плъзгач за уебсайт
Всичко за създаването на собствен уебсайт

Така че, моля, обичайте и предпочитайте - OWL Carousel.

- Поддържа докосване и плъзгане на слайдове на мобилни устройства;
- Отзивчив за различни ширини;
- Може да се използва за създаване на превъртане слайд по слайд и за въртележка (показване на няколко елемента наведнъж подред);
- Може да се прилага към множество елементи на една и съща страница наведнъж;
- Има много опции и настройки;
- Не на последно място, той е относително малък в сравнение с други добавки 🙂
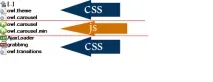
В този архив ще намерите много примери за внедряване на плъзгачи и въртележки. А файловете, необходими за създаване на ваш собствен слайдер на сайта, се съхраняват в папкатаowl-carousel. Ние ги разпръскваме в папки във вашия проект, стилове и картини в css и съответно скриптове в js.

2. Свързваме файловете на слайдера към сайта
Тук по традиция предписваме пътищата към стиловете и скрипта на плъзгача в главния блок.
Създаване на html структурата на нашия слайдер
Структурата е изненадващо проста, общ контейнер, вътре в който всеки слайд е в отделен блок:
Свързване на приставката за плъзгач
Това е всичко, работата по стартирането наплъзгача на сайта вече е завършена.
Явно да, малко погрешно си ме разбрал. Ако контролирате изображението чрез CSS, тогава ширината и височината се променят пропорционално, тъй като Ширина: 100% и Височина: автоматично. Ако промените размера на прозореца, тогава изображението ще се „премести“ на височина, но имам нужда от него, за да запълни равномерно целия блок, чиято ширина и височина винаги е 100%. Тук също използвам плъгин за "разтягане". Писах на разработчика на плъгина - той не се интересуваше от менНе написах разумен, те казват, потърсете проблем в родителския блок. Разбрах го - просто трябваше да напиша функция след командата по подразбиране Owl Carousel „afterUpdate“. Всичко работи. Знаете ли, че е пусната нова бета версия на въртележката? Може допълнително да се персонализира. Сега правя брояч на слайдове за слайдшоуто на принципа: 1/100. Написах сайт в чист CSS3, сега трябва да „паря“ с Modernizr за браузъри от старата школа.
Съжалявам, че не съм по темата, но какво мислите за SVG?
За съжаление не мога да ви кажа нищо за SVG, защото не е работил и не е изучавал тази графична технология.
Здравей Дмитрий! За автоматично превъртане можете да зададете параметър за метода: $("#owl-example").owlCarousel( //Autoplay autoPlay : true >);
Съжалявам, нов съм, къде трябва да въведа този код? Въведох всички документи с помощта на метода „poke“, не работи.
Добър ден Изтеглете изходния архив за тази публикация. Архивът ще съдържа файл script.js, той съдържа пример за кода за активиране на самия скрипт на слайдера, където трябва да добавите един ред с параметъра autoPlay: true т.е. трябва да е нещо подобно:
Здравей Дмитрий! Благодарение на вашия сайт най-накрая успях да инсталирам слайдера. Благодарим ви за това разбираемо представяне на това къде да свържете коя част от кода. За съжаление, все още нямам основни познания за jQuery, но бих искал да внедря автоматично превъртане. Тук имате подсказка, но все още не знаете как да я използвате: $(“#owl-example”).owlCarousel( //Autoplay autoPlay : true >); Бихте ли ми помогнали практически да напиша скрипта директно в индексния файл? Това е случаят, когато е по-добре да се види веднъж. Моят файл: https://yadi.sk/d/-RJHHfzNfHqXZ
Здравей Дмитрий. Разгледах вашите инструкции за този плъзгач и няколко други. Като цяло не е ясно къде (в кои файлове на сайта) да въведете тези кодове. Интересува се конкретно от WordPress. Напълно съм изтощен от този слайдер, но разбирам, че изглежда точно това, от което се нуждая. Помогнете ми да го разбера, моля!
Здравей Олег. Може би трябва да погледнете към WordPress плъгина https://wordpress.org/plugins/owl-carousel/, мисля, че ще го разберете и ще работи по-удобно, отколкото да го интегрирате сами 🙂
Благодаря ти! Много удобно и всичко е ясно! Благодаря ви много отново