визуализирайте го
Чудесно е, когато големи количества данни за света около нас стават визуални, осезаеми. Това, което ме привлича в това, не е многото многоцветни линии или точки на тъмен фон, а възможността визуално да покажа и разкажа на другите интересна история, да направя тези данни полезни за хората. Искам повече хора, които са запалени по тази тема — да споделят знания помежду си, да обсъждат идеи.
Вече говорих за дизайна в картографията, ще продължа да говоря за него, защото много интересни неща могат да се кажат за това. Тази история не е за традиционните карти.
Реших да събера каквото знам за картографските визуализации и да говоря за това. В резултат на това получих онлайн курса "Визуализация на геоданни" - поредица от мини лекции за общите принципи и инструменти за работа с геоданни. За всяка част събрах връзки към допълнителни материали и примери за работещи файлове, за да можете да се потопите в детайлите и да опитате да направите нещо сами. Тази публикация е съставена от материали на курса. Всъщност няма фундаментална разлика между обикновените хартиени карти и новомодните картографски визуализации - принципът на всяка карта: визуално представяне на нашите знания за реалния свят.
Бих подчертал няколко характерни компонента на добрата картографска визуализация:
- данни- добрата визуална история се основава само на качествени данни;
- технологии- случайно технологиите опростяват обработката на големи количества данни и правят възможно това, което не може да се направи ръчно;
- дизайне процесът на създаване, проектиране на карта и съзнателно желание картата да бъде удобна и разбираема за потребителите.
Комбинирането на добре подбрани данни,технология и дизайн могат да направят много интересни визуализации. Ще ви покажа няколко примера:
Един от най-ярките примери за добра история с геоданни е визуализацията на всички холандски сгради по години на построяване. В допълнение към забавлението, тази карта разказва много ясно историята - как са били построени градовете.

В допълнение към визуализацията на холандски сгради има подобни проекти: Бруклин, Ню Йорк, Москва.
Момчетата от MapBox визуализираха 1 500 000 писти на RunKeeper - джогинг, ходене, колоездене. Ясно се виждат популярни места за разходка. Дори намерих велосипедни маршрути от вкъщи до работа през лятото.
Добър пример за обединяване на данни, технология и дизайн са Watercolor Maps от Stamen Design, базирано в Калифорния дизайнерско студио, което е много успешно в картографирането на визуализации от дълго време. В случая с тази карта можем уверено да кажем, че имаме великолепен предмет на изкуството.
Никоя карта не може да бъде карта, освен ако не съдържа данни. Данните получават префикс "гео" в момента, в който информацията е обвързана с района и може да бъде изобразена на картата. Обикновено обектът се привързва към терена с помощта на географски координати - дължина и ширина, а там, където е необходимо триизмерно представяне, се посочва и височината.
Геоданните са разделени на два основни типа: растерни и векторни.
Растерните геоданни, както може би се досещате, са обикновени геореферирани растерни изображения. Най-познатият пример за растерни геоданни са сателитните изображения.
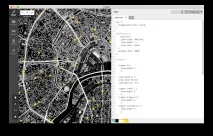
В допълнение към сателитните изображения, растерът се използва за цифрови модели на релефа, където всеки пиксел на изображението съдържа информация за височината над морското равнище втази точка в областта. За по-добро разпознаване на части от града допълних снимката с мрежа от главни улици.
Векторните геоданни се описват чрез набор или последователност от координати, геометрия и стойности на атрибути. Има три основни типа векторни данни:
- точки- двойка координати е достатъчна за задаване на точков обект, пример за точкови обекти на картата е POI (точки на интерес)
- линии— геометрията на линиите се определя от последователност от двойки координати, най-познатият пример за линейни обекти са пътищата на картата
- полигони— задават се координати на върхове, сгради — пример за многоъгълни геоданни
В допълнение към вида на геометрията и местоположението, атрибутната информация е еднакво важна. Във векторните данни всеки обект може да съдържа допълнителна атрибутна информация. Използвайки тези атрибути, можете да правите селекции на обекти и да прилагате различни стилови правила към тях. На примера на пътния слой от OpenStreetMap: чрез атрибута "type" можете да изберете пътища със стойност, съответстваща на "primary" и да ги маркирате на картата със специален стил.
За удобство при работа с атрибути повечето инструменти имат възможност да преглеждат данните под формата на таблица. Между другото, атрибутите могат да бъдат попълнени предварително или могат да бъдат изчислени в зависимост от параметрите на обекта. Изображението на корицата на тази публикация е сграда от OpenStreetMap в центъра на Москва, чийто цвят зависи от площта на къщата.
Разработени са голям брой различни формати за векторни геоданни, ще ви разкажа за най-популярните:
Инструменти
Темата за картографията изглежда само специфична, сложна и объркваща, сега все повече и повече различни технологии и инструменти за „битова картография“ стават достъпни за обикновените потребители.Ще се опитам да направя кратък преглед на това, което аз самият често използвам.
QuantumGIS
Quantum GIS (накратко QGIS) е истинска ГИС в класическия смисъл. Продуктът е междуплатформен с отворен код и е чудесна алтернатива на скъпите ГИС пакети.

