Как да направите хоризонтално или вертикално падащо меню за уебсайтбазирани на CSS и Html онлайн

След тези прости операции ще трябва само да изтеглим генерирания код и след това да го вмъкнем в съответните шаблонни файлове на нашия сайт. Но на първо място.
След като влезете в онлайн услугата PureCSSMenu, първо трябва да вземете решение за шаблон. Предлага ви се избор от пет хоризонтални и три вертикални шаблона. За да изберете, трябва да отидете на страницата с шаблони, като щракнете върху раздела"Шаблони" в лявата колона на прозореца на съветника:

Щракнете върху някой от шаблоните и ще видите в областта "Преглед" как ще изглежда менюто въз основа на него, използвайки само CSS (каскадни стилови таблици).
Вижте как работят и разберете кой шаблон според вас ще подхожда най-добре на дизайна на уебсайта ви. Моля, имайте предвид, че цветовата схема, както и размерът, типът и стилът на шрифта могат да се променят в раздела“Параметри” :

И така, вие сте избрали най-подходящия шаблон за вашия бъдещ шедьовър на навигацията, настроили сте цветовата му схема и сте избрали желания тип, размер и стил на шрифта. Можете да промените някои от нюансите на дисплея директно в кода на падащото меню (в свойствата на CSS), който ще изтеглите след завършване на съветника.
Създаване на хоризонтално или вертикално меню
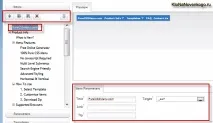
Сега можете да преминете към създаването на структурата, като отидете в раздела "Елементи". В прозореца на съветника, който се отваря, ще можете да:
- създаване на нови елементи (както вложени, така и невложени)
- премахване на вече съществуващи елементи от падащото меню
- изтриване на всички елементи наведнъж (изчистване)
- задайте надпис за всеки елемент
- публикувайте връзка към всеки артикул
- задайте атрибута Title за тази връзка (може биполезно, ако изображение се използва като котва)
- конфигурирайте как страницата да се отваря при щракване върху този елемент (в същия прозорец или в нов прозорец на браузъра)

За да премахнете всички елементи от демо менюто, можете да кликнете върху бутона, наречен "Изчистване" с изображение на кошче.
За да създадете нов артикул, използвайте бутона"Добавяне на артикул" с голямо изображение плюс. В този случай нов елемент от падащото меню ще бъде добавен в самия край на списъка със съществуващи. Ако щракнете върху следващия бутон, наречен "Добавяне на следващ елемент", новият елемент ще бъде добавен веднага след текущо избрания.
За да добавите вложен елемент, щракнете върху бутона, наречен "Добавяне на поделемент", докато елементът от менюто, в който искате да създадете вложен елемент, трябва да бъде избран в прозореца на съветника. Е, бутонът, наречен „Премахване на елемент“, се използва за премахване на текущо избрания елемент.
За всеки създаден артикул трябва да попълните полетата в зоната "Параметри на артикула".

- в полето "Текст" въведете текста
- в полето "Връзка" въведете URL адреса на страницата, към която трябва да се направи преходът
- в полето „Съвет“ можете по избор да посочите съдържанието на атрибута TITLE на етикета за връзка A . Съдържанието на етикета TITLE ще се вижда, когато преместите мишката върху връзката
- в полето "Цел" от падащия списък можете да изберете как да отворите страницата, връзката към която сте регистрирали за този елемент от хоризонталното или вертикалното меню. Ако оставите стойността по подразбиране „_self“, тогава, когато бъде избрана от посетител на вашия сайт, страницата ще се отвори в същия прозорец на браузъра. Ако искате страницата да се отвори в нов прозорец на браузъра, ще трябва да изберете от падащото менюопция за списък "_blank"
Вмъкване на създаденото меню в шаблона на сайта
След като сте направили напълно меню с падащи фрагменти в онлайн услугата PureCSSMenu (по избор) и сте задали стойностите за всички негови елементи, ще трябва да кликнете върху големия бутон"Изтегляне" в долния десен ъгъл на страницата, за да изтеглите неговия код.
Ще се отвори диалогов прозорец за изтегляне с молба да изберете място на вашия компютър, за да запазите архивния файл purecssmenu-com.zip. След като изтеглите кода на хоризонталното или вертикалното меню, разопаковайте този архив.
Вътре ще има папка с изображения със снимки, които се използват в шаблона, който сте избрали. Освен това ще има файл purecssmenu.html, който съдържа кода, описващ стиловете (той ще трябва да бъде копиран в CSS файла на шаблона за дизайн, който използвате за вашия сайт) и HTML кода, описващ елементите на създаденото меню, който ще трябва да бъде вмъкнат на правилното място във вашия файл с шаблон на ресурс.
Опитах се да вмъкна хоризонтално падащо меню в този блог (https://ktonanovenkogo.ru), който работи на WordPress, но ще работи добре на всеки друг уеб проект. Ще трябва само да изберете правилното място, за да вмъкнете и напишете стиловия код в CCS файла на шаблона за дизайн, който използвате. Ще ви разкажа на примера на структурата на темата на WordPress (прочетете за темите и шаблоните на двигателя на WordPress).
Прехвърляне на стилове на менюто към вашия уебсайт
Поставете този фрагмент в CSS файла на вашата тема (обикновено в папката на текущата ви тема).
В случай на WordPress, това ще бъде /wp-content/themes/your-theme-name/style.css. За да разберете пътя до файла, използван на вашия сайтstyle.css, можете да погледнете изходния код на вашата страница с ресурси и да намерите реда в горната част (между отварящия и затварящия Html Head тагове):
Можете да видите изходния код на страница, като щракнете с десния бутон върху страницата в браузъра си и изберете Изходен код (Opera), или Изходен код на страница (Firefox), или Преглед на изходния код на страница (Google Chrome), или Преглед на HTML код (IE). Стилов фрагмент, взет от файла purecssmenu.html, може да бъде вмъкнат например в самия край на вашия файл style.css.
Падащото меню, генерирано от онлайн услугата, имаше бяла граница по подразбиране, което не изглеждаше добре в моя блог, а също така промених малко цвета, така че да пасне по-добре на дизайна на блога. За да направя това, в първия блок от свойствата на CSS премахнах няколко реда и промених цветовия код в реда с цвят на фона.


Можете да регулирате размера и стила на шрифта в редовете, започващи с шрифт. Можете да видите стойностите на основните свойства, използвани в каскадни таблици със стилове, в секцията CSS уроци.
Вмъкване на Html тагове от падащото меню на правилното място в шаблона на сайта
Поставих този фрагмент в /wp-content/themes/current-theme/header.php на място, където вече имах кода за най-горното, но не и падащото меню, което идва по подразбиране в моята WordPress тема:
Замених го съответно с кода от файла purecssmenu.html:
Ако имате сайт на Joomla, тогава можете да вмъкнете това меню на всяко място във вашия шаблон, предназначено за вмъкване на модул. Ще трябва да отидете в административния панел на Joomla и да изберете "Разширения" - "Мениджър на модули" от горния ред.