Как да комбинирате ритмите на мрежата на колоните
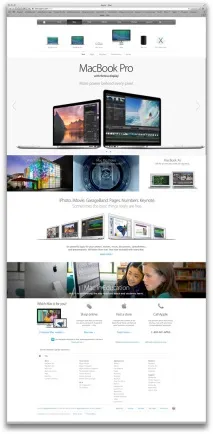
Много малко момчета имат комбинация от няколко мрежи на колони наведнъж в един блок. Като тук например.
Има две решетки за всеки блок. Самите решетки са лесни за откриване, но принципът на тяхното комбиниране не може да бъде схванат по никакъв начин.
Изглежда много готино, просто алхимия. подобно на полиритмията в музиката. Подозирам, че комбинацията от ритми дава магия навсякъде, а не само в решетките и в музиката.
Струва ми се, че сте абсолютно напразно хипнотизирани от говорители. От личен опит мога да кажа, че това няма да ви доближи до разбирането на оформлението.
Дизайнерът, хипнотизиран от модулната решетка, неизбежно идва с този дизайн:
- И читателят възприема ритъма на същите колони като сигнал - ето елементи от един „тест“. И се опитва да съпостави:
- офис обзавеждане - според големината на офиса;
- директорски кабинети - по производители;
- офис столове - по себестойност;
- и също имаме - намерихме.

За съжаление вестникът е тотално провален като възприятие и четивност.
Колкото и дебели да разделят линийките, окото пак ще комбинира елементите по размер и ритъм:

Страницата не е организирана никъде по-просто: редакцията отгоре, две бележки отдолу, в страничната колона - новини.
Едно просто правило за добро оформление е да не се повтаря ритъмът на съседните етажи:

Коментари
Артьом, а ако има много текст?
На уебсайта на Apple няма толкова много текст, но какво ще стане, ако е вестник например? На Lente.ru има три вертикални колони, но те са различни по височина и всичко изглежда страхотно, но какво ще стане, ако колоните са с еднаква височина и ширина?
Роман, отговорът на въпроса ти е много прост - не прави колоните с еднаква височина и ширина.Защо се боксираш? Не обичам да го казвам, но си играйте със съдържанието, с оформлението. Реших този проблем в моя дизайн така: http://www.bitrete.ru/about
Артьом, благодаря за съвета. Да, странно е, че Винели не е забелязал, че неговата геометричност убива четливостта.
Разбирам, че ритмично подобни блокове ще се смесват. И те трябва да бъдат направени не много подобни.
Но въпросът беше малко по-различен. Говоря за случая, когато два различни ритъма се смесват в един хоризонтален блок и се получава магия. Да кажем, че има две колони от три и вместо третата има последната от пет (илюстрация).
Очевидно просто смесването на два ритъма вече е страхотна техника. Исках да знам дали има други ръководства за това.
Здравейте! Попаднах в ситуация, в която клиентът е запознат с някои принципи на дизайн и оформление, но има собствена представа за това как да използва модулната мрежа, кое е правилно и кое не.
Изисква всичко в оформлението на сайта да е подравнено към мрежата. До пълен абсурд (например елементи с ляво подравняване като заглавия и числа трябва да бъдат подравнени не само отляво, но и отдясно, т.е. да запълнят определено пространство в колони). Той също така пести принципите на взаимоотношенията и свободното пространство между блоковете.
В резултат на това той вече отхвърли три оформления, позовавайки се на факта, че „всичко не е в мрежата“. той не иска да слуша логически аргументи, той казва, че това са всичките ми творчески писалки, казват те, трябва да го направите според правилата. Вече дадох примери от книги, а вашият сайт, не ме слуша, разби ми мозъка.
Възможно ли е той да обясни накратко как работят мрежите? И какво е позволено. Примерът с уебсайта на Apple беше много вдъхновяващ, ще опитам, може би ще му го покажа.
Как да набирам текстови блокове с илюстрации?
Как да набирам текстови блокове с илюстрации?
">