Създаване на ваши собствени разширения за браузър, част 3
Как да напиша просто разширение за браузъра Safari

Серия съдържание:
Това съдържание е част # от поредица # статии: Създаване на ваши собствени разширения за браузър
Това съдържание е част от поредицата: Създаване на ваши собствени разширения за браузър
Очаквайте нови статии от тази серия.
Относно тази серия от статии
Тази поредица от четири части разглежда процеса на създаване на разширение Gawkblocker за три браузъра: Chrome, Firefox и Safari.
- Първата част е посветена на създаването на разширение за Google Chrome - от началото до поставянето в App Store.
- Във втората част изградихме добавка (или разширение) за Mozilla Firefox.
- И в тази статия ще го адаптираме за браузъра Safari.
- В част 4 ще редактираме кода, за да получим независимо от браузъра разширение.
Тази трета част от поредицата статии за създаване на разширения за браузър ви учи как да създавате разширения за Safari. В първата част създадохме разширението Gawkblocker за Chrome, а във втората част за Firefox. Сега нека пренесем Gawkblocker към Safari. Пълният изходен код е достъпен в секцията за изтегляне.
Gawkblocker: Анимация в паметта
Спомнете си, че Gawkblocker ви позволява да блокирате определени домейни, които потребителят предпочита да не посещава, като например отнемащи време блогове. Gawkblocker съдържа няколко компонента:
- изскачащ прозорец (който показва черния списък);
- видима икона на браузър (входна точка към разширението);
- страница със собственост (настройване на домейни, които да бъдат блокирани, и страници, които ги заместват).
Gawkblocker прониква по определен начинбраузър и изпълнява някои действия, които са типични за всички разширения, създадени в тази поредица от статии. Както в статиите за Chrome и Firefox, бих искал отговори на следните въпроси:
- Колко трудно е вграждането в потребителския интерфейс на браузъра?
- Как да запазвам данни между сесиите на браузъра?
- Как различните части на разширението взаимодействат една с друга?
- Колко дълбоко можете да влезете в потребителските данни?
След като завършихме процеса на създаване на Gawkblocker за Safari, ще отговорим на тези въпроси.
Преди започване на работа
Ние ще вършим по-голямата част от работата в Safari Extension Builder, който е вграден във версия 5.0 и по-нова версия на Safari. Тя ви позволява да създавате, инсталирате, презареждате и премахвате разширения за Safari в самия Safari. За да използвате Safari Extension Builder, трябва да изтеглите и инсталирате сертификат за разработчици от Safari Dev Center (вижте Ресурси) и да следвате простите инструкции. Вашият справочен документ ще бъде Safari Extensions Reference (вижте Ресурси).
Пълният изходен код е предоставен в раздела за изтегляния.
Анатомия на разширението на Safari
Gawkblocker за Safari ще съдържа:
Фигура 1. Изскачащ прозорец и страница със свойства


Самото разширение е дефинирано във файла Info.plist. Този файл не трябва да се редактира директно. Показва се в Safari Extension Builder. Файлът info.plist съдържа информация, подобна на тази, която поставяме във файла manifest.json на разширението на Chrome, но е XML файл.
Работа с Safari Extension Builder
За да работите с Extension Builder, активирайте менюто Develop вSafari->Preferences->Advanced, като поставите отметка в квадратчетоShow Develop menu in menu bar,както е показано на фигура 2.
Фигура 2. Активиране на менюто Разработване


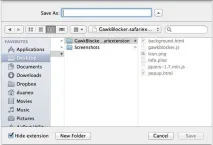
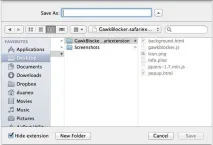
Сега стартирайте Safari Extension Builder от лентата с менюта на Safari. Първият път, когато стартирате Extension Builder, той изглежда като голяма празна кутия. Щракнете върху знака плюс (+ ) в долния ляв ъгъл и кажете, че искате да създадете разширение. Диалогов прозорец ще ви попита къде да го запишете, както е показано на фигура 3.
Фигура 3. Създаване на разширение


Посочете папка и копирайте в нея:
- background.html и gawkblocker.js файлове от нашето разширение за Chrome;
- файла popup.html от добавката на Firefox;
- използвана библиотека jQuery (ако има такава);
- Icon.png файл. Иконата трябва да е квадратна с минимум 64 x 64 пиксела и да е прозрачна, с изключение на действителното изображение. (За повече информация вижте Справочника за разширения на Safari, към който има връзка в раздела Ресурси.)
С тези създадени файлове сте готови да въведете информация в разширението Builder. Фигура 4 показва първоначалния набор от полета за попълване.
Фигура 4. Конфигуриране на разширението, част 1


Попълнете следните полета, показани на фигура 4:
- Показвано име : име на разширението, което ще се показва в списъка с разширения;
- Автор : въведете вашето име;
- Описание : кратко описание на разширението;
- Уебсайт : URL, където потребителят може да получи подробности;
- Идентификатор на пакет : идентификатор на пакет във формат orgtype.organization.extension (например com.dontgothere.gawkblocker);
- Версия на дисплея : Версията, която се показва, когато потребителят преглежда списъкаразширения;
- Версия на пакета: по-подробна вътрешна версия, използвана от операционната система за проверка за актуализации;
- Достъп до уебсайт на разширение : Налични уебсайтове. Опциите саНякои (Няма),Някои (Някои - и предоставете списък) илиВсички (Всички). За да получи URL адресите, които браузърът зарежда, Gawkblocker трябва да използва ниво на достъпВсички ;
- Global Page File : страницата работи във фонов режим;
- Квота на база данни : Максимално допустимият размер на базата данни localStorage за разширението. В този случай 1 MB е повече от достатъчно.
Дотук всичко е много просто. Но процесът на добавяне на елементи от лентата с инструменти и подпрозорци може да изглежда малко по-сложен, както е показано на фигура 5.
Фигура 5. Конфигуриране на разширението, част 2


