Клавиатурна навигация като оптимизация на използваемостта на уебсайта

Кратко резюме: Трябва да се създадат достъпни решения за навигация с клавиатура за посетители, които не използват мишка.
Много хора използват интернет с клавиатура, а не с мишка по различни причини. "Техничарите" и напредналите потребители предпочитат командите от клавиатурата, тъй като увеличават скоростта и ефективността на работа. Но има хора с увреждания, за които клавиатурата е единственото достъпно устройство за въвеждане.
Например, хората с двигателни увреждания имат затруднения с фините двигателни умения, необходими за използване на мишка, а хората с увредено зрение трудно използват мишка поради малки елементи на страницата и използването на помощни програми.
Дори най-красивият и модерен дизайн е напълно безполезен, ако е невъзможно да се взаимодейства с него. Следователно оптимизирането на навигацията за клавиатурата ще позволи на тези, които по редица причини не могат да използват мишката, да работят с ресурса.
И е напълно възможно точно тази целева група да е платежоспособната целева аудитория на вашия бизнес.
Как мога да проверя дали даден сайт е достъпен за навигация с клавиатура?
Ако четете тази статия на компютър или лаптоп в браузър Firefox, IE, Chrome или Safari, следвайте следния алгоритъм:
Може би сте забелязали 3 неща:
- при навигация с клавиатурата фокусът се премества върху активния обект на страницата;
- като използвате клавиатурата, можете да изберете всяка връзка на страницата;
- връзките се превъртат според оформлението на страницата: отляво надясно и отгоре надолу в колони.
Клавиатурната навигация може да е бавна и малко досадна, но поне съществува.
Индикатор за фокусиране за навигация с клавиатура
Представи си товаизползвате мишката, за да сърфирате в мрежата, но не виждате курсора на екрана. удобно ли е По-скоро ужасно. Потребителите на клавиатурата изпитват същото чувство, когато избраният елемент не е маркиран по никакъв начин.
Сайтовете трябва да предоставят еднаква обратна връзка както за мишката, така и за клавиатурата. Фокусът на клавиатурата е вграден във всички основни браузъри по подразбиране. Някои от тях подчертават избраните елементи със сива пунктирана линия, други със синя линия, няма значение - във всеки случай потребителят вижда кой елемент от страницата е активен в момента.
Понякога тази вградена функционалност се премахва умишлено по време на разработката на сайта - подобна инициатива води до тъжни последици. По правило причината за това е спазването на принципите на използваемост и несъответствие с дизайна на страницата. В този случай не премахвайте селекцията от клавиатурата, а просто я променете, за да пасне на цялостния дизайн на сайта.

MailChimp.com използва осветяване по подразбиране. Екранната снимка ясно показва, че потребителят е избрал връзката „Дизайнер на имейли“, която може да бъде последвана с натискане на Enter.

StrideHealth.com възприе различен подход, подчертавайки връзките с клавиатурата по същия начин, както с мишката. На екранната снимка потребителят е избрал раздела Намерете своя план в горния десен ъгъл.
Всички интерактивни елементи са налични

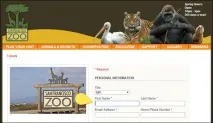
Формулярът за резервация на билети на уебсайта на зоопарка в Сан Франциско е достъпен с клавиатура. На екранната снимка потребителят е избрал полето „Собствено име“. Натискането на Tab ще премести фокуса към полето „Фамилия“, позволявайки на потребителите бързо и лесно да попълнят формуляра за потенциални клиенти.

Големият проблем е, че много навигационни елементи не са достъпни от клавиатурата. Въпреки това, те могат да бъдат персонализирани, както показва примерът Bath, and Beyond. Като се използвана клавиатурата посетителят избира интерактивен слайд от менюто и преминава към него чрез натискане на Enter.

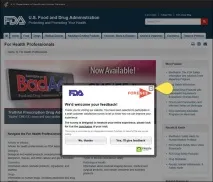
FDA.gov отива една крачка напред, като активира изскачащи контроли на клавиатурата. Това е много важно, тъй като изскачащият прозорец може да блокира страницата при липса на мишка.
Използването на падащо меню от клавиатурата може да бъде трудно, особено ако потребителите не могат да превъртат през списък и да изберат елемент от списъка едновременно. Тоест, ако функционалността на клавиатурата ви позволява да изберете само първия елемент от списъка, вместо да го превъртате, това намалява опита на потребителя в сайта.

Ted.com показва добър пример за навигация с клавиатура чрез падащи списъци. Можете да използвате клавиша Tab, за да изберете списък, клавишите със стрелки, за да изберете поделемент, и клавиша Enter, за да следвате връзка.
Нека разгледаме пътищата за навигация на страниците
На повечето сайтове разделите и връзките следват оформлението отгоре надолу и отляво надясно.
Зад това се крие един значителен недостатък на навигацията с клавиатура: за да достигне до желаната връзка, потребителят е принуден да превърта през десетки връзки, раздели и формуляри. Потребителите на мишката нямат този проблем и могат да взаимодействат директно с всеки елемент на страницата. Но можете да улесните нещата за потребителите на клавиатурата, като предложите връзка „пропускане на навигация“.

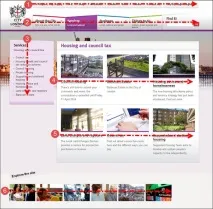
На официалния уебсайт на Лондон пътят за навигация чрез бутона Tab следва оформлението.

В горния ляв ъгъл обаче можете да видите бутон, който ви позволява да отидете директно до основното съдържание. Става достъпен след натискане на Tab и не разваля изживяването за потребителите на мишката.
Изход
Интересен подход за оптимизиране на използваемостта, нали? Ако вашият ресурс или бизнесе потенциално интересен за потребители с увреждания, не пропускайте шанса си да оптимизирате продажбите или генерирането на потенциални клиенти с помощта на тази техника.