Произволен дизайн на менюто
Както казах, „персонализираното меню“ в WordPress (codex.wordpress.org/Function_Reference/wp_nav_menu) е важно и удобно нещо в много отношения.
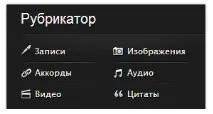
Един от начините да го използвате е да създадете блок от връзки, всяка от които има свой собствен дизайн, например този рубрикатор:

И така, първото нещо, което трябва да направите, е да създадете персонализирано меню - Console > Външен вид > Меню (по-нататък пътят в официално локализираната версия на WP). След това, в случай на използване на изпълним модул за персонализирано меню, Console > Външен вид > Приспособления плъзнете приспособлението към блока на страничната лента и изберете персонализираното меню, създадено по-рано. Мисля, че тези действия са прости и не се нуждаят от екранни снимки. За темата „Twenty Ten“ (wordpress.org/extend/themes/twentyten) резултатът ще изглежда така:

Дизайнът е оскъден и блоковите връзки нямат лична пиктограма (икона). Моля, обърнете внимание, че за различна тема външният вид на тази джаджа ще бъде различен.
Не се изисква много за стилизиране на елементите, самите икони, предварително заредени в папката с изображения на използваната тема, и незначителни редакции, направени във файла със стилове на темата - style.css. Иконите с пиктограми могат да бъдат намерени по следния начин - google.com/search?q=free+icons. Файлът със стил обикновено се намира в основата на папката на темата.

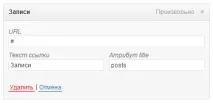
При попълване на стойността на това поле е важно да използвате само латински символи!
За елемента „Публикации“ използвам стойността „публикации“, т.е. Така:

Остава да променим свойствата на този елемент, за това пишем във файла style.cssследното:
Горният код ще трябва да се повтори за всеки елемент от менюто!
В резултат на всички тези действия, произволно меню на вашия сайт може да приеме формата, подобна на тази, показана на първата екранна снимка.
Кодът може да бъде подобрен, например, поради факта, че всички изображения на икони се събират в т.нар. спрайт (google.com/search?q=css-sprite), което ще доведе до намаляване на броя на заявките към сървъра, т.е. ускорете сайта. След това стилът на списък със свойства: няма; може да се посочи не за всеки от елементите, а за целия списък наведнъж, това ще намали размера на стиловия файл. и т.н. Във всеки конкретен случай и за всяка конкретна тема можете да намерите начини за оптимизиране на този метод, но общата методология ще бъде универсална.
Разгледайте предишните публикации:
Здравейте, казвам се Юджийн
Занимавам се със създаване, поддръжка и развитие на съществуващи сайтове, уеб оформление, разработка и превод на теми за WordPress. И какво друго?