Създайте gif анимация с PhotoShop и я използвайте в мрежата
Създайте gif анимация с PhotoShop и я използвайте в мрежата
Нека да видим как да създаваме анимирани gif изображения във PhotoShop CS3.
Задача: имаме оригиналното изображение:
Когато задържите курсора на мишката върху него, трябва да покажете тази снимка:
Нека добавим "показност": оставете текста да се плъзне отдолу, когато задържите курсора на мишката над изображението:
За да създадете анимация, отворете нашето оригинално изображение във PhotoShop CS3. Показване на панела за анимация: Прозорец -> анимация

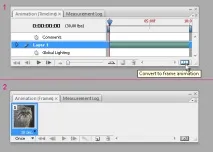
В прозореца за анимация, който се показва (1), отидете на панела за анимация кадър по кадър (2):

Имаме 2 групи слоеве: картина - фоново изображение, което няма да се промени, и курсор - текст и фон с градиент, който ще се измести, ще работим с него.
За всеки кадър трябва да зададете времето, в което ще се показва. В нашия случай 0,1s:

И нека магията започне 😉 ... Копирайте нашата рамка и преместете групата за задържане на мишката нагоре


И последното докосване: изберете режим на възпроизвеждане на анимация: веднъж, определен брой пъти или постоянно.

Нека го настроим да играе непрекъснато.
Ако резултатът ни устройва, запазваме полученото изображение File -> Запазване за уеб & устройства. И не забравяйте да запазите изображението като gif! И ето го резултата:
Сега трябва да вмъкнете снимка с анимация на страницата. Вмъкнете връзка в кода на страницата
a.cat фон: url(cat_static.gif) без повторение 0 0; дисплей: блок; височина: 107px; ширина: 100px; > a.cat:зад фон: url(cat_animated.gif) no-repeat 0 0; >
Сега, когато задържите, статичното изображение се заменя с анимирано изображение. Въпреки това, ако задържите курсора върху снимкатаможете да видите, че анимацията се повтаря, създавайки неприятен мигащ ефект. За да може анимацията да се пусне еднократно, при запис на картинката трябва да посочите това в режим на възпроизвеждане на анимация. Запазете отново изображението:
Когато използвате тази техника на сайта, първият път, когато задържите курсора на мишката върху него, ще има малко забавяне, докато се появи изображението - това е анимирана картина, която се зарежда. За съжаление, в случаите, когато анимацията не се възпроизвежда през цялото време, а само веднъж или няколко пъти, е невъзможно да се комбинират анимираните и неанимираните изображения в един спрайт, тъй като има голяма вероятност преди потребителят да задържи курсора на мишката върху изображението, анимацията вече да приключи. Така че трептенето ще трябва да се толерира.
В случаите, когато анимацията се повтаря постоянно, е възможно (и необходимо;) да комбинирате заместващи изображения в спрайт:
В този случай се използва следният спрайт: