Настройване на TinyMCE в LiveStreet (универсална инструкция)
Платени разширения от каталога
На живо
- Блог за развитие на LiveStreet132.73
- Сайтове на LiveStreet121.49
- Въпроси78.96
- Допълнителни модули и подобрения за LiveStreet73.21
- LiveStreet68.62 Бяла книга
- съвети & трикове60.64
- Размяна на поръчки за развитие и поддръжка срещу пари56.28
- Предложения и пожелания46.04
- Шаблони за LiveStreet38.75
- Решаване на проблеми28.89


1. Включете самия TinyMCE в конфигурацията
добавете желаната стойност и получете =
Ще направим същото с втората стойност "tablecontrols ", която показва бутона за създаване на таблици, но ще добавим тази стойност към редаtheme_advanced_buttons2 ще се окаже:
Сега трябва да включим самите плъгини в конфигурацията, за това просто добавяме 2 стойности "емоции " и "таблица " към реда (той се намира точно отдолу):
ще го получим така:
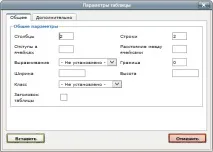
и вмъкнете още един елемент в масива преди 'border'=>'#int' 'style'=>'#text' Ще получим:
променяме последната стойност "true" на "falce", която получаваме:
4. Отворете файла editor_plugin.js, който се намира в:your_site/engine/lib/external/tinymce-jq/plugins/lseditor/editor_plugin.js и намерете редовете в него (те са почти най-долу):
Трябва да добавим две стойности, за да вмъкнем етикети за цитат и код
В резултат на това ще завършим така:
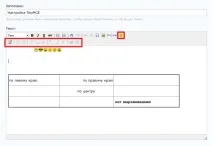
още една малка подробност... по подразбиране този списък не се нарича "Тагове " (както е на изображението), а "Заглавие", така чепотребителите разбраха къде да търсят тагове за кавички и код, преименувах го. За да направим това, трябва да отворим файла за локализация ru.js, който се намира в:your_site/engine/lib/external/tinymce-jq/plugins/lseditor/langs/ru.js и да намерим реда в него:
За тези, които не знаят какво е, ще обясня: Номерът е, че цялата кирилица трябва да бъде преведена в escape-последователности. тези. "здравей свят" ще изглежда като "\u041F\u0440\u0438\u0432\u0435\u0442\u043C\u0438\u0440"