Подготовка на рекламни послания в HTML редактори
Пример за завършен проект в Adobe Animate CC, изходен файл. Пример за завършен проект в Google Web Designer, изходен файл. Пример за завършен проект в Adobe Edge Animate CC, изходен файл.
Изисквания за HTML код (за разработчици на код)
Подгответе вашия проект със следните изисквания:
Adobe Animate CC
За да създадете нов проект в Adobe Animate CC, изберете проекта „HTML5 Canvas“.


Шаблонът съдържа скрипта adfox_HTML5.js и набор от параметри за правилната работа на преходите и отчитането на събитията: %reference%, %user1%, %eventN%, където N е номерът на събитието от 1 до 30.
3. Обработка на кликване
3.1 За да можете да кликвате върху цялата област на банера и да имате една връзка, към която да отидете, добавете следния код в първия кадър на анимацията:
къдетоn е номерът на събитието от 1 до 30, което трябва да бъде задействано.
3.3 Ако искате да задействате събитие от анимация без преход, използвайте следния код:
къдетоmouseover е javascript събитието,n е номерът на събитието от 1 до 30, което трябва да бъде задействано.
Функция за създаване на повтаряща се анимация
Творчески код с един бутон и циклична анимация:
Ако има няколко бутона, тогава в кода за извикване на събитие на ADFOX добавете следния код:
къдетоn е номерът на събитието от 1 до 30, което трябва да бъде задействано.

Използване на прозрачни бутони
Прозрачни бутони могат да се използват, например, ако трябва да направите цялата област на банера кликваща или само част от нея. За тях, както и за обикновените бутони, трябва да се добави код за извикване на преход или събитие.
Бутоните в Animate са символи, които съдържат четири кадъра. Можете да оставите първите триизпразнете и запълнете само последното „Щракване“ („Попадение“), като добавите съдържание (графичен елемент) към него чрез Insert > Хронология > Ключов кадър (Вмъкване > Времева линия > Ключов кадър).
Характеристика на изпълнението на разтягащ се (гумен) банер

Ако искате да показвате банер от разгънато състояние, когато добавяте банер в интерфейса, трябва да посочите стойността да в параметъра „Автоматично разширяване винаги“ или „Разгъване при инициализация“ и да добавите кода в HTML рекламното послание:
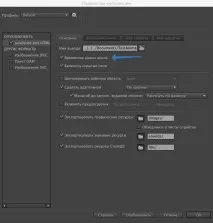
5. Публикуване на проекта.

Google Web Designer

Шаблонът съдържа скрипта adfox_HTML5.js и набор от параметри за правилната работа на преходите и отчитането на събитията: %reference%, %user1%, %eventN%, където N е номерът на събитието от 1 до 30.
2. Управление на щракване.
Всички събития се присвояват на конкретни анимационни елементи чрез раздела Събития.


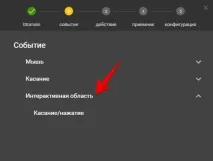
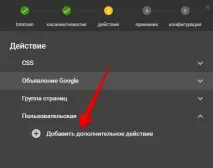
За да извикате действия, използвайте компонента "Зона за кликване". Добавете го и изберете събитието"Hot Area" - "Touch/Click" (или "Tap Area > Touch/Click" на английски).


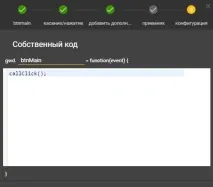
В раздела „Персонализиран код“ посочете извикването на функцията за щракване.
2.1 Ако се използва един бутон за прескачане:
2.2 Ако има няколко бутона за навигация:
къдетоn е номерът на събитието, което трябва да бъде задействано.
2.3 Ако искате да задействате събитие от анимация без преход, използвайте следния код:
къдетоn е номерът на събитието, което трябва да бъде задействано.



Особеност на изпълнението на разтегателен (гумен) банер.
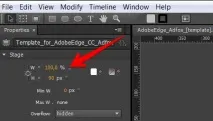
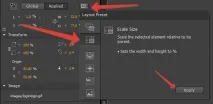
За да пасне банерът на ширината на контейнера, в който ще бъде поставен на сайта, в панела Properties за позиция иразмери, посочете проценти вместо пиксели.

Използвайте също опциите Align To Container и Fluid Layout в горната лента с инструменти. Ако активирате Fluid Layout, преди да използвате каквито и да е инструменти за подравняване, тогава, когато родителският контейнер бъде преоразмерен, всички елементи ще се подравнят един с друг и с размерите на контейнера. В този случай можете едновременно да използвате както относителни размери на елементи в проценти, така и абсолютни размери в пиксели.
Пример за готов проект в Google Web Designer, изходен файл.
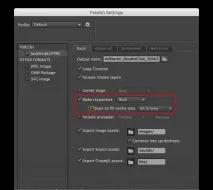
4. Публикуване на проекта.

Adobe Edge Animate CC
За да започнете, стартирайте файла.an от архива.
2. Управление на щракване.
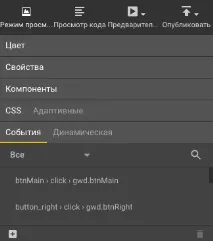
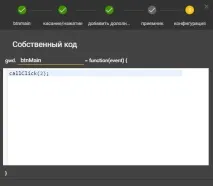
Всички събития се присвояват на конкретни анимационни елементи чрез раздела "Код".

За да навигирате в избрания елемент, изберете събитиетоclick и извикайте функцията click.
Бутоните трябва да имат име на екземпляр (Име на екземпляр), например: btnMain, btnRight.
2.1 Ако се използва един бутон за прескачане:
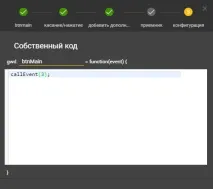
2.2 Ако има няколко бутона за навигация:
къдетоn е номерът на събитието, което трябва да бъде задействано.
2.3 Ако искате да задействате събитие от анимация без преход, използвайте следния код:
къдетоn е номерът на събитието, което трябва да бъде задействано.
Особеност на изпълнението на разтегателен (гумен) банер.

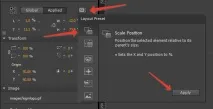
Има също бутони за мащабиране на размера и мащабиране на позицията за елементи в панела Позиция и размер


Пример за завършен проект в Adobe Edge Animate CC, изходен файл.
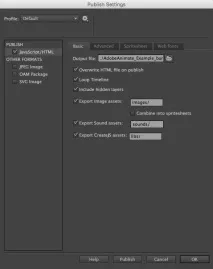
4. Публикуване на проекта.
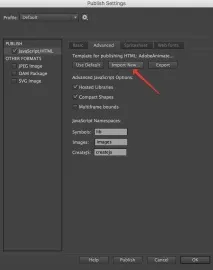
Проектът следва да бъде публикуван с такъвнастройки:

Добавяне на банер към ADFOX
За да добавите банер към ADFOX, изберете желания тип банер и шаблон.
Опции за банери, използващи наследен шаблон"HTML5Creative" :
Архив с HTML5 криейтив - поле за качване на .zip архив с проект;
HTML5 creative code - съдържание на .html кода от архива с проекта (зарежда се автоматично от архива);
"TARGET" links - определя в кой прозорец да се отвори връзката: "_top" - в текущия прозорец; "_blank" - в нов прозорец или раздел, в зависимост от настройките на браузъра.
HTML creative code - съдържание на основния html файл на проекта;
Creative width (px100%) - творческа ширина;
Creative height (px100%) - творческа височина;
Стилове за банерния блок - задайте стилове за div блока, съдържащ кода на банера. Форматът за въвеждане на стил е вграден CSS. Например, за да поставите банер в центъра: margin: 0 auto;
Callback function - името на функцията от страна на сайта, която ще бъде извикана при успешно показване на банера;