Свързване на външна фотогалерия
Всъщност вече са създадени доста голям брой такива фотогалерии, така че Google ще ви помогне - потърсете и изберете точно това, което ви трябва.
За да се свържа и демонстрирам скрипта, ще ми е необходим вече попълнен раздел. Създадох раздела „Обикновена фотогалерия“ и свързах компонента „Фотогалерия“ към него. Компонентът е опростена версия на компонента Мултимедия и файлове: Фотогалерия. Можете да изтеглите всички необходими файлове в края на този урок.
Преди да внедрим скриптовете, нека се задълбочим малко в теорията и да разгледаме видовете съхранение на файлове в CMS NetCat. Има 3 вида съхранение на файлове:
Типът съхранение (известен още като тип файлова система) се конфигурира в полето за редактиране. В нашия случай това е полето, което отговаря за качването и съхраняването на снимката. Нека да разгледаме данните в това поле:

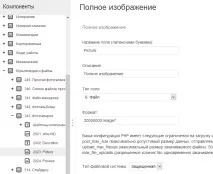
Има само 3 полета в нашия компонент: Пълно изображение, Преглед и Описание. Сега работим с полето "Пълно изображение". На снимката се вижда, че полето има следните параметри:
- Тип на полето: Файл
- Формат: 2000000:image/* (само изображения до 2000000 байта са разрешени за качване)
- Тип на файловата система: защитена
Останалите параметри не са важни за нас сега. На този етап ще оставим типа на файловата система в текущото му състояние и ще продължим с инжектирането на скрипта.
Защо избрах точно тази галерия: тя е лесна за инсталиране, настройка и „разбира“ защитения тип файл в CMS NetCat.
Сега фотогалерията на сайта изглежда така:

и всички снимки се отварят на нова страница, което, разбира се, не ни устройва.
Ще завършим с нещо подобно:

Да започнем изпълнението.
За да започнете трябвакопирайте всички необходими файлове на нашия сайт. Файловете за преместване трябва да включват:
- jquery-1.5.1.min.js
- jquery.lightbox-0.5.js
- jquery.lightbox-0.5.css
- папка с изображения със снимки
Първата стъпка е да включите необходимите файлове:
- Стилов файл :
- Ядро на JQuery : или
- Приставка за галерия :
- js скриптовете се преместват в папката "js".
- стилов файл в папка css
- оставете снимките в папка "images".
като резултат получаваме:
Когато копирате низове, не забравяйте за избягването на двойни кавички и за пътищата.
Сега трябва да инициализирате плъгина за свързване на галерията и да го свържете към някакъв обект с помощта на селектори. Можете да инициализирате навсякъде на страницата (например само на страницата на галерията) или в отделен файл с вашите js скриптове.
За да свържете галерията, трябва да напишете реда: $('selector').lightBox();
Следните опции могат да бъдат избрани като селектор:
- $('#gallery a').lightBox(); - приставката за галерия ще работи за онези връзки, които са вътре в блока с id='gallery'
- $('.pict').lightBox(); - плъгинът за галерия ще работи за обекти с class='pict'
- и т.н.
Пишем този ред на сайта. Няма да създавам ненужни файлове и ще напиша реда в блока по този начин:

Сега трябва да направим някои настройки в компонента фотогалерия. Отидете в настройките и намерете мястото, където се показва визуализацията на снимката. В момента кодът, от който се нуждаем, е в полето "Обект в списъка":

Тук заместваме реда:
Както можете да видите, атрибутът href е заменен, който сега сочи къмпълната снимка, също заглавие с описание и class='pict' бяха добавени към тага "a".
Връзката на класа е необходима, за да може плъгинът на галерията да „разбере“ върху кой от обектите трябва да работи върху щракване. В нашия случай това е всяка снимка от нашата галерия. Резултатът от описанието на изображението в атрибута заглавие е необходим, за да може това описание да се покаже в изскачащ прозорец.
На този етап скриптът вече работи, т.е. появява се изскачащ прозорец с увеличено (оригинално) изображение.

Други плъгини за фотогалерия са свързани по подобен начин.