Създаване на карта на сайта за cms dle, joomla, wordpress
За промоцията и печалбите в интернет
Създаване на карта на сайта за популярни cms

Защо ви е необходима карта на сайта? Видове карти.
Карта на сайта в xml формат (sitemap xml)— е важен компонент за всякакви сайтове, портали. Тази карта показва на търсачките кои страници да индексират.
Веднага ще ви кажа каква е разликата между тези карти. Картата в HTML формат, както писах по-рано, е предназначена за потребители, помага на посетителя да намери желаната статия с няколко кликвания. XML картата показва на търсачката кои страници трябва да бъдат индексирани първи.
Карта на сайта в xml формат.
Как работи процесът на индексиране на сайта, казах в статията регистрация на сайт в търсачките, ще намерите и полезен материал за ускоряване и проверка на индексирането на сайта в търсачките.
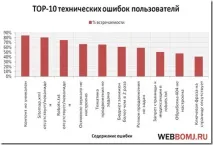
Според изследване на добре познатата сред българоговорящите SEO-и система Rookee, една от най-честите грешки на SEO-ите е липсата на xml карта на сайта. Ето графиката, която тази система предостави през май 2011 г.:

Както можете да видите от графиката, картата на сайта xml (sitemap xml) е на второ място сред най-често срещаните грешки на оптимизаторите. Мисля, че вече ви е ясно за какво служи тази карта. Убеден!
Онлайн генератор на карта на сайта.

Както можете да видите от екранната снимка по-горе, поставих отметки в квадратчетата, които са необходими за блога webbomj.ru. За всеки сайт картата на сайта ще бъде тази, която отметнете в услугата. Това се отразява на валидността на xml.
Някои търсачки (google винаги), например, искат да заменят или променят xml картата, ако всички страници са в нея, нов момента, в който robots.txt забранява всяка страница.
След това поставете отметка в квадратчето за получаване по имейл и натиснете старт. Скоро след създаването вие ще получите по пощата готова xml карта на вашия сайт или блог.
Сега искам да разгледамкак да създам карта на сайта за популярна CMS, използвайки wordpress, joomla, dle като пример.
[предупреждение]Внимание! Картата на сайта в xml формат заема определено място във вашия хостинг. [/предупреждение]
Създаване на xml карта на сайта за WordPress.
Написах най-основното за WordPress плъгините, сега искам да пиша за плъгина за създаване на карта на сайта -Google sitemap xml. Използвам този плъгин от далечната 2009 г., а съвсем наскоро започнах да използвам плъгинаGoogle sitemap xml for images (xml sitemap for images ).
Създаване на карта на сайта за WordPress точка по точка:
1. Трябва да инсталираме този плъгин. За да направите това, отиваме вадминистративния панел =>Приставки =>Добавяне на ново => въведете името на приставката „Google sitemap xml“ => Изберете приставката и щракнете върху инсталиране. Потвърдете активирането на плъгина.

2. Отидете в настройките на този плъгин. За да направите това, отидете наадминистративен панел wordpress =>параметри =>xml карта на сайта.
3. Щракнете върху връзката: „изграждане на карта на сайта“ и първата ви карта на сайта на WordPress cms е изградена. Този плъгин има много настройки, които ви позволяват да изключите определени категории, страници, да информирате популярните търсачки, че картата е актуализирана и т.н. За всеки уеб ресурс тези настройки са индивидуални.
Цялата карта на WordPress е готова, сега трябва да я добавим към панела за уеб администратори на Google и панела за уеб администратори на Yandex. Повече за това по-долу исега нека да преминем към създаването на xml карта за Joomla cms.
Създаване на xml карта за cms Joomla.
За Joomla картата на сайта се създава с помощта на модулаxmap (доста популярен модул, но както показва графиката, струва си да напишем за него отново).
1. Модулът xmap може да бъде изтеглен от връзката. Избирате версията, от която се нуждаете и изтегляте ZIP архива. Избирам за версия 2.5 и по-нова.

