Здравейте-site.ru
Инструкция
Тук ще се опитаме да опишем подробно функционалността и инструментите на нашия конструктор на уебсайтове.
1. Основните характеристики на създателя на уебсайтове.

Сайтът, сглобен от нашия конструктор, съдържа структурата на пълноценна целева страница.
Хедърът на сайта се състои от следните елементи:
Съдържанието на сайта съдържа:
Сглобеният сайт има сравнително блоково оформление на различни браузъри. Ширина на сайта: 980px.
Свързани js библиотеки: jquery, jquery-ui, caroufredsel.
Създаденият от вас сайт се съхранява на нашия сървър под формата на архив от файлове на сайта, които можете да изтеглите на вашия компютър, да разопаковате и качите на хостинг сървъра.
2. Работа с елементи на сайта.

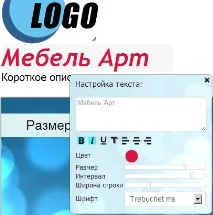
Помислете за редактиране на текст. От дясната страна на първия екран можете да видите панела за редактиране. В момента редът "Изкуство на мебелите" се редактира, в полето се въвежда желаният текст, под това поле има познати инструменти за редактиране на текст: получер, курсив, подчертаване, сянка, ляво, дясно и централно подравняване. След това идва бутонът за избор на цвят, който отваря инструмента за избор на цвят. Съответно плъзгачите за размер, разстояние и ширина на линията отиват по-далеч. И накрая, изборът на шрифт.
Също така е възможно да премествате елементи (текст, връзки, изображения) на страницата на сайта, можете да преместите всички тези елементи на всяко място в сайта.

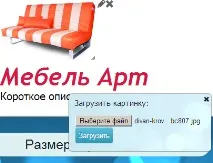
Помислете за редактиране на изображения. Щракнете върху бутона за избор на изображение, изберете желаното изображение на вашия компютър и щракнете върху „Качване“. Вместо предишната снимка ще се зареди вашата. Можете да местите изображението и да го преоразмерявате във всяко съотношение.
3. Добавяне на нови елементи към сайта.

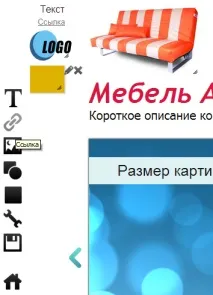
Отляво еизтеглящ се панел с икони. Първите 4 икони добавят съответно текст, линк, изображение и блок към сайта. Нека разгледаме всеки от тях.
Тук всичко е подобно на текста "Мебелно изкуство", описан по-горе.
Същият принцип като описания по-горе за редактиране на изображения.
В панела става възможно качването на изображение на фона с избор на повторение (пълно повторение, само хоризонтално, само вертикално и без повторения). Можете също да зададете радиуса за ъглите на този блок, да промените цвета на фона и сянката. По същия начин блокът може да се мести и преоразмерява.
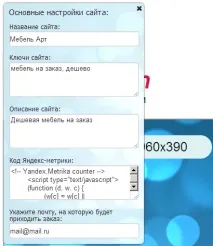
4. Основни настройки на сайта.

Важна част при изграждането на уеб сайт. Обърнете специално внимание на тази стъпка.
Първите три полета ще бъдат частично отговорни за популяризирането на вашия сайт.
Името на компанията и нейното кратко описание обикновено се забиват в това поле. Просто казано, това, което е въведено в това поле, ще бъде посочено в заглавието на страницата в раздела и потребителите също ще видят тази стойност в резултатите от търсачката.
Тук са въведени словосъчетания, които характеризират вашата компания и вашите принципи. Много важни неща за тази сфера са описани в интернет.
Също така важно поле за SEO. Това поле трябва да съдържа кратко описание на вашата дейност в няколко изречения.
Yandex.Metrica ще ви позволи да наблюдавате реализацията, трафика и ефективността на вашия сайт. За да направите това, Yandex.Metrica ви предлага да поставите кода на вашия уебсайт. В нашия случай можете да поставите този код в това поле.
Пощата, на която ще бъде изпратена поръчката
Важна функционалност за вашия сайт е „Поръчай обаждане“. Този инструмент е включен в набора от функционалности на сайта, който се подготвя за услугата. Веднага щом потребителят изпрати заявка за поръчка за обаждане, ще го направитеИмейлът, който въвеждате в това поле, ще получи съобщение с данните, въведени във формата от посетител на вашия сайт. Освен това тези данни се записват във файл, в който можете да видите списъка с поръчки по всяко време.Можете да видите поръчките на линка: http://your_site/include/orders.php.
Начин за защита на информацията за поръчки чрез формуляра „Заявка за обаждане“.
Във файловете от предоставения архив е необходимо да направите следните редакции:
Измислете собствено име на файл, например myfile.
1) \include\call.php ред 23
$file = fopen("orders.txt","a"); замени с: $file = fopen("myfile.txt","a");
2) \include\orders.php ред 2
$f = fopen("orders.txt","r"); замени с: $f = fopen("myfile.txt","r");
5. Запазване, поставяне на проекта на сървъра и стартиране на сайта.

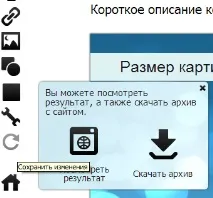
След като сглобите вашия сайт с конструктора, можете да запазите проекта, като кликнете върху бутона под формата на "флопи диск". Ще се отвори прозорец с два бутона: „Преглед на резултата“ и „Изтегляне на архив“. Първият ще ви позволи да видите резултата на практика, без системни икони, тъй като вашият сайт ще изглежда като на производствен сървър. Вторият бутон ще ви позволи да изтеглите архива с файловете на сайта, които можете да разопаковате и качите на вашия сървър, след което сайтът ще бъде достъпен в този вид на вашия линк.
Ако изведнъж нещо не ви подхожда по отношение на дизайна, нещо е поставено някъде погрешно, можете да се върнете в предишния раздел и да промените страницата, така че да се направят промени във вашия проект, щракнете върху бутона под формата на "кръгла стрелка", тоест актуализирайте проекта си.