Unity - Ръководство Използване на шаблони за уеб плейъри
Използване на шаблони за уеб плейъри
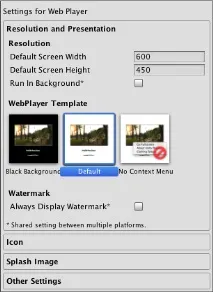
Когато правите проект за уеб плейър, Unity вгражда плейъра в HTML страницата, така че да може да се възпроизвежда в браузъра. Страницата по подразбиране е много проста, само бял фон и минимален текст. Всъщност има три различни варианта на тази страница, които могат да бъдат избрани от инспектора за настройки на плейъра (меню: Редактиране > Настройки на проекта > Плейър).

Вградените HTML страници са добри за тестване и демонстриране на минимална версия на плейъра преди пускането на крайния продукт и често е желателно да видите плейъра къде ще попадне след внедряването. Например, ако съдържанието в Unity взаимодейства с други елементи на страница чрез външен интерфейс за повикване, то трябва да бъде валидирано на страницата, която излага тези взаимодействащи елементи. Unity ви позволява да предоставите свои собствени страници за хостване на плейъри, като използвате шаблони за уеб плейър (шаблони за уеб плейър ).
Структура на шаблона за уеб плейър
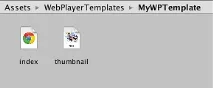
Персонализираните шаблони се добавят към проект чрез създаване на папка, наречена „WebPlayerTemplates“ в папката „Активи“ – самите шаблони са вложени подпапки в тази папка. Всяка папка с шаблон съдържа файл index.html или файл index.php заедно с всички други ресурси, необходими за страницата, като изображения или таблици със стилове.

След като бъде създаден, шаблонът ще се появи сред опциите в инспектора за настройки на плейъра. (името на шаблона ще бъде същото като папката, която го съдържа). Освен това папката може да съдържа файл с име thumbnail.png, който трябва да е с размер 128x128 пиксела.Миниатюрно изображение ще се покаже в инспектора, за да покаже как ще изглежда последната страница.
В изходния код на страница таговете са маркирани със знаци за процент (%). Например, ако името на продукта е дефинирано като "Моят плейър" в настройките на плейъра:-
... в индексния файл на шаблона ще бъде заменен с
...в хост страницата, генерирана за компилацията. Пълният списък с етикети е по-долу:
Ширината и височината на плейъра на екрана, в пиксели.
Локален път към файла на уеб плейъра.
Обикновено, когато страница зарежда файла UnityObject2.js от сайта на Unity (т.е. опцията за внедряване офлайн е деактивирана), този етикет предоставя URL адреса за изтегляне.
Файлът UnityObject2.js има зависимости и този етикет ще бъде заменен с необходимите зависимости, за да работи правилно.
Ако уеб плейърът е създаден с помощта на бета версията на Unity, тогава този етикет ще бъде заменен с кратко предупредително съобщение за този факт.
Ако добавите таг UNITY_CUSTOM_XXX към индексния файл, тогава този таг ще се покаже в настройките на плейъра, когато изберете своя шаблон. Например, ако нещо подобно
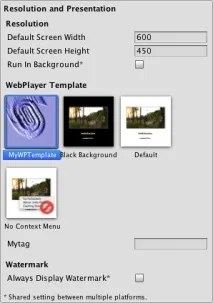
...добавени към източника, тогава настройките на плейъра ще изглеждат така:-

Текстовото поле до името на етикета съдържа текста, с който потребителският етикет ще бъде заменен по време на процеса на изграждане.
За да илюстрираме използването на етикетите на шаблона, ето HTML източника, който Unity използва за изграждането на своя уеб плейър по подразбиране.