Дизайн в браузъра Кога, Как и Защо

Кога проектираме в браузъра?
Най-добрите инструменти за проектиране са тези, които създават най-малко бариера между създателя и съществата (моливът е добър пример тук). Дизайнът в браузъра добавя точното количество хак към процеса.
В допълнение към това:Всъщност вие се наслаждавате на процеса на работа с пиксели върху работната дъска. Много уеб дизайнери идват от официална среда за графичен дизайн. Бавността и внимателното внимание са в кръвта ни. Причините, поради които проектираме в браузъра, се различават значително и подходът, който възприемаме, силно зависи от задачата, която ни е дадена. С други думи, ако ситуацията изисква дизайн в браузъра, тогава защо не?
Как да започнете да проектирате в браузъра?
Има толкова много различни начини да започнете проект. В тази статия ще говорим за метода на философията, при който обикновено проектът започва със собственика на нов, финансиран продукт. Много дизайнерски лидери, като Den Moll, навлизат в големи подробности за това как лесно и успешно да стартирате проект, така че днес няма да навлизаме в подробности по тази тема. Преди да започнем проекта, нека кажем, че сме идентифицирали редица потребители и техните основни изисквания към нашия продукт. Основно твърдение, което определя какво, как и защо, изложение на хипотеза, какво възнамеряваме да разрешим, може би дори елементарни очертания или списък от функции. На този етап получихме бегло разбиране за кого проектираме и какво иска да предаде клиентът. Бихме искали да започнем с таблото за настройки. Те изобразяват корпоративен израз (слоган), без да отделят много време и усилия за това. Pinterest, Dribbble са подходящи за тези цели -независимо какво е подготвил дизайнерът, има добри визуални възможности за клиента.

След това избираме рамка, скелет, за който бързо правим маркиране на оформлението и го прилагаме към UI. За маркетингови и търговски сайтове предпочитаме Foundation, защото опциите са в кода. Според нас те са по-разбираеми и по-лесни за настройка от Bootstrap. Bootstrap е функционална рамка, идеална за администраторски ориентирани приложения. Първоначално има по-малко работа, но повече възможности за работа с CSS.Следва ръководство за стил. Започвайки с ръководство за стил или серия от „плочки за стил“, много е важно елементите на дизайна да бъдат организирани и стегнати в системата за дизайн. Няма да навлизаме в подробности, има много статии по темата, но нека просто кажем, че ръководството за стил е най-лесният начин да направите промени в дизайна, ако е необходимо. И това е основната причина да изберем да проектираме в браузъра. Ние сме свикнали да изграждаме ръководството за стил на елементите на потребителския интерфейс на ръка, но можете да използвате KSS методологията или дори холограмата, за да автоматизирате повече работата.

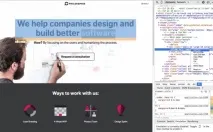
Накрая, композицията. Едно нещо, което винаги се опитваме да имаме предвид, е да имаме предвид принципите на дизайна. Движение на очите, йерархия, контраст – лесно е да се изгубите в кода. Когато проектирахме изключително във Photoshop, мислихме за дизайна по по-концептуален и подробен начин: можехме да експериментираме повече с нови методи на призив за действие, с ново оформление, с модерна анимация. В този смисъл дизайнът в браузъра предотвратява мисленето извън кутията. Смятаме, че е най-лесно да започнете с обикновения текст, след това HTML маркирането, след това да добавите оформлението на рамката, да добавите селекторите и след това да стилизирате селекторите в CSS.

Използване на инструменти на браузъра
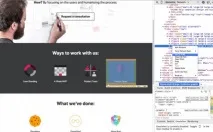
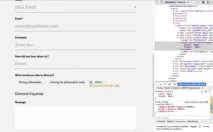
Така създадохте първоначалния изглед на вашия сайт в браузъра и сега е време да направите предварителен преглед с клиента. И тук стават чудеса. Вместо типичния безкраен цикъл на въпроси и отговори, можете да се погрижите за всичко, което клиентът може да се интересува от срещата предварително. Ето как използвахме инспектора в Chrome: Клиентът иска да направипромяна в текста. Отворете инспектора и изберете "редактиране на текст ".Направете екранна снимка на промените.

Решихме да добавим колонаново съдържание към секцията на страницата. Отворете инспектора, „редактирайте HTML “, копирайте и поставете колоната. Бум, нова рубрика!Направете екранна снимка на промените.

Трябва да увеличим бутона за избор. Щракнете върху лупата, след което щракнете с десния бутон.Лупата редактира елемента, вмъкнат вътре в родителския елемент. Направете промени в стила.Екранна снимка

Трябва да променим цвета на нещо, да направим нещо по-голямо,нещо свързано със стила. Редактиране на стилове,екранна снимка, екранна снимка, екранна снимка.

Моля, обърнете внимание, че правим екранни снимки, за да запазим кода. Това е така, защото използването на инспектор не е начинът да се създаде най-красивият семантичен код; това е просто измама да експериментирате с дизайнерско решение или да получите одобрение от клиент. Използването на екранни снимки обаче ви позволява да запазите промяната и по-късно да разберете най-добрия начин да я обедините във вашата кодова база.
Работа в екип
Отказ от отговорност: philosophie използва Pivotal Tracker като избран проект за управление на инструменти и обикновено Ruby on Rails като резервен стек. Дизайнът в браузъра ви позволява да работите като екип.Първият спринт може да включва основи или начални стилове. Това е просто дизайнът на MVP. След това вторият спринт може да ви отнеме време да работите по брандиране, преразглеждане на шрифтове, подобряване на йерархията и други дейности, които можете да решите с вашия екип. Можете дори да работите с Photoshop, докато правите промени.Относно начина, по който комбинираме дизайнерски истории в Pivotal Tracker, смятаме, че би било ефективно да създаваме потребителски истории за предни задачи, отделно от задните истории. По този начин можете да оставите дизайна да изпреварва разработката или да позволите на инженера първо да изгради моделите и контролерите, докато вие правите стила. Всичко е взаимозаменяемо и гъвкаво. Например: докато вие като преден разработчик можете да създавате и развивате статични страници като начална страница, формуляр за контакт или текстова страница, задният разработчик създава формуляри за влизане. След това началникът може да отиде на страниците за вход и да ги разработи.

Как работи "в действителност"?
Заключителни мисли
Това, че сте решили да проектирате в браузъра, не означава, че трябва да се откажете от Photoshop. За нас най-важният аспект е, че дизайнът в браузъра намалява сложността, която идва с традиционните методи за проектиране. Също така, способността да работите в екип, без да се налага да жертвате принципите си на проектиране.