Оптимизация на уебсайтове с PageSpeed Insights
Няма да говоря за това защо е необходима оптимизация на уебсайтове - всеки разбира това, дори и начинаещите. Тук няма да изброявам различните услуги, които ви помагат да разберете какво точно трябва да се поправи и оптимизира в сайта - има много от тях, а в мрежата има още повече статии за тях.
Просто ще споделя скорошното си откритие, а именно малка, но много удобна функция на добре познатата услуга Google PageSpeed , която значително улеснява процеса на практическа оптимизация на уебсайтове.
Трябва да кажа, че използвам тази услуга от много дълго време, но едва вчера научих за възможността, която предоставя. Въпреки че е напълно възможно само аз да не съм знаел за този чип, а всички останали да го използват. Но по един или друг начин реших да споделя тази находка все пак - какво ще стане, ако някой е полезен?
И така, услугата PageSpeed Insights показва кои конкретни файлове влияят на скоростта на зареждане на сайта и дава практически препоръки за тяхното оптимизиране.
Как използвах тази услуга?
Когато написах, че използвам тази услуга от много дълго време, разбира се, преувеличих много. Започнах да го използвам много отдавна, но започнах да го използвам едва вчера.

Получаваме нещо подобно, с цял списък от препоръки за оптимизиране на сайта, както за мобилни устройства, така и за компютър.
Освен това услугата показва данни по два параметъра - удобство и скорост. И за всеки параметър издава свои собствени препоръки.

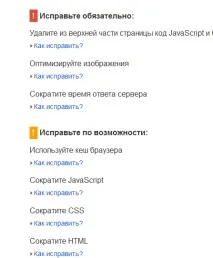
И ако кликнете върху връзката „Как да коригирам“, услугата ще издаде конкретни препоръки.
Но така и не успях да приложа тези препоръки на практика.
Струва си да разгледате списъка с всички тези файлове, например изображения, които трябва да бъдат оптимизирани, катовсяко желание да се направи нещо изчезна.
Ето как изглежда:

Какво има, трябва да потърся всички тези снимки, които са натъпкани в различни папки (между другото услугата показва конкретни връзки към тях), да изтегля, да оптимизирам по някакъв начин и да кача обратно?
Откъде да взема толкова много време?
Отделна песен за компресирането на скриптове и css. Има няколко онлайн услуги, които правят такова компресиране - целият файл се записва на един ред. Основното тук е, че браузърите четат скриптове и стилове ред по ред и ако всичко е в един ред, тогава времето за четене на такъв файл се намалява с няколко порядъка.
Но има едно предупреждение. Понякога след такава компресия скриптовете и стиловете спират да работят, попаднах.
Следователно използването на услугата Google PageSpeed за мен беше следното: влязох, проверих, погледнах резултатите, надрасках, както се казва, ряпа, казах „Хммм. и си тръгна.
Опит в прилагане на сервизни препоръки
Но дойде моментът, в който реших да направя поне нещо. Нямаше настроение, не исках да правя нищо и се опитах да се занимавам с компресиране на изображения.
Погледнах линка към снимката в услугата, с помощта на FileZilla я намерих и я изтеглих на компютъра, компресирах я (какво и как ще пиша следващия път) и я качих на сайта.
Периодично повтаря анализа, за да не се обърка какво е направил и какво не. Беше дълго, мрачно, но ме отвлече от нерадостните ми мисли и блогът не ми беше от полза.
Прекарах почти цялата вечер, но така и не стигнах до края на списъка. И тук изведнъж открих същия чип, за който говорих в самото начало на статията. Ето я!