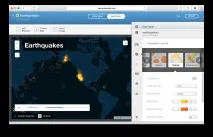
В скрийнкаста за CartoDB показах как можете да създадете анимирана визуализация на земетресения за няколко минути (случили се за 30 дни, според USGS). Всичко е направено много удобно в CartoDB, така че потребител с всякакво ниво на обучение да може да се справи с услугата, а за тези, които се нуждаят от помощ, момчетата стартираха специален уебсайт The Map Academy, който публикува примери и скрийнкастове, които учат как да работите с услугата, а най-добрата карта на седмицата, създадена с помощта на тази услуга, е публикувана в блога. За по-разширени функции CartoDB има API.
Всъщност компанията MapBox, която разработи TileMill *, вече е отишла далеч напред през тези няколко години: беше пуснат по-функционален продукт на Design Studio за персонализиране на карти, онлайн услугата също има богати възможности за геоданни и се предлага широка гама от API за разработчиците. Екипът редовно публикува впечатляващи примери за визуализация в своя блог.
MapBox, подобно на CartoDB, ви позволява да съхранявате вашите геоданни в облака и да ги публикувате на различни платформи. Основната разлика: CartoDB ви позволява да стилизирате и да ги показвате върху всяка готова карта, а в услугите на MapBox можете да персонализирате както картата, така и обектите, които искате да показвате върху нея. В същото време в CartoDB можете да свържете плочките на картата, изготвена в MapBox.
Основната идея зад стилизиращите карти в TileMill е следната: добавяте данни на слоевена картата и можете да стилизирате стила на показване на слоя с CartoCSS, стилизиращ език, много подобен на CSS. Снимките в публикацията за типовете данни или снимката за корицата току-що се подготвяха в TileMill и ако веднъж разберете и разберете принципа, това се прави удобно, бързо и лесно.

* - Потребителите на macOS 10.10 Yosemite трябва да изтеглят версията за разработка
API на Yandex.Maps

В скрийнкаста за API изтеглих информация за станции за велосипеди под наем във формат CSV, преобразувах тези данни в GeoJSON с помощта на QGIS и след това ги визуализирах с помощта на API на Yandex.Maps по няколко начина:
- прости етикети със стил по подразбиране, има още няколко предварително зададени в стандартните стилове;
- етикети с вашата икона и тъй като имаме данни за капацитета на велосипедите под наем, можете например да променяте размера на иконата в зависимост от капацитета на велосипедната станция;
- групиране на етикети, клъстерерът е много удобно нещо, което групира близко разположени етикети в специални групови етикети;
- точките за наем могат да бъдат показани като кръгове с радиус, определен в метри;
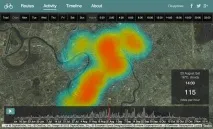
- използвайте специален модул за показване на велосипеди под наем като топлинни карти;

Използвах групиране и рисуване на кръгове в експеримент с визуализация на обществени тоалетни - кръговете бяха много полезни за менпоказват 5-минутни радиуси и използвах модула за топлинна карта в проекта за статистика на работа за велосипеди под наем в Москва.

Това, разбира се, не са всички функции на API. Ако желаете, можете да създадете доста интересен интерактивен проект, базиран на API на Карти. Можете да намерите интересни примери за визуализации в блога, клуба за разработчици, пясъчника или документацията.
Темата за картографията е безкрайна и колкото повече се потапям в нея, толкова по-безгранична ми изглежда тази картографска вселена. Особено внимателните читатели трябва да са забелязали, че историята се оказа за данни и технологии и малко се каза за дизайн в тази история. Ще се впуснем в това приключение по-късно - засега събирам материали по темата, структурирам и осмислям събраното.
И така, най-важните връзки за по-нататъшно потапяне в темата за визуализация на геоданни.
Връзки и работни файлове за примери: github.com/minikarma/geotalk
За обсъждане на темата създадох група във Фейсбук – „Битова картография“. Ще бъде чудесно да намерите съмишленици и да обсъждате подобни теми там, да споделяте експерименти и опит.
Планирам да продължа да попълвам материалите, доколкото е възможно, и ще се радвам на допълнения и желания.
Докато подготвях информацията за курса, събрах набор от връзки за самообучение. Споделям с вас. Ще бъде страхотно, ако споделите нещо интересно с мен в коментарите.
Hardcore conf в C++. Каним само професионалисти.