Каква е разликата между Responsive, Responsive или Mobile Optimized Website Designs

Концепциите за адаптивен и адаптивен дизайн на уебсайтове са сходни и двете са синоним на оптимизиран за мобилни устройства… нали? Не точно. И ние ще ви кажем какви са техните разлики.
Алгоритъмът Mobilegeddon е естествен отговор на промените в предпочитанията на браузъра. Хората най-често използват мобилни браузъри. Важни точки на мобилния сайт: избягвайте използването на Flash, който не се използва на мобилни устройства; текстът трябва да е достатъчно голям, за да се чете без мащабиране; връзките и бутоните трябва да бъдат поставени на определено разстояние един от друг, така че да се клика лесно върху тях.
И докато всички използват мобилни сайтове в наши дни, малцина разбират разликата междуотзивчиви,отзивчивииоптимизирани за мобилни устройствадизайни.
Оптимизация срещу. Отзивчивост
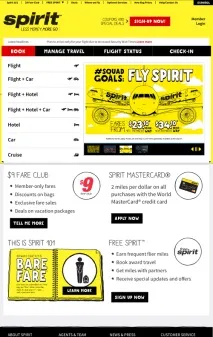
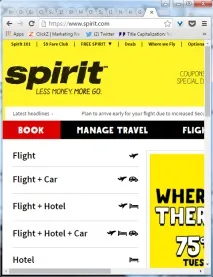
Вижте мобилния сайт на Spirit Airlines. Това е само по-малка версия на настолния сайт.


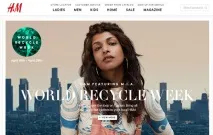
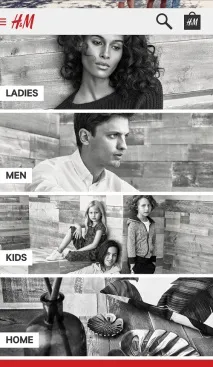
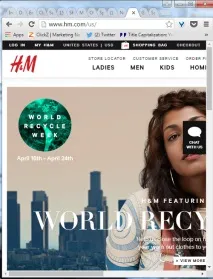
Сега погледнете уебсайта на H&M, който има напълно различна мобилна версия. Шаблонът за десктоп сайт не може да бъде качествено преобразуван в мобилен. На малък екран тези шест раздела в горната част биха се припокрили и биха били твърде малки за четене.


Адаптивните уебсайтове имат същите характеристики като тези, оптимизирани за мобилни устройства. Например пространство за навигация. Но има и съществени разлики. Адаптивните сайтове първоначално са предназначени за мобилни операционни системи, които съдържат динамично съдържание, което се променя в зависимост от устройството, от което се разглежда сайтът.
С други думи, всеки отзивчив сайт е оптимизиран.за мобилни устройства. Но не всеки мобилен сайт е отзивчив. Ако искате да тествате отзивчивостта на даден сайт, без да го преглеждате на различни устройства, просто преоразмерете браузъра си, за да видите как се променя сайтът ви.
Продължавайки с примерите за сайтове на Spirit и H&M, ще отворим и двата сайта под моя браузър, преди да променим размера на екрана. Докато намалявате размера на екрана, ще забележите как разделите в горната част на сайта на H&M са се приближили един до друг, за да паснат на екрана.


Отзивчивост срещу. адаптивност
Отзивчивите и адаптивните уебсайтове са сходни на теория, но на практика имат редица разлики. И двете променят размерите в зависимост от използвания браузър или устройство.
Адаптивните сайтове се адаптират към всеки шаблон. Адаптивни сайтове - само към определен. Сайтът първо проверява ширината на браузъра, за да предаде съдържание, което ще се побере на страницата. С други думи, адаптивният сайт има няколко различни шаблона, които се използват в зависимост от размера на екрана на браузъра.
Този gif от Froont, латвийска стартираща компания за отзивчив уеб дизайн, идеално илюстрира разликата между отзивчив и отзивчив дизайн:

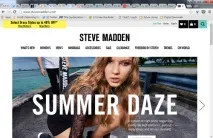
Steve Madden е добър пример за марка, която има адаптивен уебсайт. Влезте в уебсайта на компанията от десктоп и променете размера на екрана.
Ето как изглежда сайтът, когато браузърът е с нормална ширина:

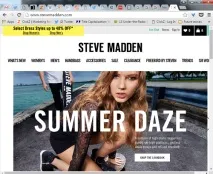
Ето как изглежда браузърът малко компресиран. Някои раздели ги няма, но логото изглежда същото.

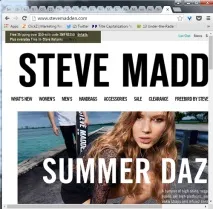
При различна ширина на екрана размерът на шрифта се е променил. Сега шрифтът на логото се увеличи значително.

Кое е по-добро занас?
Всеки трябва да има уебсайт, оптимизиран за мобилни устройства. Не всеки се нуждае от адаптивен или отзивчив уебсайт. Но ако трафикът към сайта идва предимно от мобилни устройства, то такъв дизайн е задължителен.
Адаптивен уебсайт - направете го по-лесен и по-евтин. Тъй като изображенията просто се съхраняват в по-малък формат, тези сайтове се зареждат по-бързо.
Но ако вашият сайт има сложна структура, трябва да помислите за адаптивен дизайн. Това важи особено за сайтовете за онлайн пазаруване. Погледнете сайта за настолни компютри на H&M: има толкова много малки детайли, които могат да бъдат загубени на малък екран.
Освен това, ако обучавате хората за важността на адаптивния дизайн, очевидно трябва да имате и адаптивен сайт.