2. След това отидете на администраторския панел на Joomla => Разширения => Инсталиране / премахване => Качване на файл => Щракнете върху Преглед и изберете zip архива, който изтеглихме по-рано. Е, половината работа е свършена.
3. Сега преминаваме към настройката на модула xmap. За да отидете в настройките, трябва да отидете вадминистративния панел =>Компоненти =>xmap. Щракнете върху добавяне на менюта, за да определите страниците, които ще бъдат включени в xml картата. Изберете менюто, от което се нуждаете (поставете отметка в квадратчето) и натиснете бутона „Запазване / Запазване“.
За да направите това, в горния десен ъгъл натиснете бутонаопции / промяна (във версии 1.5-1.7) =>предпочитания =>копирайте пътя на Sitemap Xml / Sitemap в XML (пътят показва къде се намира картата).

Както вероятно вече сте разбрали, този модул също така създава HTML изглед на карта на сайта. Но повече за това по-долу.
Създаване на XML изглед на карта на сайта за DLE.
Създаването на xml карта на сайта за dle не би трябвало да създава проблеми дори за начинаещ, тъй като в този двигател вече е вмъкнат модул (функция) и картата се създава по аналогия с WordPress.
Добавяне на xml карта към панела за уеб администратори на Yandex и Google.
След като сме създали xml картата, трябва търсачките (в нашия случай Yandex и Google) да изядат картата на сайта и да започнат да индексират страниците.
Имаме нужда отвръзки към:
За да използвате тези панели, трябва да се регистрирате в тях. За по-нататъшна работа ще ви трябват инструментите на тези търсачки, така че не се колебайте да се регистрирате в тях.
Добавяне към панела Yandex.
След това отидете по пътя =>Настройка на индекс =>Карти на сайта. В този раздел ще се виждат всички действия с вашата карта.


Добавяне към таблото за управление на Google.
Трябва да следваме пътя:Оптимизация –>Карти на сайта. Можете да намерите цялата информация на тази страница.

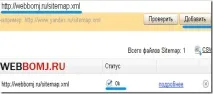
След това виждаме голям червен бутон: „Добавяне на карта на сайта “. Щракнете върху него, въведете пътя, където се намира xml картата на сайта и щракнете върху: „Изпратете файл със карта на сайта“. Целият ви файл с карта на сайта е добавен успешно!

Относно картата на сайта в HTML формат.
За разлика от xml картата на сайта, HTML картата на сайта е създадена за хората, а не за търсачките. Целта на HTML картата е да даде на потребителите бърз достъп до всяка страница на вашия сайт. Можете да видите пример за карта на сайта в блога на webbomj.ru по-горе, като щракнете върху връзката за карта на сайта в страничната лента.
Създаване на HTML карта за WordPress.
За WordPress HTML карта на сайта се генерира с помощта на плъгин катоDagon Design Sitemap Generator. Затова преминаваме през стандартната процедура за инсталиране на приставки:
- Минаваме по пътеката => Административен панел на WordPress => Приставки => Добави нов.
- Въведете името на приставката.
- Изберете нашия плъгин от списъка и щракнете върху инсталиране.
- Активирайте плъгина. Всички наши плъгини са инсталирани.
След това трябва да вмъкнем специален код в нова страница, така че нашата карта да е вътреHTML форматът вече е показан. За това:
- В административния панел на WordPress, в навигацията щракнете върху page => добавете нов. Име на страницата: Карта на сайта, карта на блога и др. (както искаш).
- Вмъкваме специален код за показване на картата.
- Разглеждаме каква карта сме получили и я персонализираме за себе си с помощта на самия плъгин. За да направите това, просто отидете в менюто на плъгина, разположено по пътя => админ панел => параметри => DDSitemapGen.
Създаване на карта на сайта за Joomla.
Модулът Xmap отговаря за създаването на карта на сайта в HTML формат за Joomla (същото като при създаването на xml карта).
За да създадете HTML карта,
Създаване на html карта за Dle.
Създателите на Dle са си направили труда да направят CMS достатъчно удобна за начинаещи и в CMS картата на сайта xml и HTML. Следователно работата с тази CMS е много приятна.
За да създадете карта на сайта на DLE, просто отидете в административния панел и щракнете върху менюто => Карта на сайта. След това изберете HTML карта за изглед, настройте я и я поставете на страницата.Всичко се прави в същото меню.
Видео за настройка на карта на сайта на Joomla 1.7:

Нещо подобно се случва при създаване на карта на сайта на различни cms. Сега това е важно, тъй като индексирането на сайта се ускорява поради наличието на html и xml карти.