Различни видове позициониране в CSS
В днешния урок ще научите за различните видове позициониране в CSS.
Много начинаещи уеб администратори са наясно със съществуването на различни видове позициониране за представяне на данни на уеб страници.
Има 4 вида позициониране абсолютно, фиксирано, относително и статично. Те се различават значително един от друг. Всеки от тях е много полезен и ако се използва правилно винаги ще получите желания резултат.
Една концепция, която е важно да разберете, когато работите с позициониране, е, че всички елементи на страницата са блокове. Грубо казано, правоъгълници от пиксели. Това означава, че на всеки блок може да се присвои както височина, така и ширина в пиксели. Блоковете (елементите) също са вградени. Те също са под формата на правоъгълници, но лежат на страницата малко по-различно. Подреждат се една след друга хоризонтално.
Сега, след като решихме за себе си, че всеки елемент на страницата е блок, можем да говорим за видовете позициониране и как те ще ни помогнат да постигнем желания резултат (т.е. да поставим всеки блок, където имаме нужда).
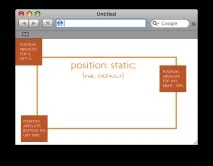
-STATIC. Това е стойността по подразбиране за всеки елемент на страницата. Това е най-простият тип и практически не означава нищо. Всичко изглежда както трябва.
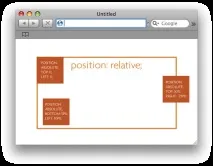
-ОТНОСИТЕЛНО. Този тип позициониране е най-трудният и злоупотребяван. Ако ВИЕ дадете на елемента позиция: относителна; но не му дадете никакви други атрибути (отгоре, отляво, отдолу или отдясно), тогава нищо не се променя. Всичко ще остане на мястото си (както и първият тип позициониране). Но ако добавите атрибути (напр. top: 10px), тогава елементът ще се премести с 10px надолу от мястото, където би бил нормално. Това е много полезно при подравняване на елементи на формуляр в един ред.
Освен това има още две неща, коитослучва се, когато се използва позиция: относителна. Първата е възможността да се използва z-index върху този елемент. С това свойство можете да постигнете интересни решения за всеки сайт. Второ, всички дъщерни елементи по отношение на позициониран елемент могат да бъдат позиционирани абсолютно. Това ви позволява да решавате почти всякакви задачи по дизайна на страници. Ако същността не е напълно ясна, просто погледнете изображенията по-долу:


-АБСОЛЮТНО. Много мощен тип позициониране, който ви позволява да поставите всеки елемент навсякъде на страницата. Горният, левият, долният и десният аргумент се използват за това. Най-важното нещо, което трябва да запомните е, че абсолютно позиционираните елементи се изтръгват от структурата на страницата. Елемент с този тип позициониране не се влияе от други елементи, нито ги засяга. Това винаги трябва да се има предвид при създаването на уебсайтове. Неправилното или често използване на този тип може да ограничи гъвкавостта на вашия сайт.
Това е всичко за днес! Добър ден на всички!!