Проектиране на приложението „Методически сайт за подготовка на ученици за писане на научни
Техническо задание
Име на сайта: "Методически сайт за подготовка на ученици за писане на научни проекти."
Сайтът трябва да бъде разработен чрез системата за управление на съдържанието WordPress. След приключване на работата е необходимо да се предостави на Клиента възможност самостоятелно да прави промени (редактиране) в структурата и съдържанието на сайта.
Проектът е предназначен за студенти, които имат желание да напишат собствен научен проект. Сайтът ще бъде попълнен с необходимата информация по тази тема, както и примери за научни проекти и общи изисквания за тяхното проектиране. Предполага се, че този сайт е поддържан, т.е. ще има форум, където ще могат да се задават въпроси, интересуващи посетителите.
Целта на този проект е да се създаде образователен и информационен портал на тема: "Методически сайт за подготовка на ученици за писане на научни проекти." Сайтът ще бъде един вид допълнителен източник на образователни знания, а също така ще бъде и източник на информация.
Основната цел на сайта е образователна, т.е. сайтът трябва да осигури достъп на всички интернет потребители до информация за всички области по темата „Методически сайт за подготовка на ученици за писане на научни проекти“. Този сайт ще съдържа образователни материали по компютърни науки, които могат да се използват като допълнителен източник на знания.
Дизайнът на сайта трябва да бъде направен с HTML и CSS (изглед и структура), при необходимост за създаване на отделни графични елементи е допустимо използването на FLASH технология. Фонът на страниците, както и дизайнът на структурните елементи (заглавие и т.н.) трябва да бъдатнаправено с Photoshop.
Контролите трябва да са ясни, недвусмислени и прости, без да разсейват. Сайтът трябва да се показва правилно в браузърите Microsoft Internet Explorer; Mozilla Firefox; Опера. Необходимо е да се създаде структура на сайта (шаблон), състояща се от следните елементи:
• "шапка" (заглавка). В този блок трябва да поставите логото и името на организацията;
• блокиране на показване на менюто на главното меню на сайта. Този блок трябва да съдържа списък на всички основни страници. Менюто трябва да се намира в лявата част на сайта;
• блокиране на регистрирани потребители за влизане в сайта;
• блок статистика на посещенията на сайта;
• модул за показване на времето;
• блок за показване на форума.
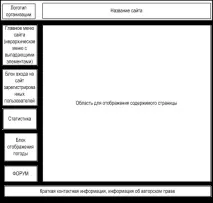
В съответствие с фигура 2.1 е представена графична диаграма на шаблона на сайта.

Фигура 2.1 Графична схема на шаблона на сайта
изисквания за функционалност на сайта.
Сайтът трябва да позволява на потребителите да:
• за навигация в сайта (преход между страници);
• изтегляне (ако имате необходимите права за достъп) различни документи и файлове;
Системата за управление на съдържанието трябва да позволява:
• управление на страниците на сайта (добавяне, изтриване, промяна на съдържанието им);
• управление на елементи от менюто;
• добавяне/промяна/изтриване на новини в сайта.
Трябва да създадете следните страници на сайта:
• Начална страница на сайта;
• страница "Статии и насоки";
• страница "Примерни проекти";
• страница "Тест на MS Word";
Трябва да създадете навигационно меню за сайта. Менюто трябва да се състои от следните елементи:
• Начална страница на сайта;
• страница "Статии и насоки";
•страница "Примерни проекти";
• страница "Тест на MS Word";
В началото на тази страница трябва да поставите изображение (тематично) и уводна информация (текст), описваща предназначението на сайта и организацията
Страница "Статии и методически препоръки".
Разделът "Статии и насоки" съдържа различни статии и насоки за писане на научни проекти. В администраторската част е възможно да добавяте, редактирате и изтривате избрани статии или препоръки.
Страница с примерни проекти.
Разделът Примерни проекти съдържа проекти за ученици. Административната част също има възможност за добавяне на нови, редактиране и изтриване на съществуващи проекти.
Тестовата страница на MS Word.
Секцията "MS Word Test" съдържа тест, който всеки ученик може да направи и да разбере оценката за него.
Секцията "За нас" съдържа информация за разработения сайт.
1. Изисквания към архитектурата.
Предполагат се 2 сървъра, това е файл и уеб сървър.
2. Изисквания към параметрите на оборудването:
• честота на процесора: 2.3 GHz;
• Размер на RAM: 128MB;
• Интернет връзка 56 Kb/s.
Сайтът трябва да се показва коректно в съвременните версии на браузърите Microsoft Internet Explorer, Mozilla FireFox.
3. Времето за реакция на действията на потребителя зависи от скоростта на интернет връзката, по подразбиране ще бъде максимално.
4. Дизайнът на сайта трябва да бъде направен на езика HTML, при необходимост е допустимо използването на FLASH технология за създаване на отделни графични елементи.
Контролите трябва да са ясни, недвусмислени и прости, без да разсейват.
5.Тъй като разработената система е уебсайт, нейната мащабируемост е доста висока.
6. Сайтът поддържа разпределено съхранение на данни, тъй като част от тях ще се обработват на клиентско оборудване.
7. Системата се състои от отделни модули, интегрирани един с друг, като форум или страница за въпроси и отговори.
изисквания към системната архитектура.
Архитектурата на системата е "тристепенна", т.е. браузър - база данни - сайт.
Потребителски изисквания. Системата включва 3 вида потребители:
• администраторът трябва да разпредели достъпа до базата данни;
• операторът трябва да добавя, актуализира и изтрива информация своевременно;
• потребителят трябва да притежава основни умения за работа в Интернет на ниво обикновен потребител.
Изисквания за защита на информацията от нерегламентиран достъп.
За защита на информацията от неоторизиран достъп, на сайта има форма за регистрация, с разграничаване на правата за достъп.