Онлайн магазин на MVC 5, Зареждане на изображения от базата данни
ASP.NET --- Онлайн магазин --- Зареждане на изображения от база данни
За да завършим потребителския интерфейс на приложението GameStore, ще добавим някои по-разширени функции: ще позволим на администратора да качва изображения на продукти и да ги съхранява в базата данни, така че по-късно да могат да бъдат показани в продуктовия каталог. Сама по себе си тази функция не е особено интересна или полезна, но ще демонстрира редица важни функции на MVC Framework.
Разширение на база данни
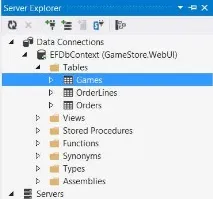
Отворете прозорец Server Explorer във Visual Studio и отидете до таблицата Games в базата данни, която сте създали по-рано. Може да се наложи да промените името на връзката за данни на EFDbContext, което е името, присвоено на връзката във файла Web.config. Visual Studio е донякъде непоследователен относно преименуването на връзка, така че може да видите оригиналното име, което е било показано при създаването на връзката.

Щракнете с десния бутон върху таблицата Игри и изберете Нова заявка от контекстното меню и въведете следния SQL оператор в текстовата област:
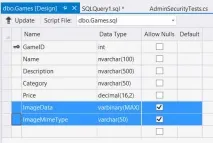
Щракнете върху бутона Изпълнение, маркиран със стрелка в горния ляв ъгъл на прозореца и Visual Studio ще актуализира базата данни, като добави две нови колони към таблицата. За да тествате надстройката, щракнете с десния бутон върху таблицата Games в прозореца Server Explorer и изберете Open Table Definition от контекстното меню. Ще видите, че вече има колони с име ImageData и ImageMimeType, както е показано на изображението по-долу:

Ако колоните не се виждат, затворете прозореца на визуалния дизайнер, щракнете с десния бутон върху връзката къмданни в прозореца Server Explorer и изберете Refresh от контекстното меню. След като изберете Open Table Definition от контекстното меню, новите колони трябва да са видими.
Разширяване на домейн модела
Две полета трябва да бъдат добавени към класа Game на проекта GameStore.Domain, съответстващи на колоните, които са добавени към таблицата на базата данни:
Уверете се, че имената на свойствата, добавени към класа Game, съвпадат точно с имената на новите колони в таблицата на базата данни.
Създаване на елементи на потребителския интерфейс за зареждане
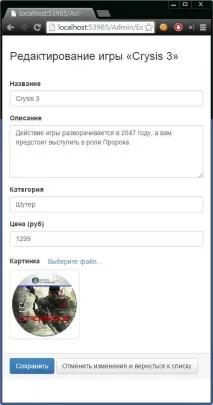
Следващата стъпка е да добавите поддръжка за обработка на качвания на файлове. Това включва създаване на потребителски интерфейс, чрез който администратор може да качи изображение. Променете изгледа Views/Admin/Edit.cshtml, за да съответства на примера:
Може би вече знаете, че уеб браузърите ще зареждат файлове правилно само ако стойносттана атрибута enctype е зададена на multipart-form-data в HTML елемента. С други думи, за успешно зареждане елементът трябва да изглежда така:
Без атрибута enctype браузърът ще предаде само името на файла, но не и съдържанието му, което е напълно неподходящо за нашите цели. За да наложите атрибута enctype, трябва да използвате претоварване на помощния методHtml.BeginForm(), който ви позволява да укажете атрибути на HTML елемент:
Направени са още две промени в изгледа. Първо, командата Razor if, използвана при генериране на елементи с помощта на . Резултатът остава същият, но този израз ви позволява по-точно да посочите свойствата на модела, които трябва да бъдат пропуснати, и също така е нежелателно да се показват на потребителясвойства, свързани с изображението.
Втората промяна е добавянето на елемент, чийто атрибут тип е зададен на file, за да позволи качване на файлове, заедно с елемент, който е предназначен да показва изображение, свързано с продукта, ако то присъства в базата данни.
Запазване на изображения в базата данни
Трябва да разширим POST версията на метода за действие Edit() в администраторския контролер, за да приема качени данни за изображения и да ги съхранява в базата данни. Необходимите промени са показани в примера по-долу:
Нов параметър е добавен към метода Edit(), който MVC Framework използва за предаване на качените файлови данни към метода за действие. Проверяваме стойността на този параметър, за да видим дали е null, и ако не е null, копираме данните и MIME типа от параметъра в обекта Game, което води до запазване на информацията в базата данни. В допълнение, кодът за класа EFGameRepository в проекта GameStore.Domain трябва да бъде актуализиран, за да се гарантира, че стойностите, които са били присвоени на свойствата ImageData и ImageMimeType, се съхраняват в базата данни. Необходимите промени в метода SaveGame() са показани в примера по-долу:
Внедряване на метода за действие GetImage().
В примера за изглед Edit.cshtml по-горе е добавен елемент, чието съдържание се извлича чрез метода за действие GetImage() на игровия контролер. Ще приложим този метод на действие, за да можем да показваме изображенията, съдържащи се в базата данни. Следният пример дефинира споменатия метод на действие:
Този метод се опитва да намери продукт с ID, чиято стойност е посочена в параметъра. КласътFileContentResult се използва като резултат от метод на действие, когато даден файл трябва да бъде върнат на браузъра на клиента иекземплярите се създават с помощта на метода File() на базовия клас контролер.
Тестване на единици: Извличане на изображения
Трябва да се уверим, че методът GetImage() връща правилния MIME тип от хранилището и че не се връщат данни, ако исканият идентификатор на елемент не съществува. По-долу са показани необходимите методи за тестване, които са дефинирани в нов файл за единичен тест с име ImageTests.cs.
Когато имаме работа с валиден идентификатор на продукт, проверяваме дали резултатътFileResult от метода за действие е получен и дали типът на съдържанието съответства на макетирания тип данни. Класът FileResult не ви позволява достъп до двоичното съдържание на файл, така че ще трябва да се задоволите с този не толкова надежден тест. В случай на невалидна заявка за идентификатор на продукт, ние просто проверяваме дали резултатът е нулев.
Сега администраторът може да качва изображения за продукти. Можете да тествате това, като стартирате приложението, отидете на URL като /Admin/Index и редактирате един от продуктите. Фигурата показва пример.

Показване на изображения на продукти
Остава само да се показват изображения до описанията на продуктите в каталога. Редактирайте изгледа Views/Shared/GameSummary.cshtml, за да отразите промените: