Регистър на текста в CSS
В продължение на няколко урока ставаме наистина креативни с форматирането на текст с CSS и този път се учим как да променяме регистъра на буквите на текста. В това отношение каскадните стилови таблици отварят много широки възможности за нас и за да бъдем по-точни, можем:
- Показване на целия текст с главни букви;
- Изберете целия текст с малки букви;
- Направете първата буква на всяка дума да започва с главна буква.
— Всичко това е добре, но кога може да е необходимо? - ти питаш. Представете си ситуация, в която искате да покажете всички елементи от менюто с главни букви. За да направите това, не е необходимо да ги въвеждате, включително клавиша CapsLock или докато държите натиснат бутона Shift. Ще бъде достатъчно да настроите всички елементи от списъка да се показват с главни букви, като създадете съответното правило в CSS файла. И това е само една от многото възможни ситуации.
Видео версия:

свойство за преобразуване на текст
Ще контролираме регистъра на буквите на текста с помощта на свойството text-transform. Има 4 основни стойности - главни (главни букви), малки (малки букви), главни (главни букви за всяка първа буква от думата, останалите стойности не се променят), нито една (не се прилага форматиране). На пръв поглед всичко това може да ви изглежда много сложно.

Но на практика всичко е съвсем просто, както ще видите сега. Основното е да изберете правилния селектор, тъй като стойностите на свойството text-transform се наследяват.
Маркирайте с главни букви
Първото нещо, което предлагам, е да настроим целия текст на главни букви, за което създаваме следното CSS правило:
По принцип нищо сложно, просто използвахме стойността с главни букви. както се казва,всичко е интуитивно. Ето как изглежда в реалния живот:

Малки букви - важат за всички
В следващата стъпка нека приложим малки букви навсякъде, за което пишем следното:
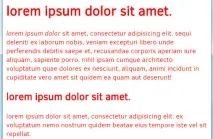
Както може би се досещате, двете значения, които току-що срещнахме, са до известна степен антоними. А на илюстрацията по-долу можете да видите резултата от новосъздаденото свойство.

Маркирайте първата буква на всяка дума с главни букви
За да направим това, просто трябва да използваме подходящата стойност:
Не знам колко често ще използвате такова CSS правило, но няма да ви навреди да знаете за такава възможност, особено когато решавате нетривиални задачи. Резултатът се вижда на изображението по-долу.

И накрая, нека се спрем накратко на последната стойност - няма. Както казах преди, може да се използва за премахване на наследството от родителя. Например, нека си представим, че имаме всички предишни правила и за параграфи трябва да ги отменим, за това пишем следното:
На това не ви казвам сбогом. Благодаря ви за вниманието и ще се видим в следващите публикации!