Комбиниране на адаптивно оформление и мобилни шаблони
Статията е превод на отлична, вдъхновяваща, макар и кратка публикация „Смесване на адаптивен дизайн и мобилни шаблони“ от един от създателите на CodePen, Крис Койър.
Така че работите стратегически върху мобилното поведение на вашия сайт. На теория трябва да изберете едно нещо - или адаптивен дизайн, или да създадете отделен сайт за мобилни устройства. Е, може би не е така. Може да сте в състояние да комбинирате няколко стратегии наведнъж.
Всеки ден работим усилено с екипа за разработка на CodePen. Но ние сме само трима. Разработването на нашата мобилна стратегия е само последното усилие да завършим проекта, когато 1) има време за това и 2) има добри идеи как да се справим с всичко това.
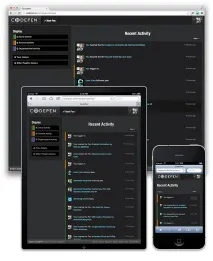
Пример за адаптивен шаблон

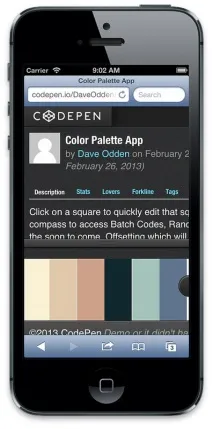
Пример за персонализиран шаблон за мобилни устройства
Сега нека да разгледаме страницата с подробности на работния плот:
Това беше най-лошата ни мобилна страница досега.

Сега страницата с подробности стана много по-четима, да не говорим за скоростта на изтегляне.

Ако се интересувате, ние използваме скъпоценен камък на браузъра, за да изберем кой шаблон да изпълним за изобразяване на ниво контролер. По същество това е проследяване на потребителски агент, което не е много добро, но поне всичко се случва на сървъра и работи на редовно актуализиран софтуер с отворен код.
Забележка: всичко, което може да се направи на настолен браузър, може да се направи и на мобилен браузър.
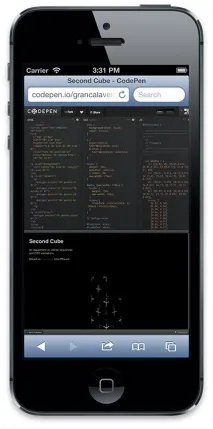
Пример за „добре-не-съвсем-завършена“ страница
Не всички шаблони на CodePen все още са достатъчно адаптирани за малки екрани. Например страницата на редактора – може би най-важната част от цялото приложение – няма нито адаптивен дизайн, нито изобщо мобилна версия.

Изглежда добре на iPad и други големи таблети, но далеч не е идеален на малкия екран. Това не е страница, която бихме искали да оставим едностранна, така че я оставяме само във версията за настолни компютри, докато има достатъчно добра идея за решаване на този проблем. Най-вероятно ще бъде внедрен като отделен шаблон за мобилни устройства.
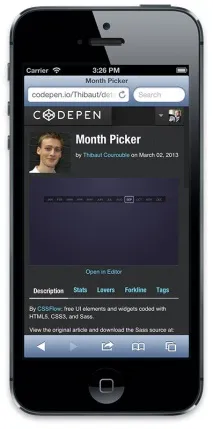
Пример за използване на шаблонни фрагменти за мобилни устройства в адаптивен дизайн
Погледнете страницата на потребителския профил:

Това е адаптивен шаблон. По мое мнение, той е добре развит във всичко,с изключение на таб зоната,която е разделена на два реда. Не изглежда добре и няма да се мащабира добре, ако трябва да добавим още няколко точки. Следователно, за да навигирате в Профила, в този момент заменяме разделите с падащ списък.

Това явно изглежда по-добре.
Всичко в ход
Не ви казвам всичко това, за да ви покажа CodePen като фар на мобилния дизайн. Явно все още не се справя със задачата. Но съм сигурен, че би било интересно да се мисли за хибриден и итеративен подход към мобилния уеб дизайн.
Не са необходими отделни домейни и URL адреси, няма отделни хранилища и машини, няма нужда да разделяте разработчиците в отделни екипи. Само един цял благороден звяр. Добре, мисля.
Hardcore conf в C++. Каним само професионалисти.