Създаване на SVG анимация с помощта на CSS и JavaScript
SVG или Scalable Vector Graphics използва XML, за да предостави векторна графична информация по лек начин. За разлика от други формати на растеризирани изображения като PNG и JPEG, SVG може да бъде преоразмерен без загуба на качество на изображението.
За днешния урок ще ни трябват:
- svg икона
- svg текст
- SVG ваза и цвете
- Познания по HTML и CSS
- Време и малко търпение
Експортиране на файлове в SVG
Най-добрият начин да експортирате изображение във формат SVG е да се възползвате от мощта на Adobe Illustrator. Вече създадох SVG икона и текст в illustrator, които ще използваме в урока.

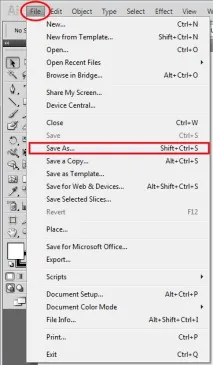
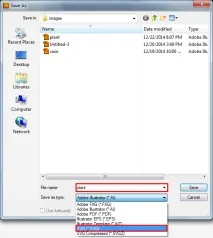
За да експортирате вашите файлове на Adobe Illustrator в SVG, просто отидете наФайл->Запиши като, следващата стъпка е да изберете име и SVG формат. В този пример ще използвамplant(vase), изберете SVG като файлов формат.

Използване на SVG в HTML
SVG, както беше посочено по-горе, е базиран на XML и някои браузъри ви позволяват да вградите SVG изображение в HTML. Има различни начини за включване на SVG в HTML документи.
1. Поставете целия SVG код в HTML
Това е най-бързият начин да вмъкнете SVG във вашия HTML файл. SVG кодът трябва да бъде вмъкнат в HTML между таговете. Ако искате да вмъкнете повече от един SVG файл, може да имате затруднения, особено ако току-що започвате да използвате SVG. За пример вижте кода по-долу: