Падащо меню за WordPress на CSS, CMS и двигатели за сайтове
В тази статия ще ви покажа как да създадете падащо меню за WordPress с CSS. Първо ще опиша всички стъпки за създаване на меню с персонализиране чрез CSS и след това ще го изведа чрез файл с тема.
Забележка: Ще използвам WordPress 3.9 и темата Twenty Thirteen, но стъпките са еднакви за всеки сайт на WordPress 3.
Демо версия
Демо: падащо меню за WordPress - версия 1.0 (3 kB ZIP)
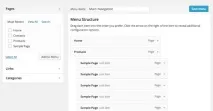
Създаване на меню в WordPress
WordPress 3 има лесен за използване интерфейс за плъзгане и пускане за създаване на структури от менюта. Ако все още не сте работили с менюта, за да създадете и запазите персонализирано меню, отидете на Облик > Меню. Дайте име на менюто и го запазете:

Добавяне на персонализиран клас Walker към functions.php
Преди да можем да покажем менюто във файла с тема на WordPress, трябва да добавим класа WordPress Walker към файла functions.php.
Този код ще "почисти" изобразеното HTML маркиране на нашето меню, така че да можем лесно да създаваме CSS. Копирайте и поставете кода на клас Walker във файла functions.php, намиращ се в папката на темата. Ако файлът functions.php не съществува, създайте го и след това поставете кода на класа в него:
Извеждане на меню чрез файл с тема
Вече имаме създадено меню и поставен клас Walker. Време е да представим нашето меню чрез файл с тема. За това използваме функцията wp_nav_menu(). С PHP ще извикаме тази функция и ще й предадем параметрите на нашето меню за извеждане на HTML структурата.
Параметърът на менюто е името на менюто, което създадохме в стъпка 1. container_id добавя CSS ID към HTML кода на менюто, който ще използваме по-късно в CSS стилове. Параметърът Walker казва на функцията wp_nav_menu() да се използваза изобразяване на HTML маркиране, нашия персонализиран клас WordPress Walker:
Добавете този PHP код към един от вашите файлове с теми. Където и да го поставите, менюто ще се появи на това място. Използвам темата на WordPress Twenty Thirteen по подразбиране. Той съдържа файл header.php, където ще поставя този код.
Ако сте направили всичко правилно, сега трябва да видите, че вашата тема показва HTML списък без зададени стилове:

Добавяне на CSS
Отворете CSS файла styles.css на вашата тема (в папката CSS или в основната директория на темата). Можете веднага да копирате и поставите целия код по-долу в CSS файла на вашата тема. Ще разделя CSS кода на части, за да обясня всяка част от него.
Обърнете внимание, че използваме същия идентификатор, който посочихме във функцията wp_nav_menu() - #cssmenu.
Първата част от CSS кода е само няколко реда, за да сте сигурни, че всички браузъри започват да обработват от една и съща точка:
Следващата част от CSS кода са стиловете от първо ниво на падащото меню. Ако браузърът на потребителя не поддържа градиенти, запълнете фона с #3c3c3c.
Псевдокласът :after ви позволява да добавите тънка цветна рамка около всеки елемент от менюто:
В този момент вашето меню трябва да изглежда като изображението по-долу:
След това трябва да стилизираме подменюто. Искам те да бъдат скрити по подразбиране и след това да се показват, когато потребителят задържи курсора на мишката върху родителския елемент.
Първо трябва да настроим всички елементи на подменюто да се показват: none. След това използваме псевдокласа :hover, за да зададем състоянието на подменюто на :hover. Това ще създаде ефекта на скриване и показване на подменюто, когато задържите курсора на мишката върху родителския елемент:
Ако тинаправено правилно, трябва да получите ново падащо меню на WordPress. Ако смятате, че нещо не е наред с това меню, прочетете раздела за отстраняване на неизправности.
Изходни файлове
Можете да изтеглите изходните файлове от тази връзка. ZIP архивът съдържа functions.php и styles.css:
Демо: падащо меню за WordPress - версия 1.0 (3 kB ZIP)
Отстраняване на неизправности
Ако смятате, че менюто не функционира правилно или не изглежда така, както трябва, проблемът може да е в стила, останал от вашата WordPress тема. Това означава, че вашата тема съдържа други CSS стилове, които са в конфликт с нашите стилове на менюто.
Единственият начин да разрешите този проблем е да дефинирате тези CSS стилове и да ги премахнете. Най-добрият начин да направите това е да използвате разширението Firebug за Firefox и да проверите CSS стиловете ръчно. След като намерите противоречиви стилове, премахнете ги.
Преводът на статията „CSS падащо меню в WordPress“ е изготвен от приятелския екип на проекта „Изграждане на уебсайт от А до Я“.