор на изображения PunyPng

Това е добра безплатна услуга, която е идеална за обработка на изображения за уебсайтове. Той е предназначен да компресира файлове във формати JPG, GIF, PNG и ви позволява да качвате до 20 файла наведнъж с максимален размер до 500 KB всеки. Обработените изображения могат да бъдат изтеглени като архив.
TinyPNG Онлайн компресор на изображения

TinyPNG е подобен по своите функции на предишната услуга. Разликата му е, че ви позволява да качвате до 20 JPG и PNG файла, като размерът на всеки от тях не трябва да надвишава 5 MB. Резултатите от работата могат също да бъдат изтеглени като архив или запазени в DropBox.
Ако трябва да работите със снимки офлайн, тогава е по-добре да използвате настолни програми, като FastStone или PIXresizer за Windows. И двете програми са безплатни.
Как да оптимизирате снимки за резултати от търсене?
Изображенията, както и другите елементи на сайта, влияят на позицията в резултатите на търсачката. За да накарате картините и снимките да работят за вас, просто следвайте няколко прости стъпки, когато добавяте нови.изображения към сайта.
Именувайте правилно вашите файлове с изображения
Попълнете alt и заглавието на изображението
Правилно попълнените алтернативни и заглавни изображения ще имат положителен ефект върху SEO оптимизацията и ще позволят на изображения от вашия сайт да попаднат в резултатите на търсачката за изображения. Нека бързо да разберем кое е кое.
Alt е алтернативно описание на това, което е показано на снимката. Ако потребителят срещне проблеми с интернет при зареждане на страницата и страницата не се зареди напълно, изображенията ще бъдат заменени с текста, който сте посочили в alt.
Заглавие - допълнително описание на снимката. Появява се, когато задържите мишката върху изображението и обяснява по-подробно какво се случва на него.
Ето малък съвет как да попълните alt и заглавие на сайт, създаден в услугата 1C-UMI.
Стъпка 1. Превключете в режим на редактиране на сайта (чрез натискане на F2 или раздел в контролния панел в горната част на страницата).

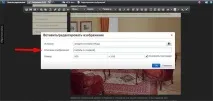
Щракнете с мишката в текстовото поле и щракнете върху бутона „Вмъкване на изображение“.
Стъпка 2. Изберете вече качено изображение или качете ново.

Стъпка 3. Напишете alt.
Щракнете с десния бутон върху изтегленото изображение и изберете „вмъкване на изображение“.

В прозореца, който се отваря, въведете описание на изображението. Това ще бъде алтернативата на изображението. По-добре е да се ограничите до 2-3 думи, които точно описват това, което е на снимката, тъй като търсачките вземат предвид 50-60 знака.

Стъпка 4. Напишете заглавие.
Попълването на заглавието не е толкова важно, колкото алтернативата, но няма да е излишно. На пръв поглед изглежда, че е по-трудно, но след като сте го направили веднъж, лесно можете да го повторите по-късно. И ако има нещо, винаги можете да се върнете към нашите инструкции!
INрежим на редактиране, отворете "изходния код" на областта, като щракнете върху съответния бутон:

Намерете линията, съответстваща на картинката. Ще изглежда така: .
В този ред трябва ръчно да въведете текста title="описание на изображението". Цитатите трябва да включват текст, който описва какво е показано на снимката, към която пишете заглавие.

В нашия пример се оказва така:
Щракнете върху OK и не забравяйте да запазите всички промени. Готов!