Уроци за примери за създаване на образователни проекти в средата на Macromedia Flash MX
И.А. Бутенина,училище номер 510, Москва
Урок 4: Създаване на Mootion Tween
В този урок най-накрая ще се справим със същинската анимация. В края на краищата средата на Macromedia Flash придоби най-голяма слава именно като средство за създаване на „карикатури“.
4.1. Концепцията за анимация. Видове анимация. Персонал.
4.2. Пример за създаване на анимация на движение.
Теоретична част
4.1. Концепцията за анимация. Видове анимация. Персонал
Анимацията е последователна промяна в състоянието на даден обект. От гледна точка на Macromedia Flash има няколко вида анимация: проста анимация кадър по кадър, Tweening (анимация с изграждането на междинни кадри), анимация на формата и анимация, използваща ефекти на времевата линия (Timeline Effects).
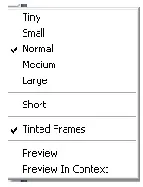
Когато създавате анимация от всякакъв вид, трябва да работите с времевата линия, на която са разположени всички кадри на филма. Можете да коригирате времевата линия с помощта на бутона. Щракването върху този бутон отваря менютоИзглед на рамка, показано наФиг.. 1.

Малък
- Кратко (Късо) - намаляване на височината на рамките
Има два вида рамки: ключови рамки и статични рамки. Ключовите кадри играят специална роля - те могат да съдържат изображения (статичните кадри се играят сякаш „за нищо“). Ключовите кадри се показват като малки кръгове на времевата линия. Ако кръгът не е запълнен, в ключовия кадър няма нищо, той е празен. Ако ключовият кадър съдържа поне един обект, кръгът на ключовия кадър се запълва (вижтефигура. 2).
Когато използвате анимация от типTweening, достатъчно е да зададете състоянията на началния и крайния ключови кадри, междинните кадри ще бъдат завършени от програмата.
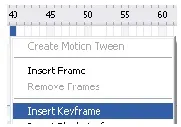
Нафиг.Фигура 2 показва motion tween между кадри 9 и 34. За да създадете такава анимация, трябва да направите следното: щракнете върху началния ключов кадър (в нашия случай, на 9-ти), изберете командатаСъздаване на Motion Tween(Създаване на анимация на движение) - вижтеФиг.3, след това щракнете върху последния кадър (в нашия случай, на 34-ти) и вмъкнете ключов кадър в него (вижте.Фиг..4).


Ще се появи линия със стрелка, което показва, че е създадено движение. Накрая е необходимо да посочите новата позиция на обекта в последния ключов кадър.
Последното нещо, което трябва да направите, е да тествате филма или с комбинацията от клавиши+, или с командата от менютоКонтрол Тест на филма.
Използвайки панелаСвойства(Свойства), който е показан наФиг.. 5, можете да зададете различни характеристики на движение:
- Лекота (Забавяне), положителна стойност забавя движението на обекта в края на движението, отрицателна стойност - в началото, валидните стойности се избират в диапазона от -100 до 100);
- Rotate ви позволява да зададете режимите на въртене:CW(по часовниковата стрелка) иCCW(обратно на часовниковата стрелка), илиAuto(автоматично), обектът се завърта веднъж в посоката на въртене с най-малкия ъгъл;
- Orient to Path (Ориентация спрямо пътя) ви позволява да ориентирате движението на обекта по даден път.
Практическа част
4.2. Пример за създаване на motion tween
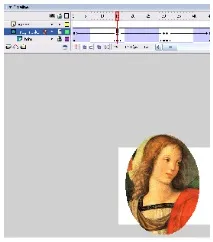
Нека се върнем към нашия проект, който започнахме да създаваме в предишните уроци. Днес ще работим със сцена 2, до която ще стигнем, ако натиснем бутона на главното меню “Рафаел Санти(галерия)”. На сцената (фиг.. 6) ще поставим галерия от картини на РафаелоСанти. Ще променим снимките с помощта на анимация на движение.
Елементите на филма са разположени на слоеве:foto— самите снимки,krug-maska— по-късно този слой ще бъде преобразуван в маска,action— слой за поставяне на скриптове.

