Оптимизация на заглавия в h1, h2… – h6 тагове

И така, ние сме изправени пред задачата да оптимизираме заглавията в самия шаблон на WordPress, така че най-важната информация да е в тага h1 и след това да намалява по важност.
Искам да споделя с вас, че в нета има описание как се променят хедъри, но всичко, което успях да намеря по тази тема, не беше напълно правилно решение. Не се получи както трябваше.
След като намерих друга статия, описваща същия код, който променя заглавките, но не го прави съвсем правилно, погледнах изходния код на блога, където прочетох тази реализация, и видях, че човекът е написал нещо, но не го е поправил и за повечето е грешно.
От което предполагам, че някой сам го е направил, а останалите просто са пренаписали същия код. Дълго време се опитвах да намеря нещо ново, докато не разбрах как да го направя сам. Както се казва, ковчегът току-що се отвори. И сега мога да ви кажа със спокойствие как да промените заглавията във вашите WordPress теми по правилния начин.
Струва си да се отбележи, че в мрежата има наполовина оптимизирани шаблони и може би дори напълно оптимизирани. Във всеки случай, най-добре е да се уверите, че са необходими промени, преди да започнете да правите промени. За да направите това, можете просто да използвате разширението на браузъра Firebug (писах за него тук) или да погледнете директно във файловете на темата.
Файловете с теми могат да се преглеждат и редактират в административния панел на блога в секциятаВъншен вид–Редактор. Или на хостинг сървъра, където се намират всичките ви блог файлове, или чрез специален хостинг панел, или чрез FTP достъп. Темата на блога винаги се намира в папката: wp-content/themes/theme_name. Инай-важното, преди да правите промени, направете копие на файловете, които ще промените.
Оптимизиране на заглавката на вашия WordPress блог
Трябва да сме сигурни, че на главната страница заглавието на блога е в тага
заглавие на блога
, и беше връзка към главния.
Първо, нека разберем какви стилове са регистрирани за заглавката на блога, за да ги дублираме незабавно за обикновен текстов етикет. Тъй като темите са различни за всеки, ще се опитам да обясня алгоритъма. Както споменах по-горе, специален плъгин за FF - Firebug винаги ми помага с това. Отворете блога си, щракнете с десния бутон върху заглавието си, изберете Анализ на елемент от менюто, което се отваря. В долната част на браузъра ще се отвори прозорец, в който ще видите изходния код на желания елемент.
и контейнера, който съдържа заглавката ви. В моя случай контейнерът има ID - заглавие-заглавие.
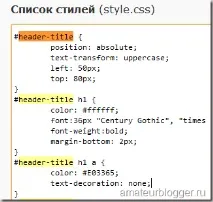
Отиваме до файловете на темата, отваряме файла style.css за редактиране, намираме в него стиловете, които са написани за желания контейнер, в моя случай за заглавието-заглавие. Ще изглежда нещо подобно:

Както можете да видите, стилът за етикета
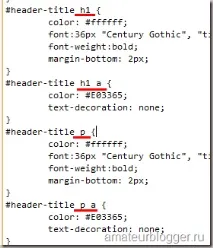
се регистрира заедно с родителския контейнер и с голяма степен на вероятност ще имате приблизително същото. Трябва да копираме кода, в който е записано h1, т.е. това ще бъде вторият и третият блок код. Копирайте и заменете h1 с p. Всичко заедно ще изглежда така:

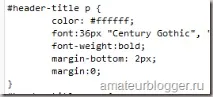
Надявам се това да е ясно. Ще изпреваря малко. След инсталирането на новия код на заглавката, заглавието на блога падна по-долу. Ако срещнете същото, тогава в копирания код в блока #header-title p добавете полето margin:0; – нулиращи полета. Ще бъде така:

Не забравяйте да запазите коригирания стилов файл. Сега да преминем направо към кода.заглавка. Отворете файла header.php. Намираме код, който ще изглежда така:
Погледнете внимателно, контейнера, както на моята снимка по-горе, където погледнах изходния код на елемента през Firebug, има и тагове
и следния контейнер заглавие-субтитри.
Отново, кодът, който е маркиран в червено за мен, може да е малко по-различен за вас. Това може да се дължи на оформлението на самия шаблон, както и ако използвате банер вместо думи в заглавието.
И така, напълно променяме червения код на този:
и няма да бъде връзка към главната страница, във всички останали случаи заглавието ще бъде в текстов таг
и ще бъде връзка към главната страница. Запазваме шаблона. гледайте и се наслаждавайте :).
Сега да преминем към заглавията на статиите.
Оптимизиране на заглавието на статиите в WordPress
За да направим всичко красиво наведнъж, трябва да започнем и с дублиране на стиловете за заглавието на статията. Както в случая със заглавието на блога, откриваме в кой таг се намира заглавието на нашата статия и в кой родителски контейнер се намира.
Както се оказа, в моя случай заглавието на статията е в тага
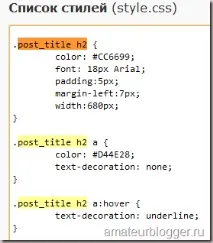
и родителския контейнер post_title. Отворете файла style.css и потърсете стилове за post_title h2. Още веднъж обръщам внимание на факта, че във вашия шаблон родителският контейнер може да има различно име.

Целият този код трябва да се дублира и да се замени h2 с h1.