празнични светлини
Категории уроци
- Основи на After Effects (2)
- Основи на Photoshop (16)
- Други аниматори (4)
- Уроци по анимация (52)
- Статични уроци (26)
Добре дошли в секцията с уроци на нашия уебсайт! Наистина се надяваме, че нашите уроци ще ви бъдат полезни, ще ви помогнат да реализирате вашите малки графични фантазии :)
Ако сте напълно начинаещ, съветвам ви да щракнете върху бутона „научете повече“, за да разберете откъде да започнете да учите уроците.
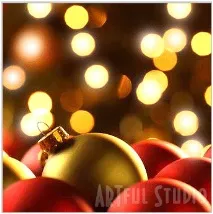
| празнични светлини |
| Автор: Gold_lily |
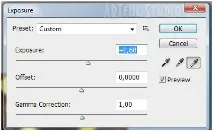
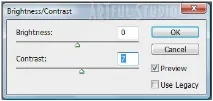
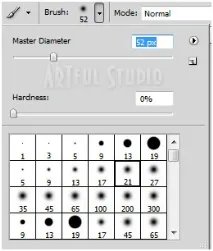
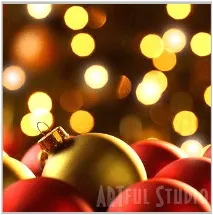
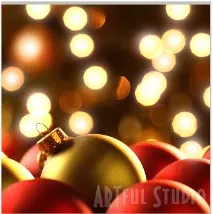
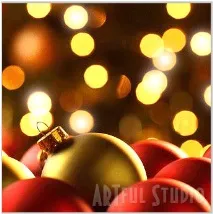
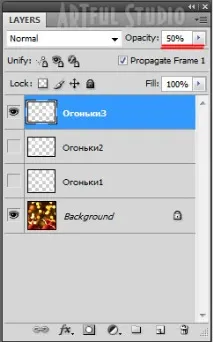
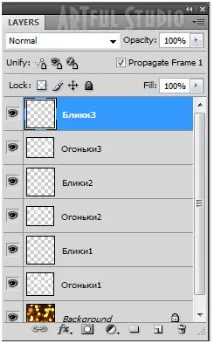
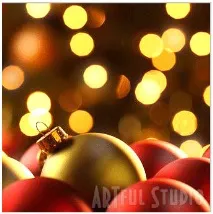
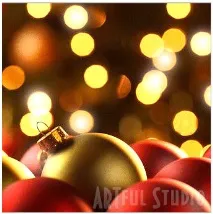
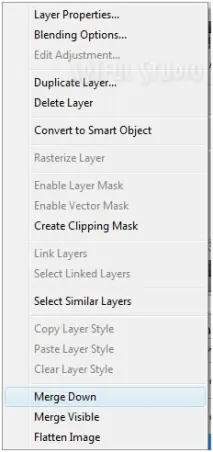
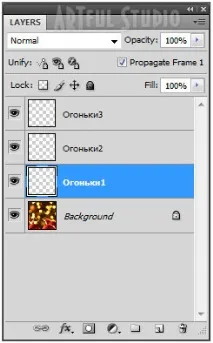
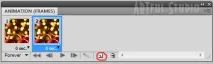
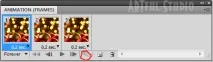
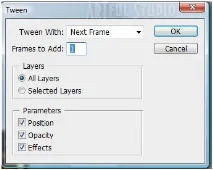
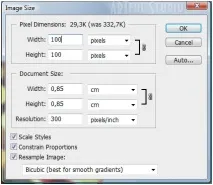
В този урок ще научим как да направим такива светлини на коледно дърво, гирлянд или на заден план: Какво ще научим в урока: използване на инструмента Brush с ниска непрозрачност Необходими уроци: Плавен преход между кадрите Така че имаме този източник:  1.Отворете го в Adobe Photoshop с командата File (файл)—Open (отворете) или Ctrl-O Crop с помощта на инструмента Crop (изрязване): Получих го така:  2. Работа със статика. Ще осветля малко картината с командата Image (изображение) – Adjustments (Настройки) – Exposure (експозиция). Приложете командата Sharpen (Острота) Filter (Filters) – Sharpen (Sharpness) – Sharpen (Sharpness). И ще добавя малко контраст с командата Изображение (Изображение) - Настройки (Настройки) - Яркост / Контраст (Осветление / Контраст)    Сега започнете да рисувате светлините. 3. С помощта на бутона „Създаване на нов слой“ създайте 3 прозрачни слоя над основния и ги именувайте „Lights1“, „Lights2“ и „Lights3“. За да преименувате слой, използвайте командата Layer.(Слой) - Свойства на слоя (Свойства на слоя) или щракнете двукратно върху името на слоя в панела "Слоеве" (слоеве) и въведете вашето име. 4. Сега направете слоя "Lights1" активен, като просто щракнете върху негоo. Изберете инструмента Brush tool (четка) кръгла четка, по-добре с размазани ръбове, изберете подходящия размер за тези светлини, които имаме на снимката. В нашия случай това е 52px четка:  5. Сега върху прозрачния слой, който сме избрали, нарисувайте светлините върху съществуващите Не очертавайте всички светлини, изберете само няколко, останалите ще подчертаете върху други създадени слоеве. Така че нарисувах:  6. След това направете следващия слой "Lights2" активен (като щракнете върху него) Върху него нарисувайте други светлини върху тези в оригиналната снимка. Забележка: Най-добре е да оставите всички светли слоеве видими засега, за да можете да видите къде вече сте рисували. Ето как изглежда с двата видими слоя:  7. Активирайте слоя "Lights3" (като щракнете върху него) И нарисувайте светлините на места, където не са били върху слоевете "Lights1" и "Lights2", а върху тези в основното изображение. Забележка: в някои случаи е възможно да нарисувате несъществуващи светлини, но не и в нашия. Тъй като имаме източник с близък план и за най-голям реализъм е по-добре да маркирате съществуващите светлини. И така, това се случи: - с всички видими слоеве:  - с видимия слой "Lights3":  8. Но нашите светлини се оказаха твърде ярки, нямаме нужда от такова осветление :) Опитваме се да постигнем леко, нежно преливане на заден план. Следователно и на трите слоя със светлини намаляваме непрозрачността до 50% (подчертаночервено на екрана):  ДА СТАНЕТЕ РЕАЛИСТИЧНИ Сега нека се отклоним малко от самите светлини и да погледнем топките. Те са осветени от едни и същи светлини и логично при промяна на блясъка на светлините трябва да има промени в отблясъците на топките, нали? Начертайте акцентите: * За да завърша акцентите върху топките, ще създам друг прозрачен слой над всеки от слоевете със светлини, наричайки ги „Lights1“, „Lights2“ и „Lights3“:  Защо създавам отделни слоеве за акценти? Тъй като повърхността на топките в нашия случай е матова и светлините върху нея ще се отразяват по-малко наситени и ярки, отколкото са. Следователно нивото на непрозрачност на тези слоеве ще бъде още по-ниско. * Със слоя "Lights1" ще покажа с видим слой "Lights1":  В този случай нивото на непрозрачност на всички слоеве с акценти ще бъде - 20% Слой "Glare2" - с видимия слой "Lights2":  Слой "Glare3" - с видимия слой "Lights3":  Сега, за да не се объркваме по-късно във всички тези слоеве, нека комбинираме слоевете с акценти и слоевете със светлини: 1) първо проверете дали всички слоеве имат нивото на непрозрачност, от което се нуждаем - 20% за акцентите, 50% за светлините; 2) сега направете видими слоевете "Glare3" и "Lights3" (икона на око), направете слоя "Glare3" активен (като щракнете върху него), щракнете с десния бутон върху него, появява се следният прозорец:  Изберете Обединяване надолу (Сливане с предишния) и нашите 2 слоя се сливат в един „Lights3“ с общо ниво на непрозрачност от 100%, от което вече сме доста доволни. Също така обединяваме в едно слоевете „Glare2“ и „Lights2“ и слоевете „Glare1“ и „Lights1“. Така трябва да получим три слоя "Lights1","Lights2", "Lights3", в допълнение към основния. Като този:  9. Сега действаме в зависимост от това коя версия на AdobePhotoshop имате: - Ако AdobePhotoshop CS2, отидете на Adobe Image Ready (като щракнете върху бутона за преминаване в долната част на лентата с инструменти) и следвайте всички стъпки, описани по-долу в тази програма. - Ако AdobePhotoshopCS4, като моя, отворете прозореца за анимация с командата Window (Window) - Animation (Animation) Ще се появи този прозорец:  10. В прозореца „Анимация“ (Анимация) дублираме нашия оригинален кадър три пъти с помощта на бутона „Дублиране на текущия кадър“ (копирайте оригиналния кадър):  Имаме три рамки. 11. Задайте видимостта на слоевете. На първия кадър трябва да се виждат основният слой и слоят „Lights1“ (иконата „око“ близо до слоя трябва да е активирана). На втория кадър трябва да се виждат само основният слой и слоят "Lights2". На третия кадър трябва да се виждат само основният слой и слоят Lights3. Като този:  12. Сега в прозореца за анимация задаваме времето за забавяне на кадър. Зададох го на 0,2 секунди. Но ако сега щракнем върху бутона Възпроизвеждане на анимация, ще видим, че се оказа грубо. 13. За да смекчим трептенето, нека добавим tweens. За да направите това, с първия активен кадър в прозореца за анимация, натиснете бутона Tweens animation frames (Създаване на междинни кадри)  Ще се появи следният прозорец:  В него задаваме броя на междинните кадри срещу надписа Frames to Add (Добавяне на кадри), аз го задавам на 1, за да не направя анимацията твърде тежка. Сега прозорецът на анимацията изглежда така:  Преместваме селекцията в кадър 3 (преди беше вторият) иповторете горните стъпки за създаване на междинна рамка. 14. Правим обратно. За да направите трептенето на светлините плавно и да не се прекъсва в края, изберете последния кадър, щракнете върху Рамки за анимация на Tweens (Създаване на междинни кадри), но в прозореца, който се показва, изберете Първи кадър (първи кадър), след което кадрите ще бъдат вмъкнати между последния и първия кадър.  Ето как изглежда прозорецът на анимацията сега:  Общо получихме 6 кадъра. 15. Сега трябва да намалите изображението до 100 на 100 пиксела (е, или каквото ви трябва). За да направите това, използвайте командата Изображение (Изображение) - Размер на изображението (Размер на изображението) или Alt-Ctrl-I. Появява се прозорецът за размер на изображението:  Задаваме размерите в него: 100 px. 16. Запазване на анимацията. - В AdobePhotoshop до версия CS3 запазваме анимацията в Image Ready с помощта на командата "Файл - Запиши оптимизирано като" (първо задаваме настройките за оптимизация в едноименния прозорец - Оптимизирано) - В AdobePhotoshop CS3-CS4 извикваме прозореца за оптимизация с командата File (Файл) - Save for Web & Устройства (Запазване за уеб), отваря се прозорецът със същото име. Той показва резултата от нашата работа и оптимизацията е конфигурирана в дясната част на този прозорец: можете да зададете броя на цветовете, дитъринг и т.н. Тези потребителски снимки се правят по същия начин: |