Нека разгледаме алгоритъм стъпка по стъпка за създаване наСцена2.
4.2.1. Нека създадем 3 слоя, които ще именуваме както е описано по-горе.
4.2.2. Импортирайте няколко растерни изображения директно в библиотеката с филми (вижтефиг.. 7). (ЕлементътИмпортиранее в менютоФайл.)
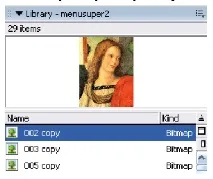
Библиотеката с филми ще изглежда катофиг.8.

Имайте предвид, че растерните изображения трябва да бъдат предварително обработени, по-специално размерът на илюстрацията трябва да е малък - около 300 пиксела широк. Нека поставим първата илюстрация от библиотеката на сцената в слояfoto.
4.2.3. На слойkrug-maskaнарисувайте кръг от произволен цвят отляво на изображението. По-късно ще направим този слой маска. Изгледът наСцена2 в първия ключов кадър е показан наФиг.9.

4.2.4. Нека зададем дължината на филма и в трите слоя на например 105 кадъра (всички слоеве могат да бъдат избрани чрез задържане на клавиша).
4.2.5. На слоеветеfotoиkrug-maskaсъздавайте ключови кадри на всеки 15 кадъра.
4.2.6. В тези ключови кадри ще създадем анимация на увеличаването и намаляването на изображението и кръга. За да направим това, ще щракнем с десния бутон върху ключови кадри и ще изберемСъздаване на Motion Tweenот контекстно-чувствителното меню, вижтефиг.11.
4.2.7. За плавна анимация на движението на снимките ще направим, започвайки от 30-ия кадър, два съседни ключови кадъра, т.е. 30 и 31, 45 и 46 и т.н., вижтефиг.. 12.
4.2.8. Сега нека да разгледаме създаването на анимация за увеличаване и намаляване на снимка. В първия ключов кадърСцена2 изглежда катофигура. 9.
И в 15-ия кадър - вече както нафиг.13 - ще насложим кръга върху изображението.

4.2.9. Започвайки от 30-ия кадър и до 60-ия, кръгът първо постепенно се увеличава (изображенията в съседни кадри, например 30 и 31, са еднакви), а след това симетрично намалява (от 75-ия до 105-ия кадър).
4.2.10. Започвайки от 106-ия кадър, вмъкнете следващото растерно изображение от библиотеката (фиг.. 14) и следвайте същите стъпки с него, както с предишното изображение.

Урок 5. Създаване на маска
5.1. Предназначение на маските във филма.
5.2. Създайте маска на слоя.
Теоретична част
5.1. Предназначение на маските във филма
Маската на слоя е предназначена да вижда през нея (през) обектите от долния слой. С помощта на маски можете да създавате анимирани изображения, както и да получавате интересни ефекти. Например, можете да покажете как лъч на прожектор се плъзга през тъмна стая, да създадете илюзията за наблюдение през бинокъл и т.н.
За да стане слой маска, трябва да кликнете върху този слой и да щракнете с десния бутон върху командатаМаска(Маска). Подлежащият слой автоматично се маскира. На времевата линия тези слоеве са маркирани в зелено, името на маскирания слой е изместено надясно спрямо слоя маска, слоевете автоматично се заключват, вижтефиг.1.
Практическа част
5.2. Създайте маска на слоя
В предишния урок нарекохме втория слойkrug-maska по причина.Обещахме да го конвертираме в маска на слоя, което ще направим сега.
5.2.1. Изберете слояkrug-maskaи надясноизберете командатаМаскас бутона на мишката. Този слой става слой маска, а долният слойfotoстава маскиран. И двата слоя автоматично се заключват.
5.2.2. В слояactionв последния ключов кадърScene2 ще напишем скрипт за връщане къмScene1 и спиране на филма във втория кадър (т.е. връщане към главното меню), вижтефиг.. 2.
5.2.3. НаСцена3 (фиг.. 3) има подобни слоеве, съдържащи само други изображения (няма да го описваме). Тази сцена представя галерия от картини на художника импресионист Клод Моне.

5.2.4. Нека тестваме нашия филм. Ако всичко е направено правилно, ще видим филма да се пуска за бутоните „Рафаел Санти (галерия)“ и „Моне (галерия)“.