Таблици в HTML - Vertex Academy
Значение на таблиците в HTML5
Основни етикети за таблици
Таблицата се състои от няколко задължителни етикета:
- таг (на английски. table) е таг, който казва на браузъра, че вътре в него ще има таблица
- таг (от английския table row - ред от таблица) обозначава ред
- Таг(от англ. table data - таблични данни) обозначава клетка. Именно в този таг поставяме всичко, от което ще се състои таблицата - текст, снимки, списъци, бутони или дори други таблици
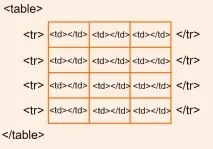
Нека да видим схематично как всичко се вписва в кода:

Тоест, за да създадем таблица с 3 колони и 4 реда, трябва да регистрираме елемента
Както можете да видите, нашата таблица няма граници по подразбиране. В HTML5 границите, цветът на рамката, цветът на фона и други се правят с CSS.
Не забравяйте, че HTML е отговорен за оформлението на уеб страниците, а CSS е отговорен за стилизирането им? Съвсем скоро ще ви разкажем как се създават красиви и сложни маси в модерно оформление и в тази статия искахме да дадем базата от знания, която ще ви помогне да разберете точно оформлението на масата, а не да го превъзхождате.
Съдържание
За да наименувате по някакъв начин таблицата, се използваtag, заглавието на английски.
В повечето случаи първият ред на таблицата описва стойностите, които ще влязат в колоните и по някакъв начин ще се открояват сред другите редове.
В HTML за това има специален таг(от англ. table header - заглавка на таблица). Пише се вместов първия ред. Нека да разгледаме примера на нашия мини-речник как работи:
Имайте предвид, че данните в първия ред са удебелени.шрифт и подравнени към центъра на колоните.
Понякога в таблиците е необходимо да изберете не само първия ред, но и първата колона. Например така:

Мислите ли, че има специален етикет и за това? № 🙂 Използва се същото като преди, само че не се вмъква вместо
Внимателният читател сигурно е забелязал, че първата клетка в първата колона е празна. Ако имате нужда от празна клетка в таблицата, пак трябва да я създадете, просто не въвеждайте нищо между таговете или . Ако това не е направено, браузърът ще премести останалите клетки, където намери за добре, и съдържанието на таблицата ще плава. Опитайте сами в JSFiddle, за да премахнете елемента и вижте какво ще се случи.
Сливане на клетки вертикално
Случва се съседните клетки да имат еднакви данни и те могат да бъдат записани веднъж вместо няколко.
Атрибутът rowspan обхваща клетки от съседни редове (т.е. вертикално).
Пример за обединени клетки:

Нека направим такава маса. За да направим сливането на клетки по-ясно видимо, нека начертаем граници за него. За да направим това, използваме остарелите атрибути, които са зададени за тага
border - отговаря за дебелината на рамката, стойността е зададена по подразбиране в пиксели
cellpadding - разстояние от съдържанието на клетката до границите. Ако е ="0" - тогава текстът (или всяко друго съдържание) е близо до границите на клетката. В случая с текста не е много красиво, така че ще го настроим на 4 пиксела.
cellspacing - разстояние между клетките. Ако е = "0" - означава, че границите на клетките са насложени една върху друга. Ако е по-голямо, тогава всяка клетка е отделена от другата на дадено разстояние и се оказвакато двойна рамка. Изглежда като аматьор

Тук можете да видите колко стегнат е текстът в клетките, защото се прилага cellpadding="0".
И така, как работи атрибутът rowspan? Преди да оформите таблица, начертайте я на ръка на лист хартия или я създайте в Excel, така че ще ви бъде по-лесно да разберете всички тези редове и колони.
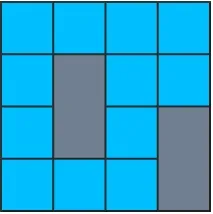
Схематично нашата таблица "Сравнение на модели" може да бъде представена като поле за игра на морска битка:

във втората колона втората и третата клетка се комбинират - поставяме лодката.
В четвъртата колона третата и четвъртата клетка се комбинират - и поставяме лодката там.
Но в HTML ние пишем код не в колони, а в редове. Как да го напиша в код?
Очевидно първият ред е непроменен - записваме 4 елемента в него.
Втори ред: пишем , и има 4 елемента
Трети ред: пишем и сега имаме само 3
Четвърти ред: вътре в елемента
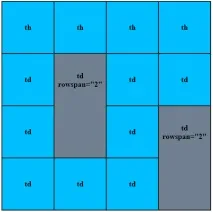
Нека отново да погледнем нашата маса, но с етикети. Трябва да четете като книга - отляво надясно, отгоре надолу:

Сливане на клетки хоризонтално
Атрибутът colspan свързва клетки в съседни колони (т.е. хоризонтално). Принципът тук е същият като при редовете
Например трябва да създадем следната таблица:
Нека го прочетем отново отляво надясно, отгоре надолу:
- ред 1: пет, оставяйки първия празен
- ред 2: едно и 3
, втората и третата клетка се обединяват, т.е. за второто напишете colspan="2" - ред 3: едно и 2
, третата, четвъртата и петата клетка се обединяват, т.е. за третото напишете colspan="3" - ред 4: едно и 2
. Второто и третото, както и четвъртото и петото са комбинирани - за всеки от двамата напишете colspan="2"
Схематично това може да се покаже по следния начин:

Сега нека разгледаме по-отблизо кода и резултата:
Един перфекционист ще каже, че тук колоните са с различна ширина и затова масата е грозна. Да, браузърът автоматично настройва ширината на колоната, за да пасне на най-широкия текст, който съдържа. За да направите колоните с еднаква ширина, трябва да им се даде някакъв фиксиран размер с помощта на CSS. Затова ще научим как да правим маси красиви по-късно, когато се запознаем с CSS.