Бутони за форматиране на коментари на WP Russian Quicktags
Изтеглете плъгина от връзката в края на страницата и го инсталирайте:
1 Разопаковайте архива.
2 Копирайте папкатаwp-russian-quicktags в/wp-content/plugins/.
3 Отидете в административния панел на блога в раздела „Добавки “ и активирайте приставката.
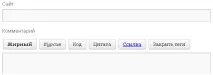
Например в шаблона Twenty Ten панелът ще изглежда така:

Такива проблеми се коригират много лесно чрез редактиране на стиловете на шаблона. В същияTwenty Eleven е достатъчно да добавите следните редове към файлаstyles.css :
#respond .comment-form-comment label
За да изглежда панелът красив:
И добавете извикване на функция на плъгин преди него:
И това ще ви е напълно достатъчно, за да имате панел с бутони.
Панелът ще изглежда така:
Това е, така да се каже, основният стил на панела, ако не сте доволни от вградения. Друг често срещан въпрос е как да премахнете бутона "Код ", който е излишен в повечето сайтове. Лесно е, отворете файлаscripts.php на плъгина и изтрийте редовете там:
edButtons[edButtons.length] = нов edButton('ed_pre', 'Код', ' ', ' ', 'c' );
След това бутонът "Код " вече няма да се показва в панела.
Този код ще вмъкне връзка "Цитат ", която трябва да бъде стилизирана чрез добавяне на следния код към файлаstyles.css на шаблона:
Хареса ли публикацията? Абонирайте се за актуализации чрез RSS или Twitter!
Препоръчвам и статии:
Безупречни врати Guardian
Днес безупречните предпазни врати ще зарадват с дизайна си.
Все още не съм добър в тези езици. Сега няма време за внимателно изучаване. Ето защо все още правя грешки. :)
Версия 1.04 не е добра, всичките ми грешки при проверка на CSS (jigsaw.w3.org) са свързани с този плъгин. Време е за новактуализация.
Имам всички грешки при проверка на валидността на CS
добре, все още разбирам, когато проверяват кода, но css? за съвместимост между различни браузъри, те винаги ще използват префикси и други неприятни неща, които никога няма да преминат валидност. какво е забавното в това?
Александър, за съжаление php кодът не е вмъкнат. (основната функция, поради която е инсталиран плъгинът). Остават само празен код и тагове /code. Може ли кодовият таг да бъде заменен с друг таг във файла scripts.php?
Въпросът се отменя. Използвахте функцията от вашата статия Поставете я във файла functions.php. Всичко работеше чудесно.
Здравейте скъпи Александър!
1) подчертаване на текста с удебелен шрифт, курсив;
2) избор на цветове на текст и фон;
3) подчертаване на текста;
4) цитиране на част от текста, като я изберете и щракнете в курсив върху съответната функция, така че избраният за цитиране текст автоматично да бъде ограден в необходимите тагове;
2. Забелязах руския плъгин Quicktags, който сте създали, който има само функциите: „Удебелен шрифт“, „Курсив“, „Код“, „Цитат“, „Връзка“ и „Затваряне на етикети“, но няма други функции, изброени по-горе.
2.2. Също така на вашата страница с плъгини на ru.wordpress.org пише "Този плъгин все още не е преведен на вашия език (български). Помогнете ми да го преведа!"
3. Моля, пояснете:
2) защо ограничихте вашия плъгин Russian Quicktags до наличието само на функциите, налични в него;
3) По какво се различава вашият руски плъгин Quicktags от плъгина за лентата с инструменти за коментари?
И, трето, към плъгина беше добавена възможност за показване на бутон-връзка "Цитат ",когато се щракне, текстът, избран от потребителяавтоматично ще бъдат взети в етикети за котировки.".
нека веднага обясним идеологията на wordpress - разработчиците правят двигателя, а всички "хубави неща" са дадени на плъгини. следователно двигателят няма опции за seo, генериране на карта на сайта и т.н., и т.н.
никой няма нужда от тези добавки. банално поради факта, че е изключително трудно да се избира текст на мобилни устройства."
Александър, по-лесно е - имаш предвид да цитираш като вмъкнеш копираната част от текста между таговете blockquote?
grove - Имаш предвид цитиране с вмъкване на копираната част от текста между таговете blockquote?