Нека започнем с дефиниране на изскачащи елементи в секциятаИзскачащи елементи. Този раздел дефинира прозореца, който Safari отваря, когато потребителят щракне върху иконата Gawkblocker в лентата с инструменти. Дайте на този прозорец уникален идентификатор (Идентификатор ), посочете файла (Файл ), който ще бъде зареден в прозореца, както и ширината (Ширина ) и височината (Височина ) на прозореца.
Сега отидете в раздела Елементи на лентата с инструменти (Елементи на лентата с инструменти ), за да добавите нов елемент в лентата с инструменти. Посочете текста на подсказката (Label ), изображението на бутона (Image ), изскачащия прозорец, който току-що създадохте (Popover ) и уникалния идентификатор на елемента от лентата с инструменти (Identifier ) за него.
Вече можете да командвате конструктора в горната част на потребителския интерфейс на Extension Builder, за дасъздаде и инсталира локално разширение - но засега това няма да работи. Първо трябва да направите няколко промени.
Редактиране на файлове на Gawkblocker
Трябват ни само три файла: gawkblocker.js, background.html и popup.html. Файлът gawkblocker.js, копиран от разширението на Chrome, може да се използва без никакви модификации. Останалите две страници обаче ще трябва да бъдат редактирани.
Превод на глобалната страница на език Safari
Процесите за слушане на събития в Safari работят малко по-различно от тези в Chrome. Safari указва събитието, което да се слуша, и манипулатор за това събитие, а Safari предава събитието на манипулатора. Следователно се нуждаем от функция, която да обработва събитието, както е показано в списък 2.
Списък 2. Слушане на събития в Safari
С функцията за обработка на събития слушането на събития се превръща в тривиална задача. Safari задейства събитието beforeNavigate, преди да бъде извикан URL адрес:
Като цяло промените в страницата background.html са минимални. Промените в страницата popup.html не отиват много по-дълбоко.
Създаване на изскачащ прозорец на езика Safari
Достатъчно е да замените всички точки, където се предават съобщения в main.js със съответните извиквания към глобалната страница. За разлика от изскачащия прозорец на Chrome, вторичният екран запазва състоянието. Трябва да се нулира при всяко отваряне на прозореца. Safari предоставя събитие, за да улесни това:
Можете също така да улесните редактирането на списъка с блокирани сайтове, както е показано в списък 3.
Листинг 3. Опростяване на кода за редактиране на списъка с блокирани сайтове
Като цяло няма много промени. С минимални усилия, използвайки работата, свършена за версиите на Chrome и Firefox, превърнахме Gawkblocker в работещразширение за Safari.
Тестване в Extension Builder
Extension Builder предоставя инструменти за подпомагане на тестването. Първо, има бутони Инсталиране/Деинсталиране и Презареждане в горния ляв ъгъл на прозореца на Extension Builder, които улесняват извършването на промени по време на тестване. Щракнете върху бутонаПроверете глобалната страница, за да изведете прозореца на уеб инспектора за фоновата страница. Уеб инспекторът в действие е показан на фигура 6.
Фигура 6. Уеб инспектор за глобална страница


Разпространение на разширение
След като сте сигурни, че разширението е готово за праймтайм, има няколко начина, по които можете да го разпространите. Можете да разпространите разпространението за изтегляне или да изпратите вашето разширение в Галерията за разширения на Safari.
разпространение разпределение
За да разпространите разпространение на разширение, изтеглете го от Extension Builder. Щракнете върху бутонаBuild Package, за да получите .safariextz файл, който всеки може да инсталира. Може да се разпространява по всякакъв начин (по имейл, чрез хостинг, с инсталатори и др.). Но обработката на актуализациите и хостингът остава ваша грижа.
Поставяне в Галерия с разширения
Можете да изпратите своите разширения за преглед и включване в галерията с разширения. Ще трябва да изпълните някои необходими стъпки - допълнителни изисквания за абонамент, сключване на споразумение с Apple и предоставяне на повече подробности. Галерията с разширения обаче е основният канал, чрез който потребителите на Safari могат да научат за вашето разширение.
Отговори на въпроси
Сега, когато разширението Safari е готово, е време да видим как изглеждат отговорите на нашите въпроси в сравнение с Chrome и Firefox.
Колко трудно е вграждането в потребителския интерфейс на браузъра? Може би дори по-лесно, отколкото в случая с Chrome. Safari Extension Builder прави този процес много по-ясен.Как да запазя данни между сесиите на браузъра? Данните могат лесно да се запазват между сесиите на браузъра с помощта на обвивката localStorage, създадена за Chrome.Как различните части на разширението комуникират помежду си? Чрез директен достъп до глобалната страница информацията може лесно да бъде изпратена и получена от различни части на разширението.Колко дълбоко можете да навлезете в данните на потребителя? Safari предлага някои фини разрешения, но можете да отидете доста дълбоко, до инжектиране на скриптове в потребителски страници и получаване на достъп до всички страници, които потребителят посещава. Също така си струва да се отбележи, че Safari не показва предупреждения за искания за разрешение, както прави Chrome.
Заключение
Изтегляне на ресурси
- това съдържание в PDF
- Изходният код на Gawkblocker (safari-sourcecode.zip 39 KB)